Django 是由 Python 开发的一个免费的开源网站框架,可以用于快速搭建高性能,优雅的网站!
学习django学得超级吃力,最近弄个最简单的用户登录与注册界面都是那么难,目前算是基本实现了,虽然功能特别特别简单但是做一个记录,以后学习深入了再来补充:
首先创建项目,到项目所在目录:django-admin startproject demo0414_userauth
进入项目:cd demo0414_userauth
创建相应的app:django-admin startapp account
整个项目的结构图如图所示
├── account
│ ├── admin.py
│ ├── admin.pyc
│ ├── apps.py
│ ├── init.py
│ ├── init.pyc
│ ├── migrations
│ │ ├── 0001_initial.py
│ │ ├── 0001_initial.pyc
│ │ ├── init.py
│ │ └── init.pyc
│ ├── models.py
│ ├── models.pyc
│ ├── tests.py
│ ├── urls.py
│ ├── urls.pyc
│ ├── views.py
│ └── views.pyc
├── demo0414_userauth
│ ├── init.py
│ ├── init.pyc
│ ├── settings.py
│ ├── settings.pyc
│ ├── urls.py
│ ├── urls.pyc
│ ├── wsgi.py
│ └── wsgi.pyc
├── manage.py
└── templates
├── register.html
├── success.html
└── userlogin.html
4 directories, 29 files
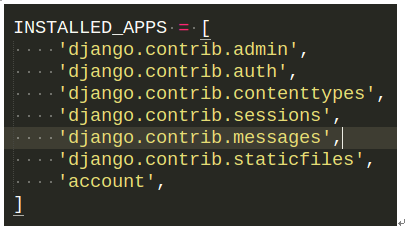
然后在setting文件的installed_app中添加app account;

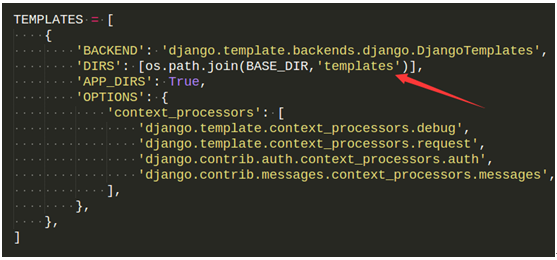
创建一个templates文件夹,可以放在项目的根目录下也可以放在app的目录下。一般情况下提倡放在app的目录下。如果放下项目的根目录下需要在setting文件中TEMPLATES中设置'DIRS': [os.path.join(BASE_DIR,'templates')],否则不能使用模板。

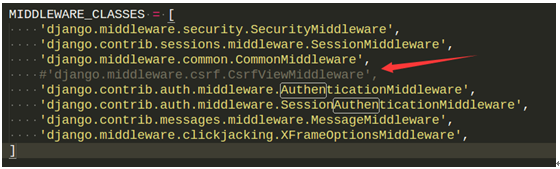
另外因为这个项目存在页面跳转的问题,为了安全防止csrf攻击,一把模板中都有了相关的设置。目前我还不会用这个东西,据说在form表单中添加标签{% csrf_token %}就可以实现了,但是我没有成功。所以先不考虑这个问题,把seeting中的这个中间件'django.middleware.csrf.CsrfViewMiddleware',注释掉

然后在model中创建相应的数据库:
class User(models.Model): username = models.CharField(max_length=50) password = models.CharField(max_length=50) email = models.EmailField()
view中添加相应的程序。Pdb当时用于断点调试,我很喜欢,超级喜欢。如果你不敢兴趣,直接注释即可。
#coding=utf-8 from django.shortcuts import render,render_to_response from django import forms from django.http import HttpResponse,HttpResponseRedirect from django.template import RequestContext from django.contrib import auth from models import User import pdb def login(request): if request.method == "POST": uf = UserFormLogin(request.POST) if uf.is_valid(): #获取表单信息 username = uf.cleaned_data['username'] password = uf.cleaned_data['password'] userResult = User.objects.filter(username=username,password=password) #pdb.set_trace() if (len(userResult)>0): return render_to_response('success.html',{'operation':"登录"}) else: return HttpResponse("该用户不存在") else: uf = UserFormLogin() return render_to_response("userlogin.html",{'uf':uf}) def register(request): curtime=time.strftime("%Y-%m-%d %H:%M:%S",time.localtime()); if request.method == "POST": uf = UserForm(request.POST) if uf.is_valid(): #获取表单信息 username = uf.cleaned_data['username'] #pdb.set_trace() #try: filterResult = User.objects.filter(username = username) if len(filterResult)>0: return render_to_response('register.html',{"errors":"用户名已存在"}) else: password1 = uf.cleaned_data['password1'] password2 = uf.cleaned_data['password2'] errors = [] if (password2 != password1): errors.append("两次输入的密码不一致!") return render_to_response('register.html',{'errors':errors}) #return HttpResponse('两次输入的密码不一致!,请重新输入密码') password = password2 email = uf.cleaned_data['email'] #将表单写入数据库 user = User.objects.create(username=username,password=password1) #user = User(username=username,password=password,email=email) user.save() pdb.set_trace() #返回注册成功页面 return render_to_response('success.html',{'username':username,'operation':"注册"}) else: uf = UserForm() return render_to_response('register.html',{'uf':uf}) class UserForm(forms.Form): username = forms.CharField(label='用户名',max_length=100) password1 = forms.CharField(label='密码',widget=forms.PasswordInput()) password2 = forms.CharField(label='确认密码',widget=forms.PasswordInput()) email = forms.EmailField(label='电子邮件') class UserFormLogin(forms.Form): username = forms.CharField(label='用户名',max_length=100) password = forms.CharField(label='密码',widget=forms.PasswordInput())
Tempaltes文件夹下总共有3个页面:
Register.html
<"1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>用户注册</title> </head> <style type="text/css"> body{color:#efd;background:#453;padding:0 5em;margin:0} h1{padding:2em 1em;background:#675} h2{color:#bf8;border-top:1px dotted #fff;margin-top:2em} p{margin:1em 0} </style> <body> <h1>注册页面:</h1> <form method = 'post' enctype="multipart/form-data"> {{uf.as_p}} {{errors}} </br> <input type="submit" value = "ok" /> </form> </body> </html>
Userlogin.html
<"1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>用户注册</title> </head> <style type="text/css"> body{color:#efd;background:#453;padding:0 5em;margin:0} h1{padding:2em 1em;background:#675} h2{color:#bf8;border-top:1px dotted #fff;margin-top:2em} p{margin:1em 0} </style> <body> <h1>登录页面:</h1> <form method = 'post' enctype="multipart/form-data"> {{uf.as_p}} <input type="submit" value = "ok" /> </form> </body> </html>
Success.html
<"1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title></title> </head> <body> <form method = 'post'> <h1>恭喜,{{operation}}成功!</h1> </form> </body> </html>
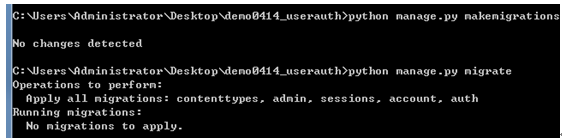
更新数据库:

运行服务器:

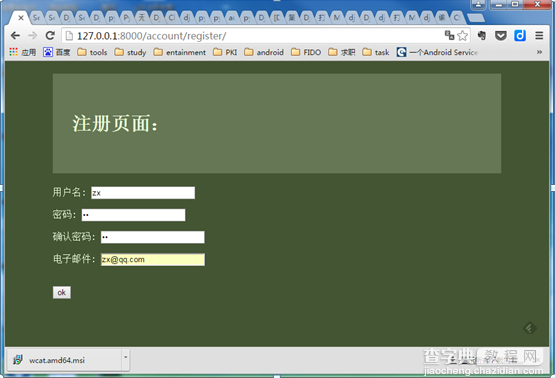
注册页面:

如果注册的用户没有注册过,则能注册成功点击OK进入success界面
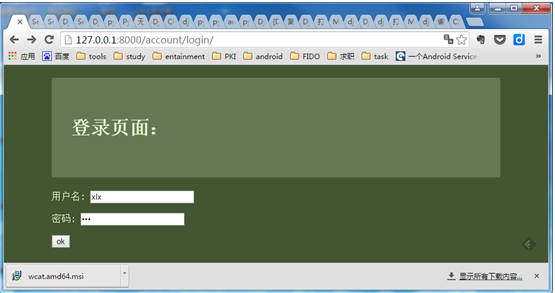
登录页面:

点击OK就能进入到success页面
关于Django用户注册与登录教程就给大家介绍完了,希望对大家有所帮助!
【Django小白教程之Django用户注册与登录】相关文章:
