微信小程序可谓是今天最火的一个名词了,一经出现真是轰炸了整个开发人员,当然很多App开发人员有了一个担心,微信小程序的到来会不会给移动端App带来一个寒冬,身为一个Android开发者我是不相信的,即使有,那也是很遥远的未来。
不管微信小程序是否能颠覆当今的开发格局,我们都要以好奇的心态去接收,去学习。不排斥新技术,所以,心动不如行动,赶紧先搭建一个微信小程序开发工具。那么接下来就让我们一起来开始吧。
先放一张Github上demo的动态图

开发工具下载是看到GitHub上的分享。那么你可以直接进入该GitHub,找下载链接即可下载。
当然我把安装顺序以及遇到的问题在此详细介绍一下。(接下来按照此步骤安装即可成功(windows版))
下载微信小程序开发工具0.7.0版本(下载链接http://pan.baidu.com/s/1nuIJnBV密码:ru3h)因为0.9.0版本有登陆验证,直接安装一直登陆不上,一直提示please bind your wechat account to the appid first,扫码扫了上百次也没登录上(是有多大的耐心),下载0.7.0版本后直接安装,安装过程很简单,选择安装目录下一步就可以了,安装成功后登陆进入程序出现,需要微信扫码。

进入后出现上面界面关闭。然后下载0.9.0版本(下载链接http://pan.baidu.com/s/1hskDLZY 密码46gv)
下载后直接覆盖安装就可以了(要覆盖安装),安装后先不用打开开发工具,即使你想打开也进不去。因为程序是没有破解的。安装程序后需要下载三个js破解文件替换掉我们安装程序的对于目录的对应文件。直接进入该GitHub下载,Github链接https://github.com/gavinkwoe/weapp-ide-crack

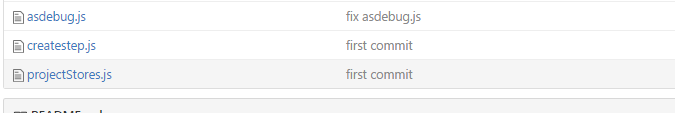
下载下图的三个文件

我将工具安装到D盘了,分别找到下面三个目录替换对应文件即可
D:微信web开发者工具package.nwappdistcomponentscreatecreatestep.js
D:微信web开发者工具package.nwappdiststroesprojectStores.js
D:微信web开发者工具package.nwappdistweappappserviceasdebug.js
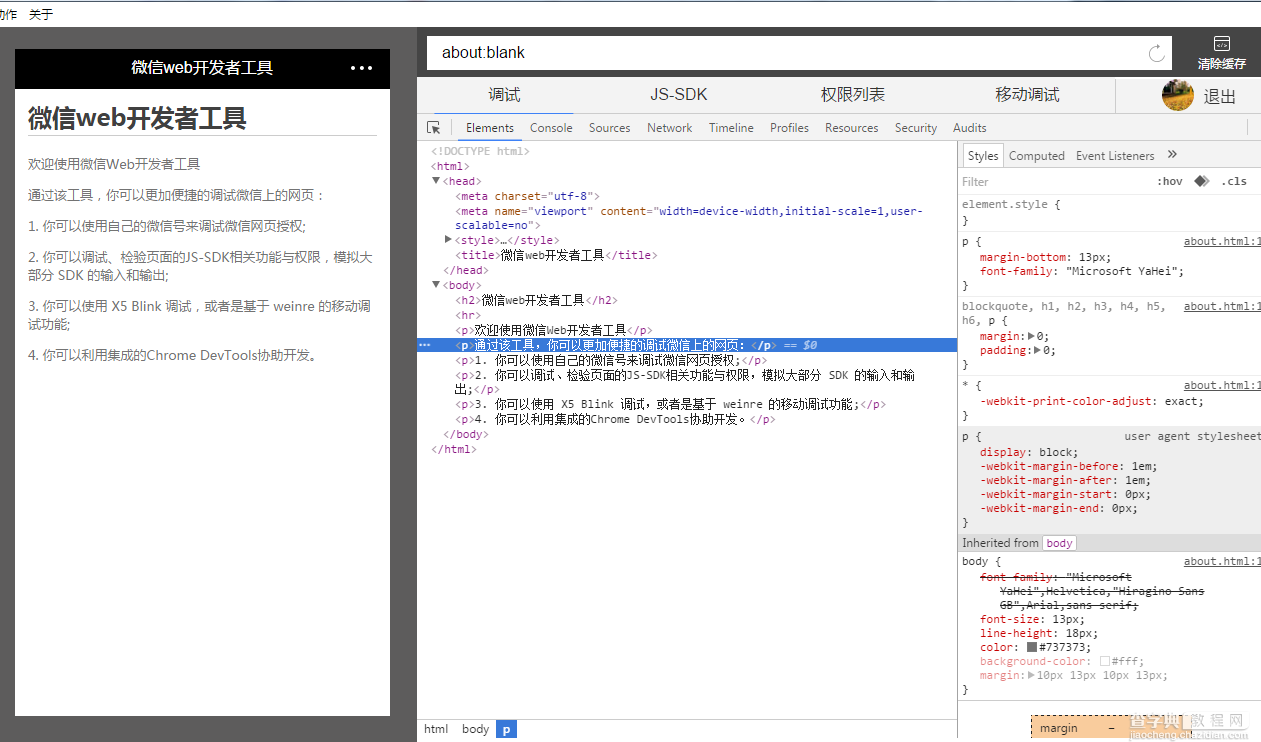
替换文件后即可登录成功了,登录后界面如下

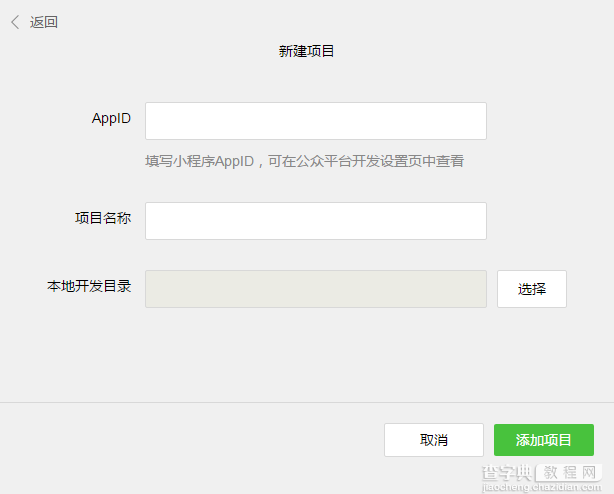
那么我们直接点击添加项目,点击后界面

因为我们没有内测账号,这个appid可以随便输入,项目名称,及开发目录就随便写了。
填好信息后点击添加项目

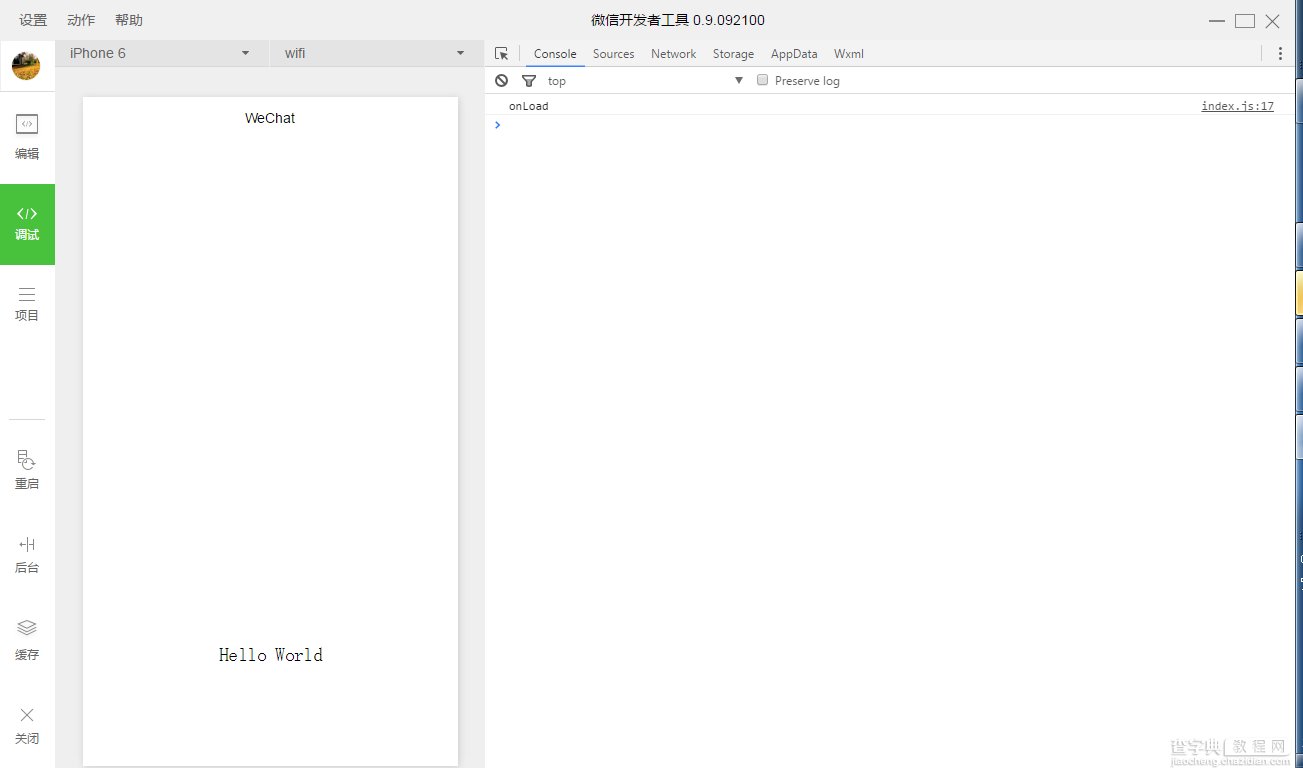
OK,神奇的事情出现了,一个helloworld项目就出现了。
点击编辑

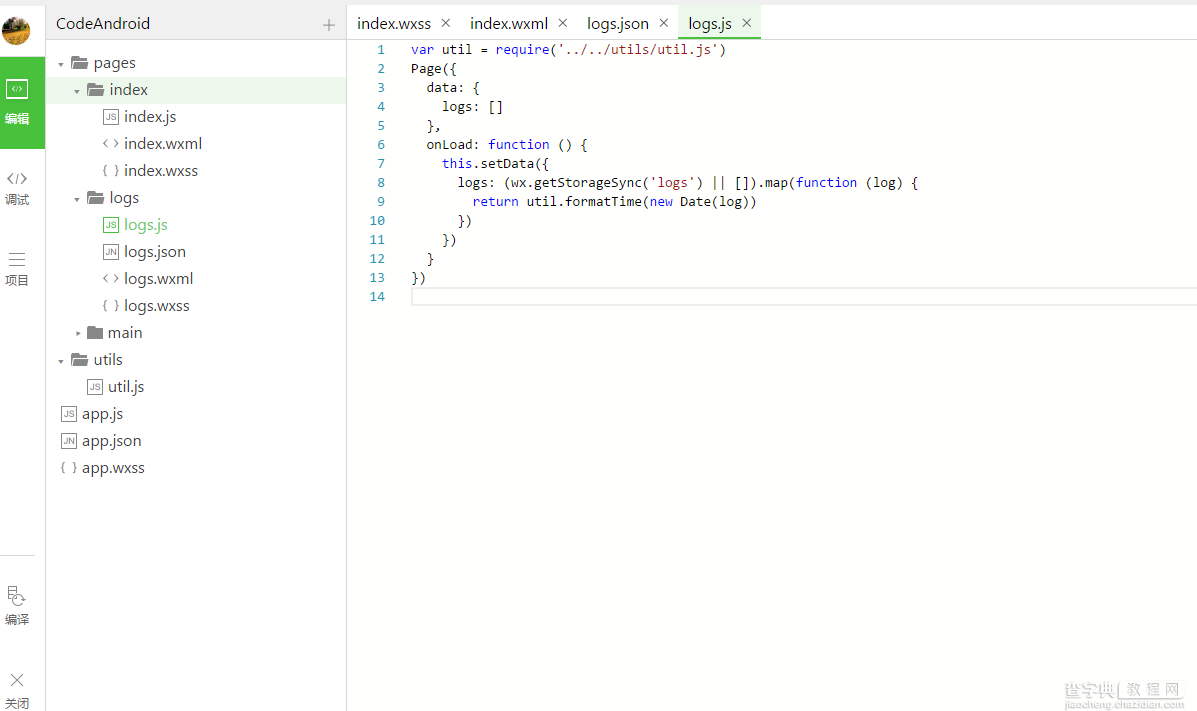
选择对应的文件即可编写代码了。
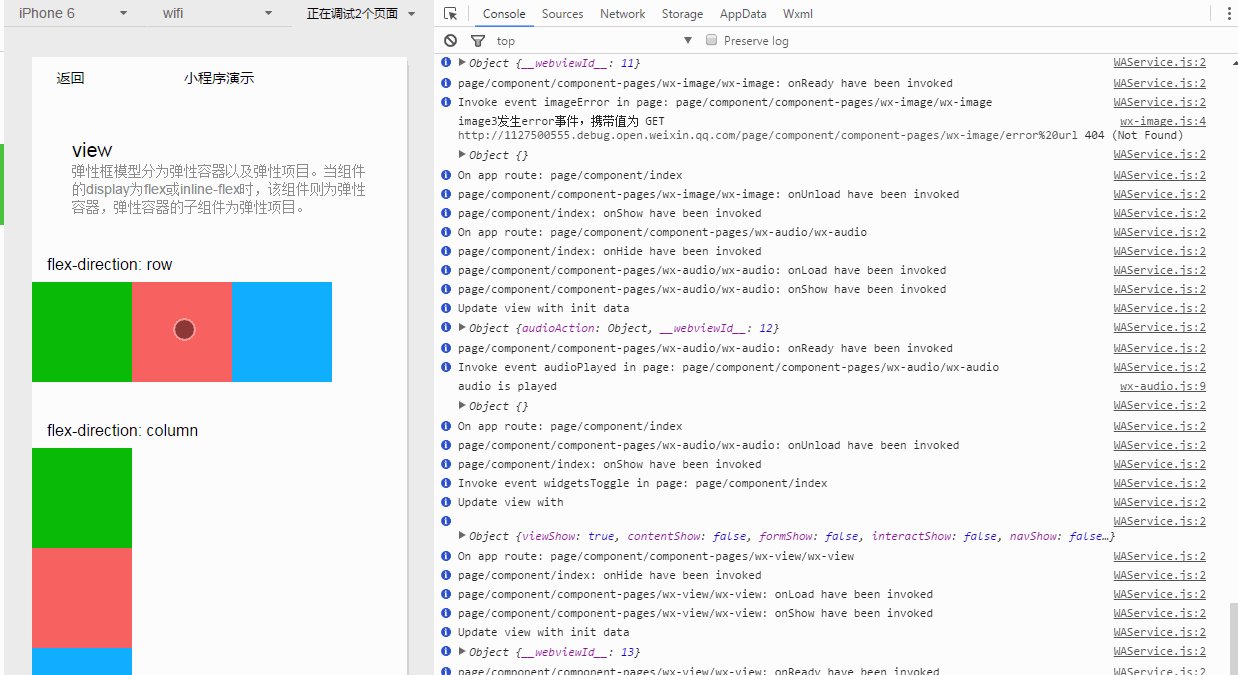
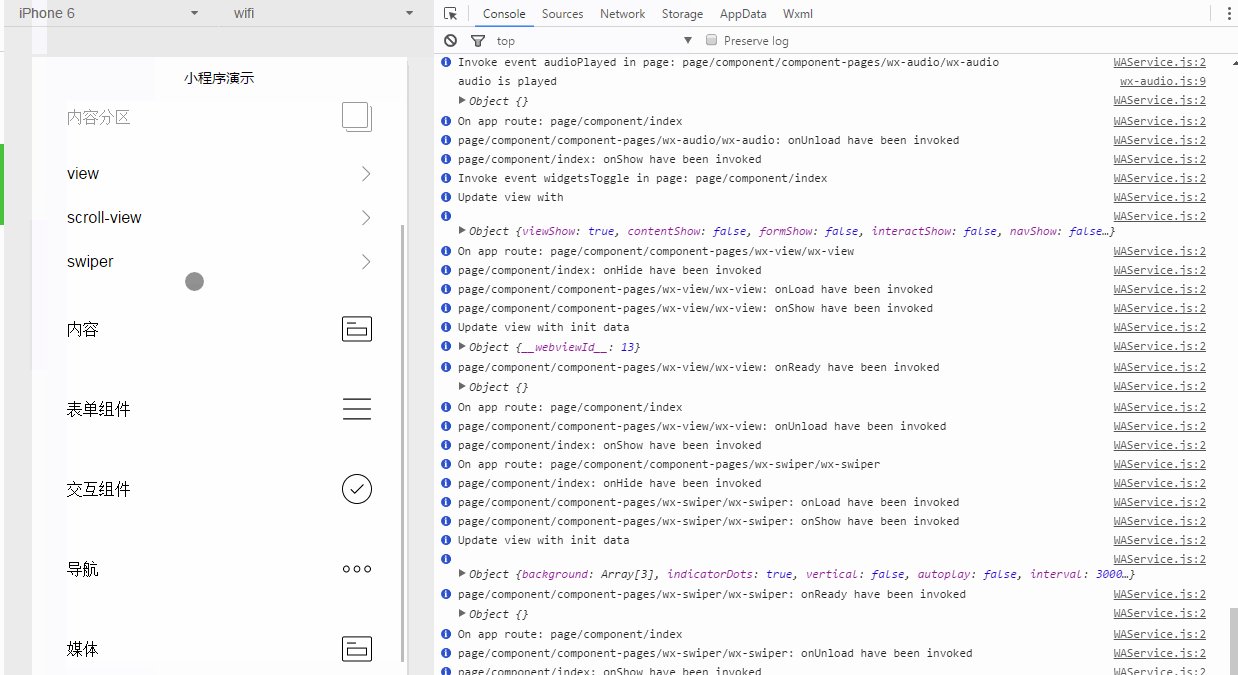
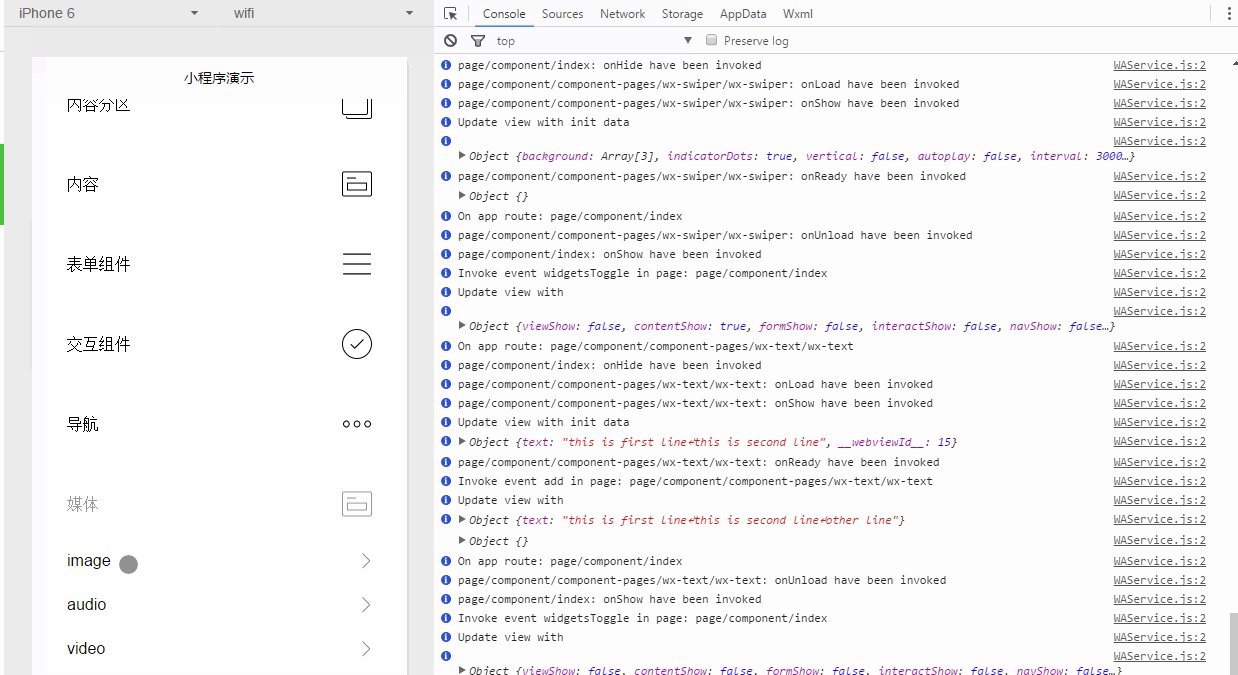
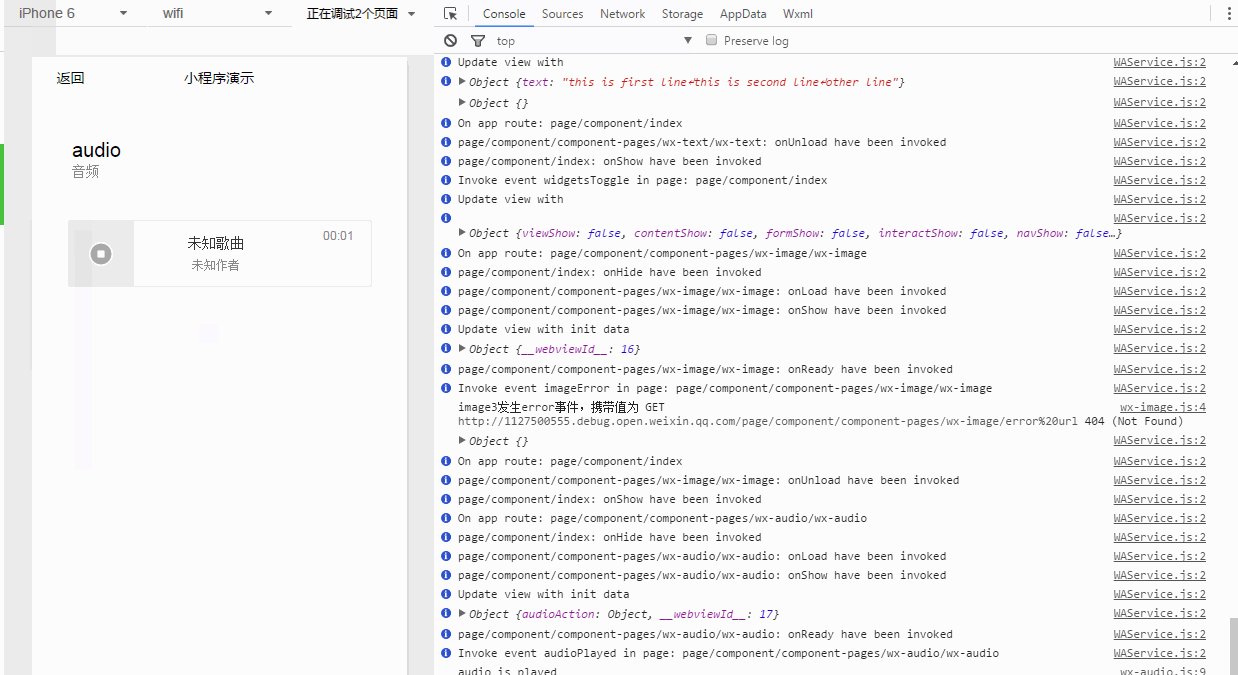
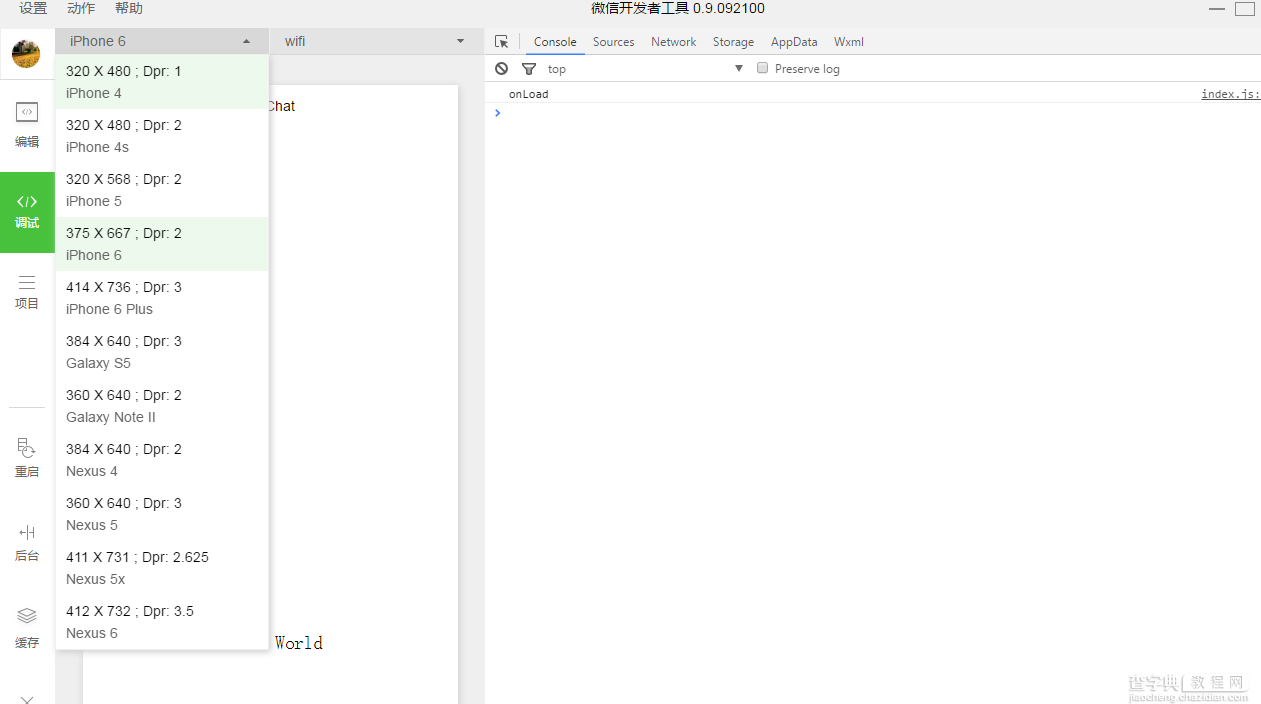
调试

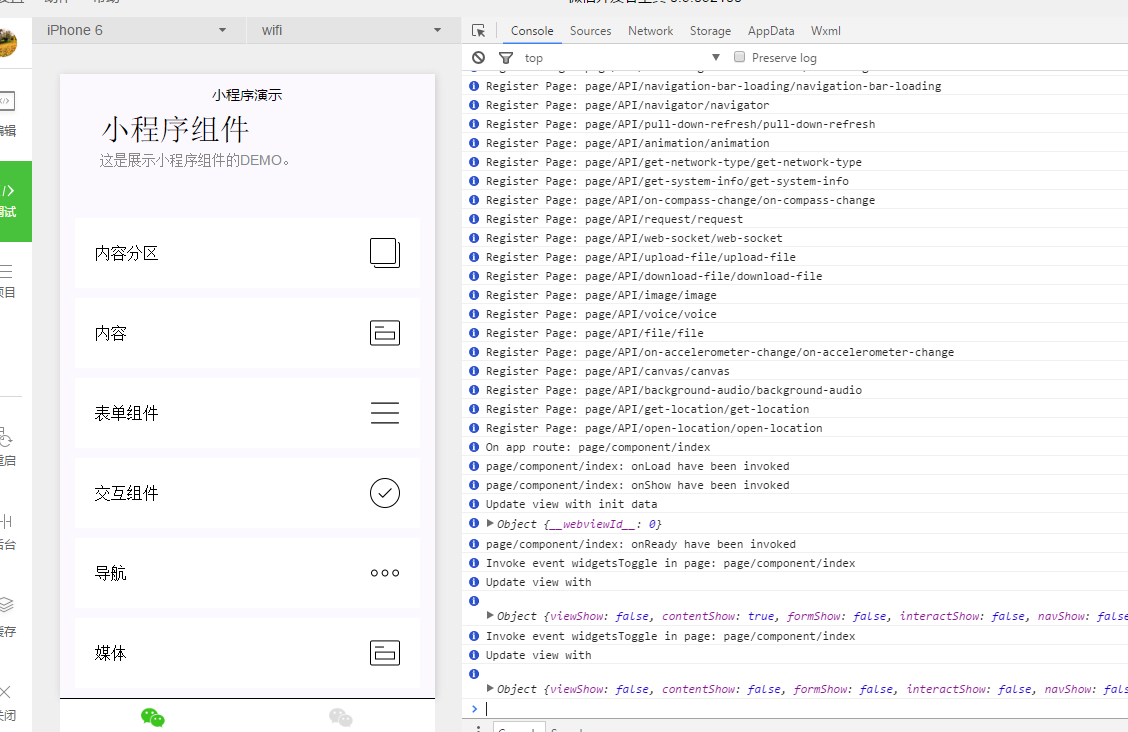
点击调试按钮,左上有可以选择调试的移动终端,里面可以选择苹果,三星及其他不同分辨率设备。设备右边有选择网络的按钮,可以选择wifi,2G,3G,4G网络。在右边的窗口,有console可以查看控制台打印的信息,以及网络,存储信息等。

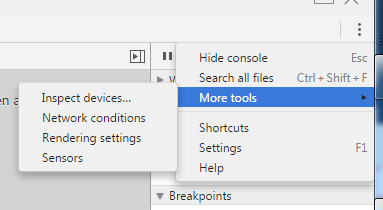
我们点击最右上角按钮,与选择显示console,查找文件,快捷键,以及传感器,渲染设置,帮助等。在左下角有清楚缓存,重启小程序,按钮。
对了GitHub有个demo,我们可以把这个demo复制到我们的开发目录下,看下微信小程序效果,刚才创建的是一个helloworld,太简单,看不出它的魅力。

动态图我放到前面了。
好了就简单介绍到这里,想了解更多内容,请看开发文档
http://wxopen.notedown.cn/?t=1474537660904
http://weixin-xiaochengxu.shukaiming.com/component/scroll-view.html?t=1474537659739
通过此文希望能帮助到有需要的朋友,开发微信小程序,谢谢大家对本站的支持!
【微信 小程序开发环境搭建详细介绍】相关文章:
★ JavaScript/VBScript脚本程序调试(Wscript篇)
