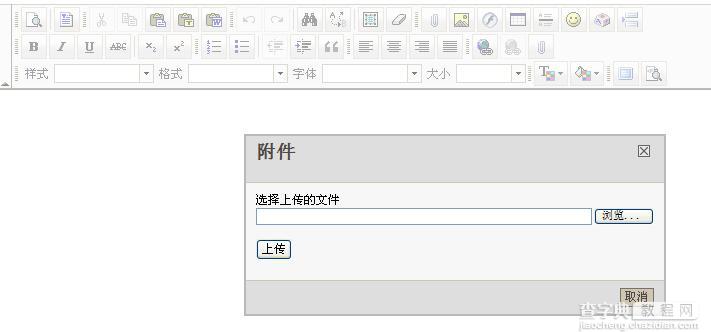
1、要点击链接,然后点击里面的上传tab,不熟悉的人可能找不到这个上传功能
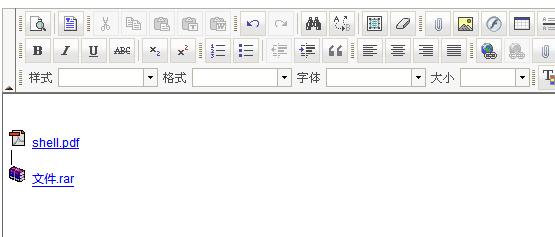
2、插入的就是1个链接,我希望插入链接的同时插入1个图片代表文件类型
效果图:


修改fckconfig.js
1. 在FCKConfig.ToolbarSets["Default"] = 中加入'FuJian',位置自己选
2. 最后加上2句
// 附件上传地址
FCKConfig.FuJianUrl = "/FckEdit/upload.jsp";
// 上传的文件类型
FCKConfig.FuJianAllowedExtensions = ".(doc|xls|ppt|pdf|rar|zip)$";
3. 在对应的语言包中加上:
FuJian : "附件"
4. 修改JS/fckeditorcode_gecko.js 和JS/fckeditorcode_ie.js
注:这2个文件是被压缩过的,在netbeans中点击格式化代码就会解压缩。
5. 在文件中找到:case 'Image':B=new FCKDialogCommand('Image',FCKLang.DlgImgTitle,'dialog/fck_image.html',450,390);
在这句前面加上:
case 'FuJian':B=new FCKDialogCommand('FuJian',FCKLang.FuJian,'dialog/fck_fujian.html',450,200);break;
(这句表示点击"附件"按钮的时候要弹出dialog/fck_fujian.html页面,450,200分别是宽,高)。
再找
case 'Image':B=new FCKToolbarButton('Image',FCKLang.InsertImageLbl,FCKLang.InsertImage,null,false,true,37);
在前面加上:
case 'FuJian':B=new FCKToolbarButton('FuJian',FCKLang.FuJian,null,null,false,true,77);break;
77是附件在工具栏上要显示的图标的索引,
图标文件在:editor/skins/default/fck_strip.gif 文件,图标都是16×16的.
到这里按钮已经能显示出来了,下面是fck_image.html的代码:
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Upload</title>
<meta name="robots" content="noindex, nofollow" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="common/fck_dialog_common.js" src="common/fck_dialog_common.js" type="text/javascript"></script>
<script src="fck_fujian/fck_fujian.js" src="fck_fujian/fck_fujian.js" type="text/javascript"></script>
</head>
<body scroll="no">
<div id="divUpload">
<form id="frmUpload" method="post" target="UploadWindow" enctype="multipart/form-data" action="" onsubmit="return CheckUpload();">
<span fckLang="DlgLnkUpload">选择上传的文件</span><br />
<input id="txtUploadFile" type="file" size="40" name="NewFile" /><br />
<br />
<input id="btnUpload" type="submit" value="上传" fckLang="DlgLnkBtnUpload" />
<script type="text/javascript"><></script>
</form>
</div>
</body>
</html>
fck_fujian.js代码:
复制代码 代码如下:
/*
* 功能:上传附件
*/
// 显示页面
var dialog = window.parent ;
var oEditor = dialog.InnerDialogLoaded() ;
var FCK = oEditor.FCK ;
var FCKLang = oEditor.FCKLang ;
var FCKConfig = oEditor.FCKConfig ;
var FCKRegexLib = oEditor.FCKRegexLib ;
var FCKTools = oEditor.FCKTools ;
dialog.AddTab('Upload', FCKLang.FuJian,true) ;
window.onload = function(){
GetE('frmUpload').action = FCKConfig.FuJianUrl;
// 显示
GetE('divUpload').style.display = '' ;
}
var oUploadAllowedExtRegex = new RegExp( FCKConfig.FuJianAllowedExtensions, 'i' ) ;
function CheckUpload(){
var sFile = GetE('txtUploadFile').value ;
if ( sFile.length == 0 ){
alert( '请选择1个文件上传' ) ;
return false ;
}
if ( FCKConfig.FuJianAllowedExtensions.length > 0 && !oUploadAllowedExtRegex.test( sFile ))
{
OnUploadCompleted( 202 ) ;
return false ;
}
// Show animation
window.parent.Throbber.Show( 100 ) ;
GetE( 'divUpload' ).style.display = 'none' ;
return true ;
}
// 上传完毕
function OnUploadCompleted( errorNumber, fileUrl, fileName, customMsg){
// Remove animation
window.parent.Throbber.Hide() ;
GetE( 'divUpload' ).style.display = '' ;
switch (errorNumber){
case 0 : // No errors
//alert( 'Your file has been successfully uploaded' ) ;
insertFile(fileUrl,fileName)
break ;
case 1 : // Custom error
alert( customMsg ) ;
return ;
case 101 : // Custom warning
alert( customMsg ) ;
break ;
case 201 :
alert( 'A file with the same name is already available. The uploaded file has been renamed to "' + fileName + '"' ) ;
break ;
case 202 :
alert( '不支持的文件类型' ) ;
return ;
case 203 :
alert( "Security error. You probably don't have enough permissions to upload. Please check your server." ) ;
return ;
case 500 :
alert( 'The connector is disabled' ) ;
break ;
default :
alert( 'Error on file upload. Error number: ' + errorNumber ) ;
return ;
}
}
function insertFile(fileUrl,fileName){
imgPath = getFileImg(fileName);
// 插入HTML
var html = "<div><img src="" + imgPath + "" src="" + imgPath + "" /> <a href="" + fileUrl + "" href="" + fileUrl + "">" + fileName +"</a></div>";
oEditor.FCK.InsertHtml(html);
// 关闭页面
dialog.Cancel();
}
function getFileImg(fileName){
var path = FCKConfig.BasePath + "file/";
index = fileName.lastIndexOf(".");
if(index == -1)
return path + "unknow.gif";
ext = fileName.substr(index+1);
switch(ext.toLowerCase()){
case "doc":
path += "doc.gif"
break;
case "pdf":
path += "pdf.gif"
break;
case "ppt":
path += "ppt.gif"
break;
case "xls":
path += "xls.gif"
break;
case "rar":
path += "rar.gif"
break;
case "zip":
path += "zip.gif"
break;
default:
path += "unknow.gif"
break;
}
return path;
}
【修改fckeditor的文件上传功能步骤】相关文章:
★ FCKeditor编辑器添加图片上传功能及图片路径问题解决方法
★ autogrow 让FCKeditor高度随内容增加的插件
