最近一个偶然的机会竟然实现了一个简单的流程图设计器(虽然其功能还有很多不完善之处,但是心中还是非常高兴,满满的成就感)。
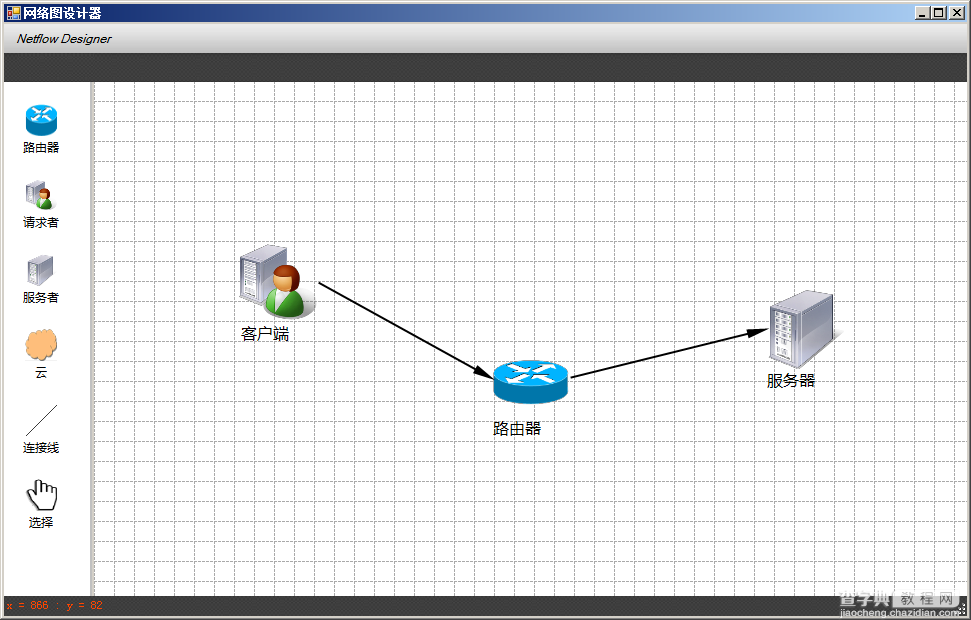
话不多说,先看一下实现的主界面效果:

左边是一个ListView(listView1),右边的画布是一个Panel(panel1)。下面将主要思路介绍如下:
1)允许拖放,listView1和panel1设置其AllowDrop=true;
2)非连接线类型的图形拖放处理:左边的listView1的项目被选中后,可以获取其图形类型(是路由器、是服务器还是云等),并在全局变量中记录下当前的操作对象类型,然后拖放到panel1后,panel1获得对应的图形类型,首先判断图的类型是否为非连接线,如果是则获取对应的图片,用g.DrawImage将其绘制到画布中,图片的坐标参考自当前鼠标(拖放到panel1最后松开鼠标左键时的坐标)的坐标。
3)连接线类型的图形处理:如果是连接线,应该要有两个点来确定一条直线。当选中listView1的连接线时,会在全局变量中记录下当前的操作对象类型是连接线,当在panel1上单击时,首选判断当前的操作对象类型的全局对象是否为连接线,如果是,则记录第一次单击的点,然后等待记录单击的第二个点,当第二次单击完成后,调用绘制直线的方法在画布中进行绘制直线。
4)当线和图形绑定后,拖放图形时,直线附属在图形的那个点会随着图形位置的变化而变化,当最后定位后,panel1会重绘网格和流程图。
5)编辑图形信息:在panel1上双击时,程序获取双击的坐标点离所有的图形区域中最近的图形,然后计算距离,看是否满足设置的阈值,如果小于阈值,则认为是在该图形上双击,是要进行编辑操作。
下面给出绘制网格的代码:
/// <summary> /// 绘制网格 /// </summary> private void renderGrid() { //全局变量存储最大最小值,作为绘制区域 Graphics g = this.panel1.CreateGraphics(); Color color = Color.DarkGray; Pen p = new Pen(color, 1); p.DashStyle = DashStyle.Dash; for (int x = 0; x <= this.panel1.Width; x = x + 20) { PointF p1 = new PointF(x, 0); PointF p2 = new PointF(x, Height); g.DrawLine(p, p1, p2); } for (int y = 0; y <= panel1.Height; y = y + 20) { PointF p1 = new PointF(0, y); PointF p2 = new PointF(Width, y); g.DrawLine(p, p1, p2); } }
下面给出在panel1上进行鼠标单击的处理程序:
private void panel1_MouseClick(object sender, MouseEventArgs e) { int X = e.X; int Y = e.Y; if (this.__gObjType== "") { return; } if (this.__gObjType != "Line") { AddObjectFromMouseLocation(X, Y, 0, 0, this.__gObjType); } else { //line if (__lineMouseClickedCount == 1) { __lineX2 = e.X; __lineY2 = e.Y; AddObjectFromMouseLocation(__lineX1, __lineY1, __lineX2, __lineY2, this.__gObjType); //连接线方向判断 __lineMouseClickedCount = 0; __lineX1 = 0; __lineY1 = 0; __lineX2 = 0; __lineY2 = 0; } else if (__lineMouseClickedCount == 0) { __lineX1 = e.X; __lineY1 = e.Y; __lineMouseClickedCount = 1; } else { __lineMouseClickedCount = 0; __lineX1 = 0; __lineY1 = 0; __lineX2 = 0; __lineY2 = 0; } } }
下面给出重绘的程序:
private void ReDrawAll() { renderGrid(); Graphics g = this.panel1.CreateGraphics(); g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality; GObject CurrObj = new GObject(); Rectangle Rct = new Rectangle(); Pen p = new Pen(Color.Black); //p.Width = 2; p.Width = __penWidth * __zoomTimes; Image ObjImg; int xm = 0; int ym = 0; int _maxX = 0; int _maxY = 0; int _minX = 0; int _minY = 0; int _oldW = this.panel1.Width; int _oldH = this.panel1.Height; string IsLine = ""; //Nobj==50为当前画布最大的对象个数 for (int i = 0; i < GNetworkFlow.Nobj; i++) { CurrObj = GNetworkFlow.GObjects[i]; //当前对象类型判断 if (CurrObj.Type == "") IsLine = "N/D"; if (CurrObj.Type == "Line") IsLine = "Y"; if ((CurrObj.Type != "Line") && (CurrObj.Type != "")) IsLine = "N"; // #region old panel1作为画布,将其嵌套在panel2中实现超出边界出现滚动条 if (_maxX < CurrObj.x2) { _maxX = CurrObj.x2; } if (_maxY < CurrObj.y2) { _maxY = CurrObj.y2; } if (_minX > CurrObj.x1) { _minX = CurrObj.x1; } if (_minY > CurrObj.y1) { _minY = CurrObj.y1; } if (_oldW < _maxX - _minX) { this.panel1.Width = _maxX - _minX; } if (_oldH < _maxY - _minY) { this.panel1.Height = _maxY - _minY; } if (this.panel1.Height < this.panel2.Height) { this.panel1.Height = this.panel2.Height; } if (this.panel1.Width < this.panel2.Width) { this.panel1.Width = this.panel2.Width; } #endregion switch (IsLine) { case "Y": arrow.DrawArrow(g, p, p.Brush, CurrObj.x1, CurrObj.y1, CurrObj.x2, CurrObj.y2); xm = (CurrObj.x1 + CurrObj.x2) / 2; ym = (CurrObj.y1 + CurrObj.y2) / 2; AddText(xm, ym, CurrObj.Name, false); break; case "N": Rct.X = CurrObj.x1; Rct.Y = CurrObj.y1; Rct.Width = CurrObj.x2 - CurrObj.x1; Rct.Height = CurrObj.y2 - CurrObj.y1; if (CurrObj.Type != String.Empty) { ObjImg = FindGObjectTypeImage(CurrObj.Type); g.DrawImage(ObjImg, Rct); AddText(CurrObj.x1, CurrObj.y1, CurrObj.Name, true); GNetworkFlow.AdjustLinkedTo(CurrObj.Name); } break; } } }
下面将继续完善以下几个功能:
1)序列化:可以将图形序列化和反序列化,将序列化的信息保存到数据库,也可以从数据库加载图形;
2)图形节点必须要附加其他属性和方法,为流程记录更多的信息、例如权限配置、当前处理的人、下一步是什么节点等;
3)绘图功能的加强,绘图可以动态修改颜色,这样可以区分流程在不同节点的颜色显示;
4)布局优化算法,能否根据画布大小,自动排列图形...
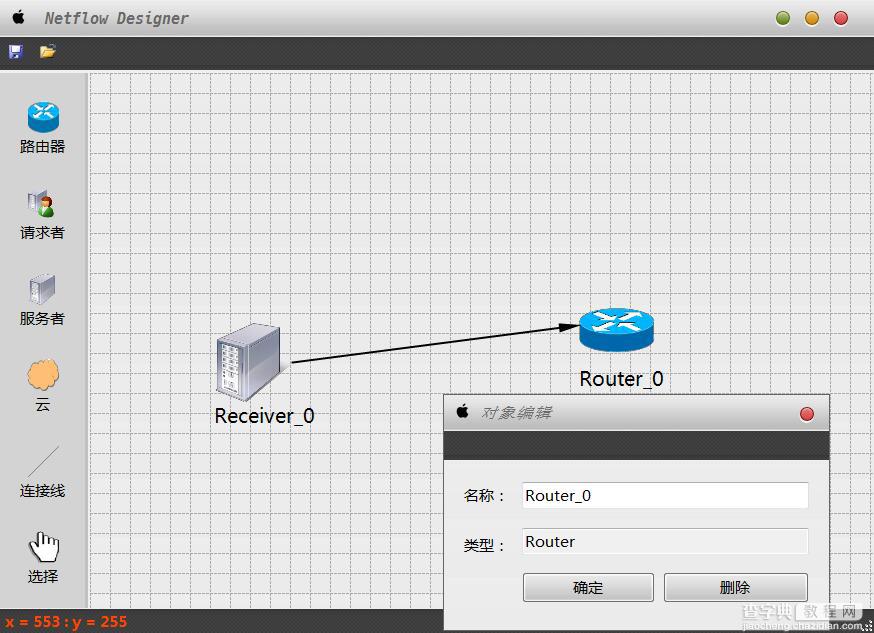
现在又将界面做了美化,界面如下:

以上就是C#实现流程图设计器的全部步骤,还分享了完善设计器的技巧,希望大家喜欢。
【C#实现流程图设计器】相关文章:
★ C#泛型编程介绍
