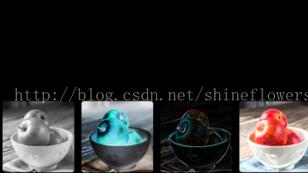
首先来看下ViewPager显示多个图片效果:

从上面的图片可以看到,当添加多张图片的时候,能够在下方形成一个画廊的效果,我们左右拉动图片来看我们添加进去的图片,效果是不是好了很多呢?下面来看看怎么实现吧!
上面的效果类似Android里面ViewPage的效果,但是跟ViewPager有所不同,ViewPager每次只能显示一张图片。
其实我们是利用到了View的clipChildren属性,我们在这里要把ViewPager以及它的父窗体都设置为false,如下:
android:clipChildren="false"
因为如果clipChildren属性设置为true,就表明我们要将children给clip掉,就是说对于子元素来说,超出当前view的部分都会被切掉,那我们在这里把它设置成false,就表明超出view的部分,不要切掉,依然显示。
xml代码部分:
<> <LinearLayout android:id="@+id/container" android:layout_width="match_parent" android:layout_height="100dp" android:clipChildren="false" android:gravity="center_horizontal" android:layerType="software" android:orientation="horizontal" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="110dp" android:layout_marginRight="110dp" android:clipChildren="false" > </android.support.v4.view.ViewPager> </LinearLayout>
Java代码部分:
// 1.设置幕后item的缓存数目 mViewPager.setOffscreenPageLimit(3); // 2.设置页与页之间的间距 mViewPager.setPageMargin(10); // 3.将父类的touch事件分发至viewPgaer,否则只能滑动中间的一个view对象 container.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { return mViewPager.dispatchTouchEvent(event); } });
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【Android画廊效果之ViewPager显示多个图片】相关文章:
★ Android为ListView的Item设置不同的布局
★ Android控件系列之RadioButton与RadioGroup使用方法
★ 解析Android中实现滑动翻页之ViewFlipper的使用详解
★ android表格效果之ListView隔行变色实现代码
