今天朋友问了我这个问题:JS求多个数组的重复数据
注:
1.更准确的说是只要多个数组中有两个以上的重复数据,那么这个数据就是我需要的
2.单个数组内的数据不存在重复值(当然如果有的话,你可以去重)
3.耗时问题,这一点很重要
源代码:
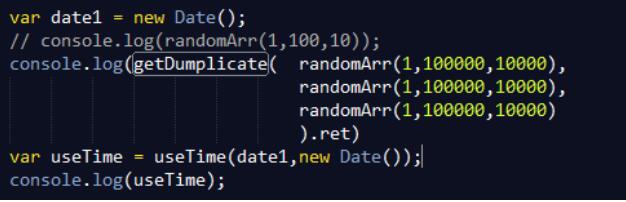
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>获取多个数组中的重复数据</title> </head> <body> <script type="text/javascript"> //计算用时 function useTime(date1,date2){ var date3=date2.getTime()-date1.getTime() //时间差的毫秒数 //计算出相差天数 var days=Math.floor(date3/(24*3600*1000)) //计算出小时数 var leave1=date3%(24*3600*1000) //计算天数后剩余的毫秒数 var hours=Math.floor(leave1/(3600*1000)) //计算相差分钟数 var leave2=leave1%(3600*1000) //计算小时数后剩余的毫秒数 var minutes=Math.floor(leave2/(60*1000)) //计算相差秒数 var leave3=leave2%(60*1000) //计算分钟数后剩余的毫秒数 var seconds=Math.round(leave3/1000) return "用时:"+days+" "+hours+":"+minutes+":"+seconds+" "+leave3%1000;//+"''"; } //返回min,max之间的数组成的数据,长度为max-min+1(数据是固定的,只是顺序随机) function getArr(min,max){ var arr = []; var numToPush = min; for (var i = 0; i < max-min+1; i++) { var len = arr.length; if (len==0) { arr.push(numToPush++); }else{ var randIndex = Math.floor(Math.random()*len); arr.push(numToPush++); //arr中的某一位跟最后一位交换 var tmp = arr[randIndex]; arr[randIndex] = arr[len]; arr[len] = tmp; } } return arr; } //返回min,max之间的数组成的数据,个数为num(数据随机) function randomArr(min,max,num){ var arr = []; for (var i = 0; i < num; i++) { var randomNumber = Math.floor(Math.random()*(max-min)+min); var inArr = false; for (var i = 0; i < arr.length; i++) { if(arr[i]==randomNumber){ inArr = true; num--; break; } } if (!inArr) { arr.push(randomNumber); } } return arr; } //获取重复的数据 function getDumplicate(){ var num = arguments.length; if (num<2) { return [];}; var obj = { ret:[], //存储相同的数据 container:[] //存储不同的数据 } for (var i = 0; i < 3; i++) { // console.log(arguments[i]); var arr = arguments[i]; obj = deal(arr,obj); } return obj; } //处理单个数组,跟容器中的数据比较,并获得重复数据(问题:数据量太大会造成容器中的数据过多) function deal(arr,obj){ var len = obj.container.length; if(len==0) { obj.container = arr; }else{ var arrlen = arr.length; for (var j = 0; j < arrlen; j++) {//遍历数组,每个元素都跟container比较 var conlen = obj.container.length; var intoContainer = false; for (var i = 0; i < conlen; i++) { var conValue = obj.container[i]; if(arr[j]==conValue){ //重复的放入ret obj.ret.push(arr[j]); intoContainer = true; } } if(intoContainer&&!inArr(arr[j],obj.container)){ obj.container.push(arr[j]); //不重复的放入容器 } } } return obj; } //检测数组中是否已经存在这个数据 function inArr(obj,arr){ var exist = false; var len = arr.length; for (var i = 0; i < len; i++) { if (arr[i]==obj) { exist = true; } } return exist; } //-------------------------测试-------------------------------------------- var date = new Date(); var arr_a = getArr(1,20); var arr_b = getArr(18,35); var arr_c = getArr(34,50); var dumpData= getDumplicate(arr_a,arr_b,arr_c); console.log(dumpData.ret); //console.log(dumpData.container); console.log(useTime(date,new Date())); console.log("-----------------数据更加随机-----------------------"); var date1 = new Date(); // console.log(randomArr(1,100,10)); console.log(getDumplicate( randomArr(1,1000000,10000), randomArr(1,1000000,10000), randomArr(1,1000000,10000), randomArr(1,1000000,10000), randomArr(1,1000000,10000) ).ret) var useTime = useTime(date1,new Date()); console.log(useTime); </script> </body> </html>
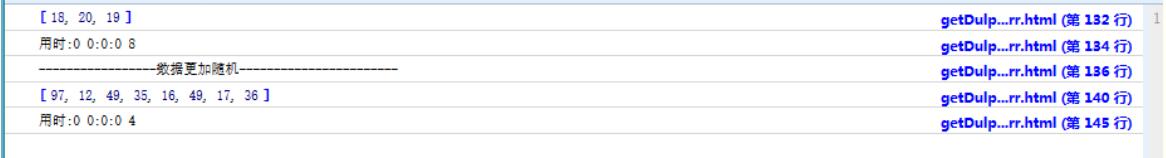
结果:

我们测试更多数据:随机产生3个数组,共计3W条数据

结果:

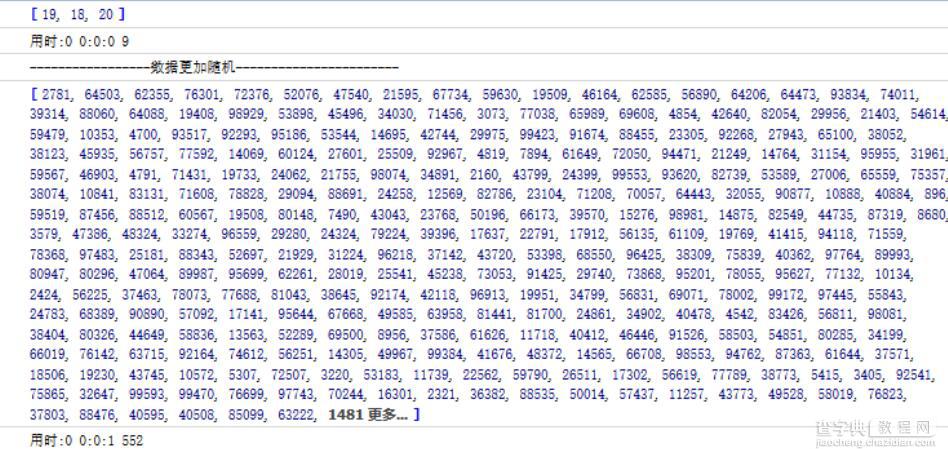
5个数组5W数据:(数据分布:1W/数组)

5个数组10W数据:(数据分布:5W,4W,3W,2W,1W)

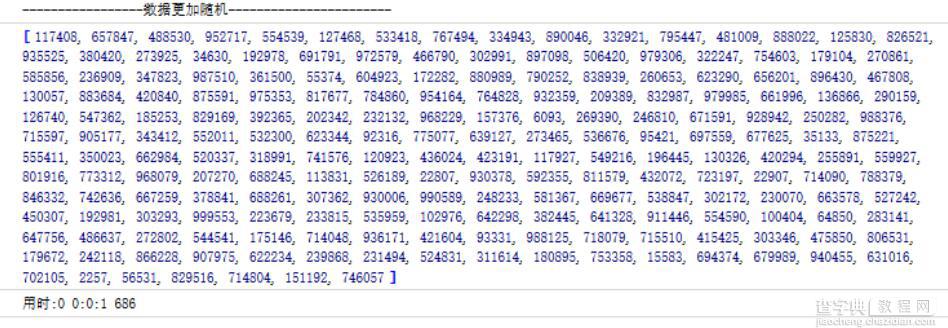
10个数组10W数据:(数据分布:1W/数组)

100个数组100W数据:(数据分布:1W/数组)

结论:
1.耗时的多少取决于你的算法
2.总数据不变的情况下:数组个数尽量多,单个数组的数据不能太多.当然不能一概而论
3.本测试中,单个数组1W数据还行,5W数据不死,10W数据请找华佗
问题:
1.算法是临时写的(其实没什么算法^_^),有待改进
2.测试代码中使用了一个数组容器,用于存储不重复的数据.
那么问题来了:数据量太大会造成容器中的数据过多,然后..你懂的.
3.测试数据是随机生成的,并且只有数字.如果是其他对象,请另行测试(主要是测试数据不好生成(⊙o⊙)…)
4.多维数组未测试(测试性能也不一定好0_0)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【JS求多个数组的重复数据】相关文章:
