实现从数据库中动态获取对应的List集合,并在Easyui的combobox中显示出来。
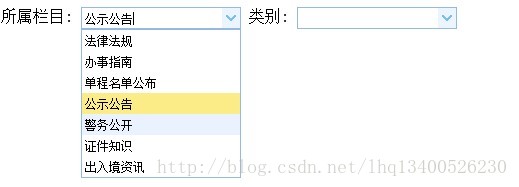
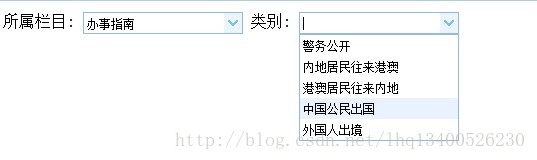
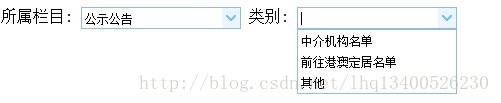
实现的效果如下:



1、数据库的表设计如图所示

2、数据库中填写相关的数据,如图所示。如图所示【法律法规】是所属栏目,因此他的字段parentid是0。【中国公民出国】、【内地居民往来港澳】是属于法律法规的类别。因此他们的字段parentid是对应1,【法律法规】的字段categoryid是1.

3、相关的配置:已经在前面的博客中写了http://www.jb51.net/article/86381.htm
这里就不多写。只把关键代码贴出来。
4、对应的Action代码
package crj.portal.web.management.action; import java.io.IOException; import java.util.List; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONArray; import net.sf.json.JSONObject; import net.sf.json.JsonConfig; import org.apache.log4j.Logger; import org.apache.struts2.ServletActionContext; import org.hibernate.Criteria; import org.hibernate.criterion.Order; import com.sun.tools.javac.util.Log; import crj.portal.web.management.model.Cpersontypetbl; import crj.portal.web.management.service.CategoryService; import crj.portal.web.management.service.ItemService; import crj.portal.web.management.service.UserService; public class ItemManageAction { Logger log=Logger.getLogger(this.getClass()); private String page; private String rows; private String lanmuid; private ItemService itemService;// 依赖注入 //下拉框--查询栏目 public String categorytbl() throws Exception{ List list=itemService.queryLanMu(); this.toJsonArray(list); return null; } //根据栏目的ID 查询拥有的类别 public String leibie() throws Exception{ List list=itemService.queryLeiBie(lanmuid); this.toJsonArray(list); return null; } public String toJsonArray(List list) throws IOException{ HttpServletResponse response = ServletActionContext.getResponse(); HttpServletRequest request = ServletActionContext.getRequest(); JSONArray json = JSONArray.fromObject(list); log.info("JSON格式:" +json.toString()); response.setCharacterEncoding("utf-8");// 指定为utf-8 response.getWriter().write(json.toString());// 转化为JSOn格式 return null; } public String save() throws Exception { return this.alllist(); } public ItemService getItemService() { return itemService; } public void setItemService(ItemService itemService) { this.itemService = itemService; } public String getPage() { return page; } public void setPage(String page) { this.page = page; } public String getRows() { return rows; } public void setRows(String rows) { this.rows = rows; } public UserService getUserService() { return userService; } public void setUserService(UserService userService) { this.userService = userService; } public CategoryService getCategoryService() { return categoryService; } public void setCategoryService(CategoryService categoryService) { this.categoryService = categoryService; } public String getLanmuid() { return lanmuid; } public void setLanmuid(String lanmuid) { this.lanmuid = lanmuid; } }
5、对应的接口代码
public interface ItemService { //下拉框--查询栏目 public List queryLanMu() throws Exception; //下拉框--查询类别 public List queryLeiBie(String ids) throws Exception; }
6、对应的接口实现类代码
public class ItemServiceImpl implements ItemService { Logger log = Logger.getLogger(this.getClass()); private SessionFactory sessionFactory; //下拉框--查询栏目 public List queryLanMu() throws Exception { Criteria criteria=this.sessionFactory.getCurrentSession().createCriteria(Categorytbl.class); criteria.add(Restrictions.eq("parentid", 0)); criteria.addOrder(Order.asc("categoryid")); return criteria.list(); } //下拉框--查询类别 public List queryLeiBie(String ids) throws Exception { int i=Integer.parseInt(ids); Criteria criteria=this.sessionFactory.getCurrentSession().createCriteria(Categorytbl.class); criteria.add(Restrictions.eq("parentid", i)); criteria.addOrder(Order.asc("categoryid")); return criteria.list(); } public SessionFactory getSessionFactory() { return sessionFactory; } public void setSessionFactory(SessionFactory sessionFactory) { this.sessionFactory = sessionFactory; } }
7、对应的JSP代码
<%@ page language="java" errorPage="/error.jsp" pageEncoding="utf-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <% String path = request.getContextPath(); %> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>信息管理</title> <> <script type="text/javascript" src="<%=path%>/easyui_1.3.2/jquery-1.8.0.min.js" charset="utf-8"></script> <> <script type="text/javascript" src="<%=path%>/easyui_1.3.2/jquery.easyui.min.js" charset="utf-8"></script> <中文 --> <script type="text/javascript" src="<%=path%>/easyui_1.3.2/locale/easyui-lang-zh_CN.js" charset="utf-8"></script> <蓝色 --> <link rel="stylesheet" type="text/css" href="<%=path%>/easyui_1.3.2/themes/default/easyui.css" /> <> <link rel="stylesheet" type="text/css" href="<%=path%>/easyui_1.3.2/themes/icon.css" /> <script type="text/javascript"> /* 初始化下载表格信息 */ $(function() { // 下拉框选择控件,下拉框的内容是动态查询数据库信息 $('#lanmu').combobox({ url:'itemManage!categorytbl', editable:false, //不可编辑状态 cache: false, panelHeight: 'auto',//自动高度适合 valueField:'categoryid', textField:'categoryName', onHidePanel: function(){ $("#leibie").combobox("setValue",''); var lanmuid = $('#lanmu').combobox('getValue'); $.ajax({ type: "POST", url: "itemManage!leibie"+lanmuid, cache: false, dataType : "json", success: function(data){ $("#leibie").combobox("loadData",data); } }); } }); $('#leibie').combobox({ //url:'itemManage!categorytbl', editable:false, //不可编辑状态 cache: false, panelHeight: 'auto',//自动高度适合 valueField:'categoryid', textField:'categoryName' }); }); </script> </head> <body> <> <div id="tb"> <form > <span>所属栏目:</span> <select id="lanmu"> </select> <span>类别:</span> <select id="leibie"> </select> </form> </div> </body> </html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【Easyui的combobox实现动态数据级联效果】相关文章:
★ 通过代理类实现java连接数据库(使用dao层操作数据)实例分享
