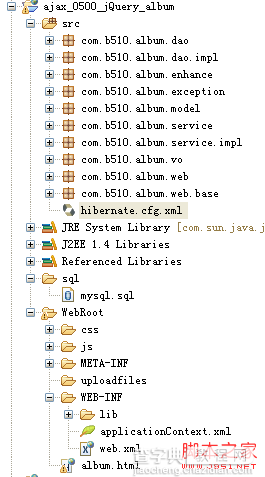
项目结构:

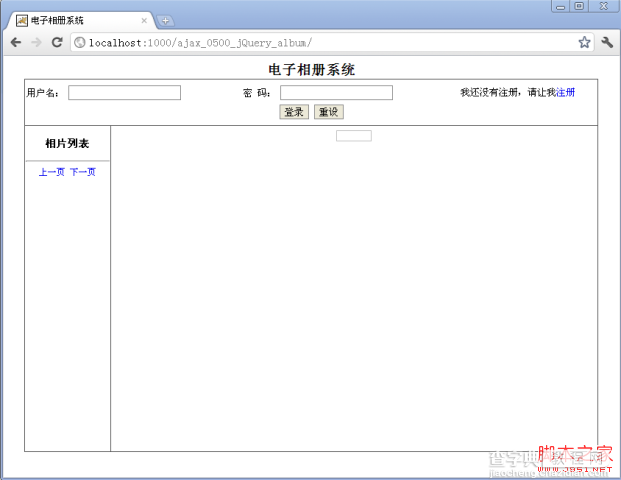
项目首页:

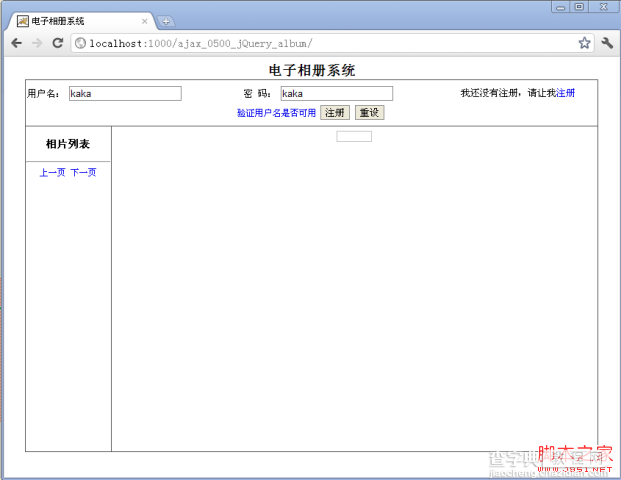
注册页面:

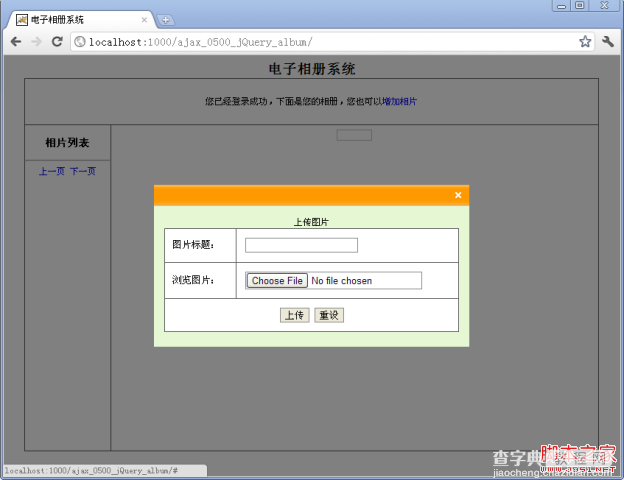
上传图片:

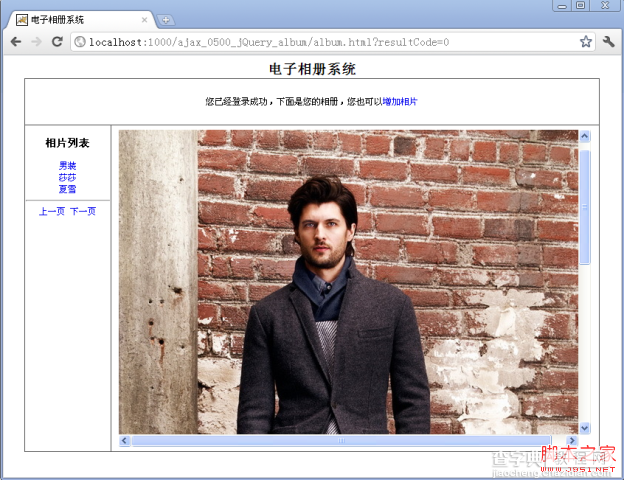
效果图一:

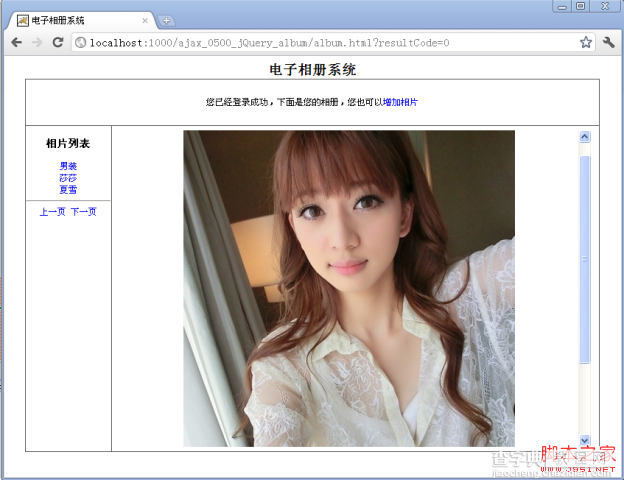
效果图二:

效果图三:

=============================================================
下面是代码部分
=============================================================
需要用到的数据库SQL:
复制代码 代码如下:
drop database if exists db_ajax;
create database db_ajax;
use db_ajax;
create table user_table
(
user_id int auto_increment primary key,
name varchar(255) unique,
pass varchar(255)
);
create table photo_table
(
photo_id int auto_increment primary key,
title varchar(255),
fileName varchar(255),
owner_id int,
foreign key(owner_id) references user_table(user_id)
);
/ajax_0500_jQuery_album/WebRoot/album.html
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> 电子相册系统 </title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<link rel="stylesheet" href="css/flora.dialog.css" type="text/css" />
<link rel="stylesheet" href="css/flora.resizable.css" type="text/css" />
<link rel="stylesheet" href="css/flora.draggable.css" type="text/css" />
<link rel="stylesheet" href="css/flora.css" type="text/css" />
<link rel="stylesheet" href="css/album.css" type="text/css" />
<script type="text/javascript" src="js/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="js/ui.core.js"></script>
<script type="text/javascript" src="js/ui.dialog.js"></script>
<script type="text/javascript" src="js/ui.resizable.js"></script>
<script type="text/javascript" src="js/ui.draggable.js"></script>
<script type="text/javascript" src="js/album.js"></script>
</head>
<body>
<table width="780" border="0" cellspacing="1" align="center">
<caption><h3>电子相册系统</h3></caption>
<tr>
<td height="60" colspan="2">
<>
<div id="noLogin">
<>
<table width="100%" border="0" cellspacing="0">
<tr>
<td width="38%">用户名:
<input id="user" type="text" name="user" /></td>
<td width="38%">密码:
<input id="pass" type="text" name="pass" /></td>
<td width="24%">我还没有注册,请让我<a href="javascript:void(0);"
>注册</a></td>
</tr>
<tr>
<td colspan="5">
<div id="loginDiv" align="center">
<input id="login" type="button" value="登录" />
<input id="resetLogin" type="button" value="重设" />
</div>
<div id="registDiv" align="center">
<a href="javascript:void(0)">验证用户名是否可用</a>
<input id="regist" type="button" value="注册" />
<input id="resetRegist" type="button" value="重设" />
</div>
</td>
</tr>
</table>
</div>
<>
<div id="hasLogin" align="center">
您已经登录成功,下面是您的相册,您也可以<a href="javascript:void(0);"
>增加相片</a>
</div>
</td>
</tr>
<tr>
<>
<td width="120" height="440" valign="top">
<div align="center"><h3>相片列表</h3></div>
<div id="list"></div><hr />
<div align="center"><a href="javascript:void(0);">上一页</a>
<a href="javascript:void(0);">下一页</a></div>
</td>
<>
<td width="660" align="center" valign="middle">
<div>
<img id="show" alt="当前相片"></img></div></td>
</tr>
</table>
<div id="uploadDiv">
<form action="proUpload" method="post"
enctype="multipart/form-data">
<table width="400" border="0" cellspacing="1" cellpadding="10">
<caption>上传图片</caption>
<tr>
<td height="25">图片标题:</td>
<td><input id="title" name="title" type="text" /></td>
</tr>
<tr>
<td height="25">浏览图片:</td>
<td><input id="file" name="file" type="file" /></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="上传" />
<input type="reset" value="重设" />
</td>
</tr>
</table>
</form>
</div>
<div id="tipDiv">
</div>
</body>
</html>
/ajax_0500_jQuery_album/WebRoot/WEB-INF/web.xml
复制代码 代码如下:
<?xml version="1.0" encoding="GBK"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<servlet>
<servlet-name>proLogin</servlet-name>
<servlet-class>com.b510.album.web.ProLoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>proLogin</servlet-name>
<url-pattern>/proLogin</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>proRegist</servlet-name>
<servlet-class>com.b510.album.web.ProRegistServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>proRegist</servlet-name>
<url-pattern>/proRegist</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>validateName</servlet-name>
<servlet-class>com.b510.album.web.ValidateNameServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>validateName</servlet-name>
<url-pattern>/validateName</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>getPhoto</servlet-name>
<servlet-class>com.b510.album.web.GetPhotoServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>getPhoto</servlet-name>
<url-pattern>/getPhoto</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>showImg</servlet-name>
<servlet-class>com.b510.album.web.ShowImgServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>showImg</servlet-name>
<url-pattern>/showImg</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>pageLoad</servlet-name>
<servlet-class>com.b510.album.web.PageLoadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>pageLoad</servlet-name>
<url-pattern>/pageLoad</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>turnPage</servlet-name>
<servlet-class>com.b510.album.web.TurnPageServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>turnPage</servlet-name>
<url-pattern>/turnPage</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>proUpload</servlet-name>
<servlet-class>com.b510.album.web.ProUploadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>proUpload</servlet-name>
<url-pattern>/proUpload</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>album.html</welcome-file>
</welcome-file-list>
</web-app>
/ajax_0500_jQuery_album/WebRoot/WEB-INF/applicationContext.xml
复制代码 代码如下:
<?xml version="1.0" encoding="GBK"?>
<>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx-2.5.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop-2.5.xsd">
<>
<bean id="dataSource" destroy-method="close"
>
<>
<property name="driverClass" value="com.mysql.jdbc.Driver"/>
<>
<property name="jdbcUrl"
value="jdbc:mysql://localhost:3308/db_ajax"/>
<>
<property name="user" value="root"/>
<>
<property name="password" value="root"/>
<>
<property name="maxPoolSize" value="40"/>
<>
<property name="minPoolSize" value="1"/>
<>
<property name="initialPoolSize" value="1"/>
<>
<property name="maxIdleTime" value="20"/>
</bean>
<>
<bean id="sessionFactory"
>
<>
<property name="dataSource" ref="dataSource"/>
<>
<property name="mappingResources">
<list>
<>
<value>com/b510/album/model/User.hbm.xml</value>
<value>com/b510/album/model/Photo.hbm.xml</value>
</list>
</property>
<>
<property name="hibernateProperties">
<props>
<>
<prop key="hibernate.dialect">
org.hibernate.dialect.MySQLInnoDBDialect</prop>
<>
<prop key="hibernate.hbm2ddl.auto">update</prop>
<>
<prop key="hibernate.show_sql">true</prop>
<>
<prop key="hibernate.format_sql">true</prop>
</props>
</property>
</bean>
<>
<bean id="userDao"
>
<>
<property name="sessionFactory" ref="sessionFactory"/>
</bean>
<>
<bean id="photoDao"
>
<property name="sessionFactory" ref="sessionFactory"/>
</bean>
<>
<bean id="albumService"
>
<>
<property name="userDao" ref="userDao"/>
<property name="photoDao" ref="photoDao"/>
</bean>
<>
<>
<bean id="transactionManager"
>
<>
<property name="sessionFactory" ref="sessionFactory"/>
</bean>
<>
<tx:advice id="txAdvice" transaction-manager="transactionManager">
<>
<tx:attributes>
<>
<tx:method name="get*" read-only="true"/>
<>
<tx:method name="*"/>
</tx:attributes>
</tx:advice>
<aop:config>
<>
<aop:pointcut id="leeService"
expression="execution(* com.b510.album.service.impl.*Impl.*(..))"/>
<>
<aop:advisor advice-ref="txAdvice"
pointcut-ref="leeService"/>
</aop:config>
</beans>
/ajax_0500_jQuery_album/WebRoot/js/album.js
复制代码 代码如下:
$(document).ready(function(){
$.getScript("pageLoad");
//处理地址栏的resultCode参数
var locationStr = document.location.toString();
var resultIndex = locationStr.indexOf("resultCode");
var resultCode = -1;
if (resultIndex > 1)
{
resultCode = locationStr.substring(resultIndex + 11
, resultIndex + 12);
//根据不同的resultCode,系统进行不同处理
switch(resultCode)
{
case "0" :
alert('恭喜你,上传文件成功!');
$('#uploadDiv').dialog('close');
break;
case "1" :
alert('本系统只允许上传JPG、GIF、PNG图片文件,请重试!');
$('#title,#file').val('');
break;
case "2" :
alert('处理上传文件出现错误,请重试!');
$('#title,#file').val('');
break;
}
}
});
function reset()
{
//清空user、pass两个单行文本框
$("#user").val("");
$("#pass").val("");
}
//切换到注册对话框
function changeRegist()
{
//隐藏登录用的两个按钮
$("#loginDiv").hide("500");
//显示注册用的两个按钮
$("#registDiv").show("500");
}
//处理用户登录的函数
function proLogin()
{
//获取user、pass两个文本框的值
var user = $.trim($("#user").val());
var pass = $.trim($("#pass").val());
if (user == null || user == ""
|| pass == null|| pass =="")
{
alert("必须先输入用户名和密码才能登录");
return false;
}
else
{
//向proLogin发送异步、POST请求
$.post("proLogin", $('#user,#pass').serializeArray()
, null , "script");
}
}
//处理用户注册的函数
function regist()
{
//获取user、pass两个文本框的值
var user = $.trim($("#user").val());
var pass = $.trim($("#pass").val());
if (user == null || user == "" || pass == null || pass =="")
{
alert("必须先输入用户名和密码才能注册");
return false;
}
else
{
//向proRegist发送异步、POST请求
$.post("proRegist", $('#user,#pass').serializeArray()
, null , "script");
}
}
//验证用户名是否可用
function validateName()
{
//获取user文本框的值
var user = $.trim($("#user").val());
if (user == null || user == "")
{
alert("您还没有输入用户名!");
return false;
}
else
{
//向validateName发送异步、POST请求
$.post("validateName", $('#user').serializeArray()
, null , "script");
}
}
//周期性地获取当前用户、当前页的相片
function onLoadHandler()
{
//向getPhoto发送异步、GET请求
$.getScript("getPhoto");
//指定1秒之后再次执行此方法
setTimeout("onLoadHandler()", 1000);
}
//显示照片
function showImg(fileName)
{
$.getScript("showImg?img=" + fileName);
// document.getElementById("show").src="uploadfiles/" + fileName + "?now=" + new Date();
// $("#show").attr("src" , "uploadfiles/" + fileName);
}
//处理翻页的函数
function turnPage(flag)
{
$.getScript("turnPage?turn=" + flag);
}
//打开上传窗口
function openUpload()
{
$("#uploadDiv").show()
.dialog(
{
modal: true,
resizable: false,
width: 428,
height: 220,
overlay: {opacity: 0.5 , background: "black"}
});
}
/ajax_0500_jQuery_album/src/com/b510/album/web/base/BaseServlet.java
复制代码 代码如下:
package com.b510.album.web.base;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import org.springframework.context.ApplicationContext;
import org.springframework.web.context.support.WebApplicationContextUtils;
import com.b510.album.service.AlbumService;
/**
*
* @author Hongten
*
*/
public class BaseServlet extends HttpServlet {
private static final long serialVersionUID = -2041755371540813745L;
protected AlbumService as;
// 定义构造器,获得Spring容器的引用
public void init(ServletConfig config) throws ServletException {
super.init(config);
ApplicationContext ctx = WebApplicationContextUtils
.getWebApplicationContext(getServletContext());
as = (AlbumService) ctx.getBean("albumService");
}
}
/ajax_0500_jQuery_album/src/com/b510/album/web/ValidateNameServlet.java
复制代码 代码如下:
package com.b510.album.web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.b510.album.exception.AlbumException;
import com.b510.album.web.base.BaseServlet;
/**
*
* @author Hongten
*
*/
public class ValidateNameServlet extends BaseServlet {
private static final long serialVersionUID = 9038839276327742641L;
public void service(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
String name = request.getParameter("user");
response.setContentType("text/javascript;charset=GBK");
// 获取输出流
PrintWriter out = response.getWriter();
try {
if (name != null) {
if (as.validateName(name)) {
out.println("alert('恭喜您,该用户名还未使用,你可使用该用户名!');");
} else {
out.println("alert('对不起,该用户名已被他人占用!');");
out.println("$('#user').val('');");
}
} else {
out.println("alert('验证用户名出现异常,请更换用户名重试!');");
}
} catch (AlbumException ex) {
out.println("alert('" + ex.getMessage() + "请更换用户名重试!');");
}
}
}
/ajax_0500_jQuery_album/src/com/b510/album/web/TurnPageServlet.java
复制代码 代码如下:
package com.b510.album.web;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.b510.album.exception.AlbumException;
import com.b510.album.vo.PhotoHolder;
import com.b510.album.web.base.BaseServlet;
/**
*
* @author Hongten
*
*/
public class TurnPageServlet extends BaseServlet {
private static final long serialVersionUID = -5097286750384714951L;
public void service(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
String turn = request.getParameter("turn");
HttpSession session = request.getSession(true);
String name = (String) session.getAttribute("curUser");
Object pageObj = session.getAttribute("curPage");
// 如果HttpSession中的curPage为null,则设置当前页为第一页
int curPage = pageObj == null ? 1 : (Integer) pageObj;
response.setContentType("text/javascript;charset=GBK");
PrintWriter out = response.getWriter();
if (curPage == 1 && turn.equals("-1")) {
out.println("alert('现在已经是第一页,无法向前翻页!')");
} else {
// 执行翻页,修改curPage的值。
curPage += Integer.parseInt(turn);
try {
List<PhotoHolder> photos = as.getPhotoByUser(name, curPage);
// 翻页后没有记录
if (photos.size() == 0) {
out.println("alert('翻页后找不到任何相片记录,系统将自动返回上一页')");
// 重新返回上一页
curPage -= Integer.parseInt(turn);
} else {
// 把用户正在浏览的页码放入HttpSession中
session.setAttribute("curPage", curPage);
}
} catch (AlbumException ex) {
out.println("alert('" + ex.getMessage() + "请重试!')");
}
}
}
}
/ajax_0500_jQuery_album/src/com/b510/album/web/ShowImgServlet.java
复制代码 代码如下:
package com.b510.album.web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.b510.album.web.base.BaseServlet;
/**
*
* @author Hongten
*
*/
public class ShowImgServlet extends BaseServlet {
private static final long serialVersionUID = 1460203270448078666L;
public void service(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
String img = request.getParameter("img");
HttpSession session = request.getSession(true);
// 将用户正在浏览的图片放入HttpSession中。
session.setAttribute("curImg", img);
response.setContentType("text/javascript;charset=GBK");
// 获取输出流
PrintWriter out = response.getWriter();
out.println("$('#show').attr('src' , 'uploadfiles/" + img + "');");
}
}
/ajax_0500_jQuery_album/src/com/b510/album/web/ProUploadServlet.java
复制代码 代码如下:
package com.b510.album.web;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;
import java.util.Iterator;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileItemFactory;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import com.b510.album.exception.AlbumException;
import com.b510.album.web.base.BaseServlet;
/**
*
* @author Hongten
*
*/
@SuppressWarnings("unchecked")
public class ProUploadServlet extends BaseServlet {
private static final long serialVersionUID = 642229801989188793L;
public void service(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
Iterator iter = null;
String title = null;
response.setContentType("text/html;charset=GBK");
// 获取输出流
PrintWriter out = response.getWriter();
out.println("<script type='text/javascript>'");
try {
// 使用Uploader处理上传
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
List items = upload.parseRequest(request);
iter = items.iterator();
// 遍历每个表单控件对应的内容
while (iter.hasNext()) {
FileItem item = (FileItem) iter.next();
// 如果该项是普通表单域
if (item.isFormField()) {
String name = item.getFieldName();
if (name.equals("title")) {
title = item.getString("GBK");
}
}
// 如果是需要上传的文件
else {
String user = (String) request.getSession().getAttribute(
"curUser");
String serverFileName = null;
// 返回文件名
String fileName = item.getName();
// 取得文件后缀
String appden = fileName.substring(fileName
.lastIndexOf("."));
// 返回文件类型
String contentType = item.getContentType();
// 只允许上传jpg、gif、png图片
if (contentType.equals("image/pjpeg")
|| contentType.equals("image/gif")
|| contentType.equals("image/jpeg")
|| contentType.equals("image/png")) {
InputStream input = item.getInputStream();
serverFileName = String.valueOf(System
.currentTimeMillis());
FileOutputStream output = new FileOutputStream(
getServletContext().getRealPath("/")
+ "uploadfiles" + serverFileName
+ appden);
byte[] buffer = new byte[1024];
int len = 0;
while ((len = input.read(buffer)) > 0) {
output.write(buffer, 0, len);
}
input.close();
output.close();
as.addPhoto(user, title, serverFileName + appden);
response.sendRedirect("album.html?resultCode=0");
} else {
response.sendRedirect("album.html?resultCode=1");
}
}
}
} catch (FileUploadException fue) {
fue.printStackTrace();
response.sendRedirect("album.html?resultCode=2");
} catch (AlbumException ex) {
ex.printStackTrace();
}
}
}
/ajax_0500_jQuery_album/src/com/b510/album/web/ProRegistServlet.java
复制代码 代码如下:
package com.b510.album.web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.b510.album.exception.AlbumException;
import com.b510.album.web.base.BaseServlet;
/**
*
* @author Hongten
*
*/
public class ProRegistServlet extends BaseServlet {
private static final long serialVersionUID = -3174994243043815566L;
public void service(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
String name = request.getParameter("user");
String pass = request.getParameter("pass");
response.setContentType("text/javascript;charset=GBK");
// 获取输出流
PrintWriter out = response.getWriter();
try {
out.println("$('#user,#pass').val('');");
if (name != null && pass != null && as.registUser(name, pass) > 0) {
HttpSession session = request.getSession(true);
session.setAttribute("curUser", name);
out.println("alert('恭喜您,您已经注册成功!');");
out.println("$('#noLogin').hide(500);");
out.println("$('#hasLogin').show(500);");
// 调用获取相片列表的方法
out.println("onLoadHandler();");
} else {
out.println("alert('您注册出现失败,请选择合适的用户名重试!');");
}
} catch (AlbumException ex) {
out.println("alert('" + ex.getMessage() + "请更换用户名重试!');");
}
}
}
/ajax_0500_jQuery_album/src/com/b510/album/web/ProLoginServlet.java
复制代码 代码如下:
package com.b510.album.web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.b510.album.exception.AlbumException;
import com.b510.album.web.base.BaseServlet;
/**
*
* @author Hongten
*
*/
public class ProLoginServlet extends BaseServlet {
private static final long serialVersionUID = -1253530202224049958L;
public void service(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
String name = request.getParameter("user");
String pass = request.getParameter("pass");
response.setContentType("text/javascript;charset=GBK");
// 获取输出流
PrintWriter out = response.getWriter();
try {
// 清空id为user、pass输入框的内容
out.println("$('#user,#pass').val('');");
if (name != null && pass != null && as.userLogin(name, pass)) {
HttpSession session = request.getSession(true);
session.setAttribute("curUser", name);
out.println("alert('您已经登录成功!')");
out.println("$('#noLogin').hide(500)");
out.println("$('#hasLogin').show(500)");
// 调用获取相片列表的方法
out.println("onLoadHandler();");
} else {
out.println("alert('您输入的用户名、密码不符,请重试!')");
}
} catch (AlbumException ex) {
out.println("alert('" + ex.getMessage() + "请更换用户名、密码重试!')");
}
}
}
/ajax_0500_jQuery_album/src/com/b510/album/web/PageLoadServlet.java
复制代码 代码如下:
package com.b510.album.web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.b510.album.web.base.BaseServlet;
/**
*
* @author Hongten
*
*/
public class PageLoadServlet extends BaseServlet {
private static final long serialVersionUID = 7512001492425261841L;
public void service(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
response.setContentType("text/javascript;charset=GBK");
// 获取输出流
PrintWriter out = response.getWriter();
HttpSession session = request.getSession(true);
String name = (String) session.getAttribute("curUser");
// 如果name不为null,表明用户已经登录
if (name != null) {
// 隐藏id为noLogin的元素(用户登录面板)
out.println("$('#noLogin').hide()");
// 隐藏id为hasLogin的元素(用户控制面板)
out.println("$('#hasLogin').show()");
// 调用获取相片列表的方法
out.println("onLoadHandler();");
// 取出HttpSession中的curImg属性
String curImg = (String) session.getAttribute("curImg");
// 重新显示用户正在浏览的相片
if (curImg != null) {
out.println("$('#show').attr('src' , 'uploadfiles/" + curImg
+ "');");
}
}
}
}
/ajax_0500_jQuery_album/src/com/b510/album/web/GetPhotoServlet.java
复制代码 代码如下:
package com.b510.album.web;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.b510.album.exception.AlbumException;
import com.b510.album.vo.PhotoHolder;
import com.b510.album.web.base.BaseServlet;
/**
*
* @author Hongten
*
*/
public class GetPhotoServlet extends BaseServlet {
private static final long serialVersionUID = -8380695760546582385L;
public void service(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
HttpSession session = request.getSession(true);
// 从HttpSession中获取系统当前用户、相片列表的当前页码
String name = (String) session.getAttribute("curUser");
Object pageObj = session.getAttribute("curPage");
// 如果HttpSession中的curPage为null,则设置当前页为第一页
int curPage = pageObj == null ? 1 : (Integer) pageObj;
response.setContentType("text/javascript;charset=GBK");
// 获取输出流
PrintWriter out = response.getWriter();
try {
List<PhotoHolder> photos = as.getPhotoByUser(name, curPage);
// 清空id为list的元素
out.println("var list = $('#list').empty();");
for (PhotoHolder ph : photos) {
// 将每个相片动态添加到id为list的元素中
out.println("list.append("<div align='center'>"
+ "<a href='javascript:void(0)' onclick="showImg('"
+ ph.getFileName() + "');">" + ph.getTitle()
+ "</a></div>");");
}
} catch (AlbumException ex) {
out.println("alert('" + ex.getMessage() + "请重试!')");
}
}
}
/ajax_0500_jQuery_album/src/com/b510/album/vo/PhotoHolder.java
复制代码 代码如下:
package com.b510.album.vo;
/**
*
* @author Hongten
*
*/
public class PhotoHolder {
// 相片的名称
private String title;
// 相片在服务器上的文件名
private String fileName;
// 无参数的构造器
public PhotoHolder() {
}
// 初始化全部属性的构造器
public PhotoHolder(String title, String fileName) {
this.title = title;
this.fileName = fileName;
}
// title属性的setter和getter方法
public void setTitle(String title) {
this.title = title;
}
public String getTitle() {
return this.title;
}
// fileName属性的setter和getter方法
public void setFileName(String fileName) {
this.fileName = fileName;
}
public String getFileName() {
return this.fileName;
}
}
/ajax_0500_jQuery_album/src/com/b510/album/service/impl/AlbumServiceImpl.java
复制代码 代码如下:
package com.b510.album.service.impl;
import java.util.ArrayList;
import java.util.List;
import com.b510.album.dao.PhotoDao;
import com.b510.album.dao.UserDao;
import com.b510.album.exception.AlbumException;
import com.b510.album.model.Photo;
import com.b510.album.model.User;
import com.b510.album.service.AlbumService;
import com.b510.album.vo.PhotoHolder;
/**
*
* @author Hongten
*
*/
public class AlbumServiceImpl implements AlbumService {
// 业务逻辑组件所依赖的2个DAO组件
private UserDao ud = null;
private PhotoDao pd = null;
// 依赖注入2个DAO组件所需的setter方法
public void setUserDao(UserDao ud) {
this.ud = ud;
}
public void setPhotoDao(PhotoDao pd) {
this.pd = pd;
}
/**
* 验证用户登录是否成功。
*
* @param name
* 登录的用户名
* @param pass
* 登录的密码
* @return 用户登录的结果,成功返回true,否则返回false
*/
public boolean userLogin(String name, String pass) {
try {
// 使用UserDao根据用户名查询用户
User u = ud.findByName(name);
if (u != null && u.getPass().equals(pass)) {
return true;
}
return false;
} catch (Exception ex) {
ex.printStackTrace();
throw new AlbumException("处理用户登录出现异常!");
}
}
/**
* 注册新用户
*
* @param name
* 新注册用户的用户名
* @param pass
* 新注册用户的密码
* @return 新注册用户的主键
*/
public int registUser(String name, String pass) {
try {
// 创建一个新的User实例
User u = new User();
u.setName(name);
u.setPass(pass);
// 持久化User对象
ud.save(u);
return u.getId();
} catch (Exception ex) {
ex.printStackTrace();
throw new AlbumException("新用户注册出现异常!");
}
}
/**
* 添加照片
*
* @param user
* 添加相片的用户
* @param title
* 添加相片的标题
* @param fileName
* 新增相片在服务器上的文件名
* @return 新添加相片的主键
*/
public int addPhoto(String user, String title, String fileName) {
try {
// 创建一个新的Photo实例
Photo p = new Photo();
p.setTitle(title);
p.setFileName(fileName);
p.setUser(ud.findByName(user));
// 持久化Photo实例
pd.save(p);
return p.getId();
} catch (Exception ex) {
ex.printStackTrace();
throw new AlbumException("添加相片过程中出现异常!");
}
}
/**
* 根据用户获得该用户的所有相片
*
* @param user
* 当前用户
* @param pageNo
* 页码
* @return 返回属于该用户、指定页的相片
*/
public List<PhotoHolder> getPhotoByUser(String user, int pageNo) {
try {
List<Photo> pl = pd.findByUser(ud.findByName(user), pageNo);
List<PhotoHolder> result = new ArrayList<PhotoHolder>();
for (Photo p : pl) {
result.add(new PhotoHolder(p.getTitle(), p.getFileName()));
}
return result;
} catch (Exception ex) {
ex.printStackTrace();
throw new AlbumException("查询相片列表的过程中出现异常!");
}
}
/**
* 验证用户名是否可用,即数据库里是否已经存在该用户名
*
* @param name
* 需要校验的用户名
* @return 如果该用户名可用,返回true,否则返回false。
*/
public boolean validateName(String name) {
try {
// 根据用户名查询对应的User实例
User u = ud.findByName(name);
if (u != null) {
return false;
}
return true;
} catch (Exception ex) {
ex.printStackTrace();
throw new AlbumException("验证用户名是否存在的过程中出现异常!");
}
}
}
/ajax_0500_jQuery_album/src/com/b510/album/service/AlbumService.java
复制代码 代码如下:
package com.b510.album.service;
import java.util.List;
import com.b510.album.vo.PhotoHolder;
/**
*
* @author Hongten
*
*/
public interface AlbumService {
/**
* 验证用户登录是否成功。
*
* @param name
* 登录的用户名
* @param pass
* 登录的密码
* @return 用户登录的结果,成功返回true,否则返回false
*/
boolean userLogin(String name, String pass);
/**
* 注册新用户
*
* @param name
* 新注册用户的用户名
* @param pass
* 新注册用户的密码
* @return 新注册用户的主键
*/
int registUser(String name, String pass);
/**
* 添加照片
*
* @param user
* 添加相片的用户
* @param title
* 添加相片的标题
* @param fileName
* 新增相片在服务器上的文件名
* @return 新添加相片的主键
*/
int addPhoto(String user, String title, String fileName);
/**
* 根据用户获得该用户的所有相片
*
* @param user
* 当前用户
* @param pageNo
* 页码
* @return 返回属于该用户、指定页的相片
*/
List<PhotoHolder> getPhotoByUser(String user, int pageNo);
/**
* 验证用户名是否可用,即数据库里是否已经存在该用户名
*
* @param name
* 需要校验的用户名
* @return 如果该用户名可用,返回true,否则返回false。
*/
boolean validateName(String name);
}
/ajax_0500_jQuery_album/src/com/b510/album/model/Photo.java
复制代码 代码如下:
package com.b510.album.model;
/**
* Photo实体类
*
* @author Hongten
*
*/
public class Photo {
// 标识属性
private Integer id;
// 该相片的名称
private String title;
// 相片在服务器上的文件名
private String fileName;
// 保存该相片所属的用户
private User user;
// 无参数的构造器
public Photo() {
}
// 初始化全部属性的构造器
public Photo(Integer id, String title, String fileName, User user) {
this.id = id;
this.title = title;
this.fileName = fileName;
this.user = user;
}
// id属性的setter和getter方法
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return this.id;
}
// title属性的setter和getter方法
public void setTitle(String title) {
this.title = title;
}
public String getTitle() {
return this.title;
}
// fileName属性的setter和getter方法
public void setFileName(String fileName) {
this.fileName = fileName;
}
public String getFileName() {
return this.fileName;
}
// user属性的setter和getter方法
public void setUser(User user) {
this.user = user;
}
public User getUser() {
return this.user;
}
}
/ajax_0500_jQuery_album/src/com/b510/album/model/User.java
复制代码 代码如下:
package com.b510.album.model;
import java.util.Set;
import java.util.HashSet;
/**
* User实体类
*
* @author Hongten
*
*/
public class User {
// 标识属性
private Integer id;
// 该用户的用户名
private String name;
// 该用户的密码
private String pass;
// 使用Set保存该用户关联的相片
private Set<Photo> photos = new HashSet<Photo>();
// 无参数的构造器
public User() {
}
// 初始化全部属性的构造器
public User(Integer id, String name, String pass) {
this.id = id;
this.name = name;
this.pass = pass;
}
// id属性的setter和getter方法
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return this.id;
}
// name属性的setter和getter方法
public void setName(String name) {
this.name = name;
}
public String getName() {
return this.name;
}
// pass属性的setter和getter方法
public void setPass(String pass) {
this.pass = pass;
}
public String getPass() {
return this.pass;
}
// photos属性的setter和getter方法
public void setPhotos(Set<Photo> photos) {
this.photos = photos;
}
public Set<Photo> getPhotos() {
return this.photos;
}
}
/ajax_0500_jQuery_album/src/com/b510/album/model/Photo.hbm.xml
复制代码 代码如下:
<?xml version="1.0" encoding="GBK"?>
<!DOCTYPE hibernate-mapping
PUBLIC "-//Hibernate/Hibernate Mapping DTD 3.0//EN"
"http://hibernate.sourceforge.net/hibernate-mapping-3.0.dtd">
<>
<hibernate-mapping package="com.b510.album.model">
<>
<class name="Photo" table="photo_table">
<id name="id" type="int" column="photo_id">
<>
<generator/>
</id>
<>
<property name="title" type="string"/>
<property name="fileName" type="string"/>
<>
<many-to-one name="user" column="owner_id"
not-null="true"/>
</class>
</hibernate-mapping>
/ajax_0500_jQuery_album/src/com/b510/album/model/User.hbm.xml
复制代码 代码如下:
<?xml version="1.0" encoding="GBK"?>
<!DOCTYPE hibernate-mapping
PUBLIC "-//Hibernate/Hibernate Mapping DTD 3.0//EN"
"http://hibernate.sourceforge.net/hibernate-mapping-3.0.dtd">
<>
<hibernate-mapping package="com.b510.album.model">
<>
<class name="User" table="user_table">
<>
<id name="id" type="int" column="user_id">
<>
<generator/>
</id>
<>
<property name="name" type="string" unique="true"/>
<property name="pass" type="string"/>
<>
<set name="photos" inverse="true">
<key column="owner_id"/>
<one-to-many/>
</set>
</class>
</hibernate-mapping>
/ajax_0500_jQuery_album/src/com/b510/album/exception/AlbumException.java
复制代码 代码如下:
package com.b510.album.exception;
/**
* 自定义的Exception
*
* @author Hongten
*
*/
public class AlbumException extends RuntimeException {
private static final long serialVersionUID = 8050756054850450421L;
// 提供一个无参数的构造器
public AlbumException() {
}
// 提供一个带字符串参数的构造器
public AlbumException(String msg) {
super(msg);
}
}
/ajax_0500_jQuery_album/src/com/b510/album/enhance/HongtenHibernateDaoSupport.java
复制代码 代码如下:
package com.b510.album.enhance;
import java.sql.SQLException;
import java.util.List;
import org.hibernate.HibernateException;
import org.hibernate.Query;
import org.hibernate.Session;
import org.springframework.orm.hibernate3.HibernateCallback;
import org.springframework.orm.hibernate3.support.HibernateDaoSupport;
/**
*
* @author Hongten
*
*/
@SuppressWarnings("unchecked")
public class HongtenHibernateDaoSupport extends HibernateDaoSupport {
/**
* 使用hql 语句进行分页查询操作
*
* @param hql
* 需要查询的hql语句
* @param offset
* 第一条记录索引
* @param pageSize
* 每页需要显示的记录数
* @return 当前页的所有记录
*/
public List findByPage(final String hql, final int offset,
final int pageSize) {
List list = getHibernateTemplate().executeFind(new HibernateCallback() {
public Object doInHibernate(Session session)
throws HibernateException, SQLException {
List result = session.createQuery(hql).setFirstResult(offset)
.setMaxResults(pageSize).list();
return result;
}
});
return list;
}
/**
* 使用hql 语句进行分页查询操作
*
* @param hql
* 需要查询的hql语句
* @param value
* 如果hql有一个参数需要传入,value就是传入的参数
* @param offset
* 第一条记录索引
* @param pageSize
* 每页需要显示的记录数
* @return 当前页的所有记录
*/
public List findByPage(final String hql, final Object value,
final int offset, final int pageSize) {
List list = getHibernateTemplate().executeFind(new HibernateCallback() {
public Object doInHibernate(Session session)
throws HibernateException, SQLException {
List result = session.createQuery(hql).setParameter(0, value)
.setFirstResult(offset).setMaxResults(pageSize).list();
return result;
}
});
return list;
}
/**
* 使用hql 语句进行分页查询操作
*
* @param hql
* 需要查询的hql语句
* @param values
* 如果hql有多个个参数需要传入,values就是传入的参数数组
* @param offset
* 第一条记录索引
* @param pageSize
* 每页需要显示的记录数
* @return 当前页的所有记录
*/
public List findByPage(final String hql, final Object[] values,
final int offset, final int pageSize) {
List list = getHibernateTemplate().executeFind(new HibernateCallback() {
public Object doInHibernate(Session session)
throws HibernateException, SQLException {
Query query = session.createQuery(hql);
for (int i = 0; i < values.length; i++) {
query.setParameter(i, values[i]);
}
List result = query.setFirstResult(offset).setMaxResults(
pageSize).list();
return result;
}
});
return list;
}
}
/ajax_0500_jQuery_album/src/com/b510/album/dao/impl/PhotoDaoHibernate.java
复制代码 代码如下:
package com.b510.album.dao.impl;
import java.util.List;
import com.b510.album.dao.PhotoDao;
import com.b510.album.enhance.HongtenHibernateDaoSupport;
import com.b510.album.model.Photo;
import com.b510.album.model.User;
/**
*
* @author Hongten
*
*/
@SuppressWarnings("unchecked")
public class PhotoDaoHibernate extends HongtenHibernateDaoSupport implements
PhotoDao {
/**
* 根据标识属性来加载Photo实例
*
* @param id
* 需要加载的Photo实例的标识属性值
* @return 指定标识属性对应的Photo实例
*/
public Photo get(Integer id) {
return (Photo) getHibernateTemplate().get(Photo.class, id);
}
/**
* 持久化指定的Photo实例
*
* @param photo
* 需要被持久化的Photo实例
* @return Photo实例被持久化后的标识属性值
*/
public Integer save(Photo photo) {
return (Integer) getHibernateTemplate().save(photo);
}
/**
* 修改指定的Photo实例
*
* @param photo
* 需要被修改的Photo实例
*/
public void update(Photo photo) {
getHibernateTemplate().update(photo);
}
/**
* 删除指定的Photo实例
*
* @param photo
* 需要被删除的Photo实例
*/
public void delete(Photo photo) {
getHibernateTemplate().delete(photo);
}
/**
* 根据标识属性删除Photo实例
*
* @param id
* 需要被删除的Photo实例的标识属性值
*/
public void delete(Integer id) {
getHibernateTemplate().delete(get(id));
}
/**
* 查询全部的Photo实例
*
* @return 数据库中全部的Photo实例
*/
public List<Photo> findAll() {
return (List<Photo>) getHibernateTemplate().find("from Photo");
}
/**
* 查询属于指定用户的相片,且进行分页控制
*
* @param user
* 查询相片所属的用户
* @param pageNo
* 需要查询的指定页
* @return 查询到的相片
*/
public List<Photo> findByUser(User user, int pageNo) {
int offset = (pageNo - 1) * PAGE_SIZE;
// 返回分页查询的结果
return (List<Photo>) findByPage("from Photo b where b.user = ?", user,
offset, PAGE_SIZE);
}
}
/ajax_0500_jQuery_album/src/com/b510/album/dao/impl/UserDaoHibernate.java
复制代码 代码如下:
package com.b510.album.dao.impl;
import java.util.List;
import com.b510.album.dao.UserDao;
import com.b510.album.enhance.HongtenHibernateDaoSupport;
import com.b510.album.model.User;
/**
*
* @author Hongten
*
*/
@SuppressWarnings("unchecked")
public class UserDaoHibernate extends HongtenHibernateDaoSupport implements
UserDao {
/**
* 根据标识属性来加载User实例
*
* @param id
* 需要加载的User实例的标识属性值
* @return 指定标识属性对应的User实例
*/
public User get(Integer id) {
return (User) getHibernateTemplate().get(User.class, id);
}
/**
* 持久化指定的User实例
*
* @param user
* 需要被持久化的User实例
* @return User实例被持久化后的标识属性值
*/
public Integer save(User user) {
return (Integer) getHibernateTemplate().save(user);
}
/**
* 修改指定的User实例
*
* @param user
* 需要被修改的User实例
*/
public void update(User user) {
getHibernateTemplate().update(user);
}
/**
* 删除指定的User实例
*
* @param user
* 需要被删除的User实例
*/
public void delete(User user) {
getHibernateTemplate().delete(user);
}
/**
* 根据标识属性删除User实例
*
* @param id
* 需要被删除的User实例的标识属性值
*/
public void delete(Integer id) {
getHibernateTemplate().delete(get(id));
}
/**
* 查询全部的User实例
*
* @return 数据库中全部的User实例
*/
public List<User> findAll() {
return (List<User>) getHibernateTemplate().find("from User");
}
/**
* 根据用户名查找用户
*
* @param name
* 需要查找的用户的用户名
* @return 查找到的用户
*/
public User findByName(String name) {
List<User> users = (List<User>) getHibernateTemplate().find(
"from User u where u.name = ?", name);
if (users != null && users.size() == 1) {
return users.get(0);
}
return null;
}
}
/ajax_0500_jQuery_album/src/com/b510/album/dao/PhotoDao.java
复制代码 代码如下:
package com.b510.album.dao;
import java.util.List;
import com.b510.album.model.Photo;
import com.b510.album.model.User;
/**
* PhotoDao接口
*
* @author Hongten
*
*/
public interface PhotoDao {
// 以常量控制每页显示的相片数
final int PAGE_SIZE = 8;
/**
* 根据标识属性来加载Photo实例
*
* @param id
* 需要加载的Photo实例的标识属性值
* @return 指定标识属性对应的Photo实例
*/
Photo get(Integer id);
/**
* 持久化指定的Photo实例
*
* @param photo
* 需要被持久化的Photo实例
* @return Photo实例被持久化后的标识属性值
*/
Integer save(Photo photo);
/**
* 修改指定的Photo实例
*
* @param photo
* 需要被修改的Photo实例
*/
void update(Photo photo);
/**
* 删除指定的Photo实例
*
* @param photo
* 需要被删除的Photo实例
*/
void delete(Photo photo);
/**
* 根据标识属性删除Photo实例
*
* @param id
* 需要被删除的Photo实例的标识属性值
*/
void delete(Integer id);
/**
* 查询全部的Photo实例
*
* @return 数据库中全部的Photo实例
*/
List<Photo> findAll();
/**
* 查询属于指定用户的相片,且进行分页控制
*
* @param user
* 查询相片所属的用户
* @param pageNo
* 需要查询的指定页
* @return 查询到的相片
*/
List<Photo> findByUser(User user, int pageNo);
}
/ajax_0500_jQuery_album/src/com/b510/album/dao/UserDao.java
复制代码 代码如下:
package com.b510.album.dao;
import java.util.List;
import com.b510.album.model.User;
/**
* UserDao接口
*
* @author Hongten
*
*/
public interface UserDao {
/**
* 根据标识属性来加载User实例
*
* @param id
* 需要加载的User实例的标识属性值
* @return 指定标识属性对应的User实例
*/
User get(Integer id);
/**
* 持久化指定的User实例
*
* @param user
* 需要被持久化的User实例
* @return User实例被持久化后的标识属性值
*/
Integer save(User user);
/**
* 修改指定的User实例
*
* @param user
* 需要被修改的User实例
*/
void update(User user);
/**
* 删除指定的User实例
*
* @param user
* 需要被删除的User实例
*/
void delete(User user);
/**
* 根据标识属性删除User实例
*
* @param id
* 需要被删除的User实例的标识属性值
*/
void delete(Integer id);
/**
* 查询全部的User实例
*
* @return 数据库中全部的User实例
*/
List<User> findAll();
/**
* 根据用户名查找用户
*
* @param name
* 需要查找的用户的用户名
* @return 查找到的用户
*/
User findByName(String name);
}
============================================================================================
由于放入jar包后,项目看起来比较大,所以这里就把jar包取消了,所需的jar包如下图:

下面是附件:ajax_jQuery_album_jb51net.rar(源码下载)
【基于spring+hibernate+JQuery开发之电子相册(附源码下载)】相关文章:
★ java文件操作代码片断实例实现统计文件中字母出现的个数功能
★ 基于Java多线程notify与notifyall的区别分析
★ 基于HttpServletRequest 相关常用方法的应用
★ 快速解决commons-fileupload组件无法处理自定义head信息的bug
★ java使用淘宝API读写json实现手机归属地查询功能代码
