本文实例讲述了DevExpress中ChartControl实现柱状图演示的方法。分享给大家供大家参考。具体实现方法如下:
关键代码如下:
复制代码 代码如下:using System;
using System.Data;
using System.Windows.Forms;
using CSharpUtilHelpV2;
using DevExpress.XtraCharts;
namespace DevExpressChart
{
public partial class winProduct : Form
{
public winProduct()
{
InitializeComponent();
}
static readonly string AccessFullPath = string.Format(@"{0}Northwind.MDB", AppDomain.CurrentDomain.BaseDirectory);
static DataTable ProductList = null;
AccessUtilsV2 AccessHelper = null;
private void winChat_Load(object sender, EventArgs e)
{
AccessHelper = new AccessUtilsV2(AccessFullPath);
ProductList = AccessHelper.ExecuteDataTable("select * from Products", null);
BuilderDevChart();
}
private void BuilderDevChart()
{
if (ProductList != null)
{
Series _barSeries = new Series("测试", ViewType.Bar);
_barSeries.ArgumentDataMember = "ProductName";//x轴
_barSeries.ValueDataMembers[0] = "UnitPrice";//Y轴
_barSeries.DataSource = ProductList;
_barSeries.AddDataFilter("CategoryID", 4, DataFilterCondition.Equal);
_barSeries.SetColorEach(true);
chartControl1.Series.Add(_barSeries);
_barSeries.LegendPointOptions.PointView = PointView.ArgumentAndValues;
//chartControl1.SeriesDataMember = "UnitPrice";
//chartControl1.SeriesTemplate.ValueDataMembers[0] = "UnitPrice";
//chartControl1.SeriesTemplate.ArgumentDataMember = "ProductName";
//chartControl1.SeriesTemplate.ArgumentScaleType = ScaleType.Qualitative;
//chartControl1.SeriesTemplate.AddDataFilter("CategoryID", 4, DataFilterCondition.Equal);
//chartControl1.SeriesTemplate.LegendPointOptions.PointView = PointView.ArgumentAndValues;
chartControl1.SetXLableAngle(-35);
chartControl1.SetCrosshair(true);
chartControl1.Legend.Direction = LegendDirection.LeftToRight;
chartControl1.Legend.AlignmentHorizontal = LegendAlignmentHorizontal.Center;
chartControl1.Legend.AlignmentVertical = LegendAlignmentVertical.BottomOutside;
chartControl1.DataSource = ProductList;
chartControl1.AddTitle("Product List");
//--------------------------
}
}
}
}
复制代码 代码如下:using DevExpress.Utils;
using DevExpress.XtraCharts;
namespace DevExpressChart
{
public static class ChartUtils
{
/// <summary>
/// 增加数据筛选
/// </summary>
/// <param name="SeriesBase">Series</param>
/// <param name="columnName">列名称</param>
/// <param name="value">列名称对应的筛选数值</param>
/// <param name="dataFilterCondition">DataFilterCondition枚举</param>
public static void AddDataFilter(this SeriesBase series, string columnName, object value, DataFilterCondition dataFilterCondition)
{
series.DataFilters.Add(new DataFilter(columnName, value.GetType().FullName, dataFilterCondition, value));
}
/// <summary>
/// 设置X轴Lable角度
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="angle">角度</param>
public static void SetXLableAngle(this ChartControl chart, int angle)
{
XYDiagram _xyDiagram = (XYDiagram)chart.Diagram;
if (_xyDiagram != null)
_xyDiagram.AxisX.Label.Angle = angle;
}
/// <summary>
/// 设置Y轴Lable角度
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="angle">角度</param>
public static void SetYLableAngle(this ChartControl chart, int angle)
{
XYDiagram _xyDiagram = (XYDiagram)chart.Diagram;
_xyDiagram.AxisY.Label.Angle = angle;
}
/// <summary>
/// 设置ColorEach
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="colorEach">是否设置成ColorEach</param>
public static void SetColorEach(this Series series, bool colorEach)
{
SeriesViewColorEachSupportBase colorEachView = (SeriesViewColorEachSupportBase)series.View;
if (colorEachView != null)
{
colorEachView.ColorEach = colorEach;
}
}
/// <summary>
/// 设置是否显示十字标线
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="crosshair">是否显示十字标线</param>
public static void SetCrosshair(this ChartControl chart, bool crosshair)
{
chart.CrosshairEnabled = crosshair ? DefaultBoolean.True : DefaultBoolean.False;
chart.CrosshairOptions.ShowArgumentLabels = crosshair;
chart.CrosshairOptions.ShowArgumentLine = crosshair;
chart.CrosshairOptions.ShowValueLabels = crosshair;
chart.CrosshairOptions.ShowValueLine = crosshair;
}
/// <summary>
/// 新增ChartControl的Title文字
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="title">Title文字</param>
public static void AddTitle(this ChartControl chart, string title)
{
ChartTitle _title = new ChartTitle();
_title.Text = title;
chart.Titles.Add(_title);
}
/// <summary>
/// 饼状Series设置成百分比显示
/// </summary>
/// <param name="series">Series</param>
public static void SetPiePercentage(this Series series)
{
if (series.View is PieSeriesView)
{
((PiePointOptions)series.PointOptions).PercentOptions.ValueAsPercent = true;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Format = NumericFormat.Percent;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Precision = 0;
}
}
}
}
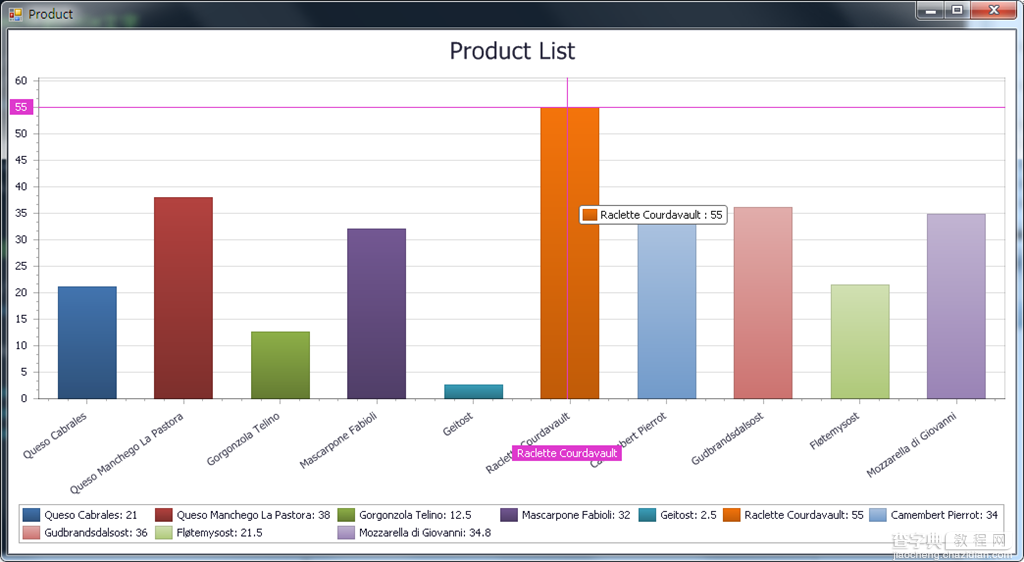
运行效果如下图所示:

希望本文所述对大家的C#程序设计有所帮助。
【DevExpress之ChartControl实现柱状图演示实例】相关文章:
