现在很多APP都会出现Android实现绕球心旋转的引导页效果,一个类似小车一直在往前开的旋转式动画效果。
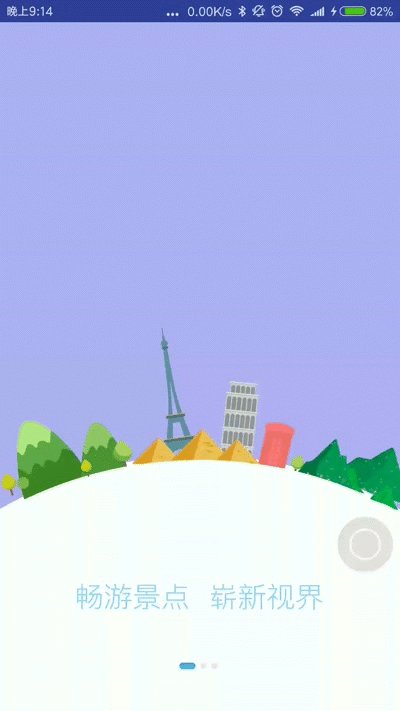
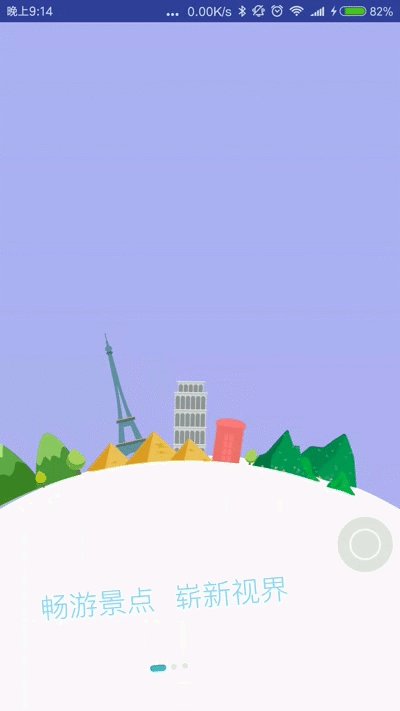
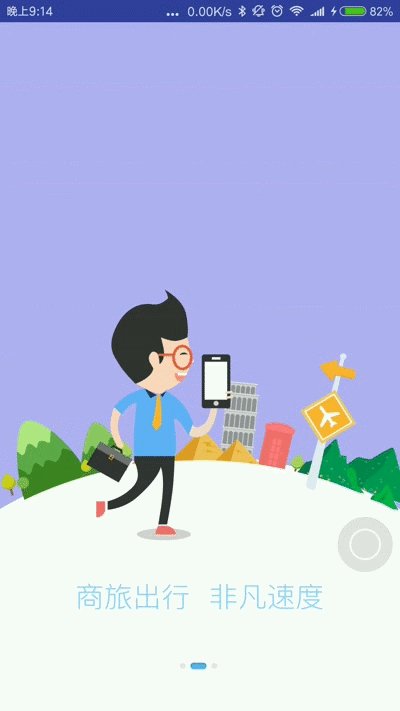
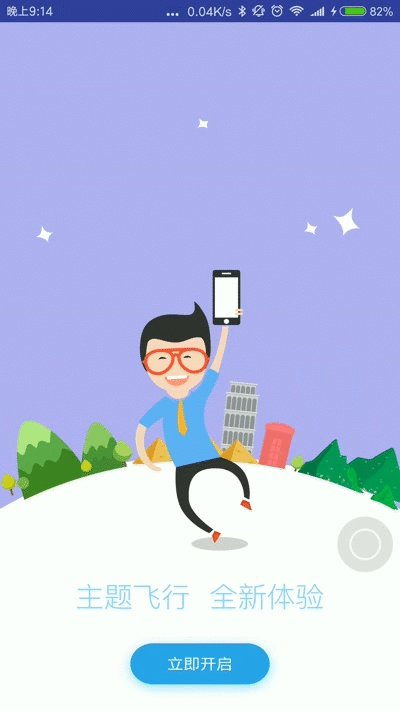
先看一下预览效果:

嗯,整体效果还算理想,基本实现了页面绕屏幕底部中心旋转。
这里我们用到了Android系统的一个组件ViewFlipper,该控件的主要作用是为其中的View切换提供动画效果,主要的方法如下:
setInAnimation:设置View进入屏幕时的动画。 setOutAnimation:设置View退出屏幕时的动画。 showNext:调用该方法可以显示下一个View。 showPrevious:调用该方法可以来显示上一个View。 setFilpInterval:设置View切换的时间间隔。参数为毫秒。 startFlipping:开始进行View的切换。 stopFlipping:停止View切换。 setAutoStart:设置是否自动开始。如果设置为“true”,当ViewFlipper显示的时候View的切换会自动开始。
首先看一下布局代码:
<"1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#440000ff"> <ImageView android:layout_width="match_parent" android:layout_height="230dp" android:layout_alignParentBottom="true" android:background="@mipmap/guide_bg" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ViewFlipper android:id="@+id/vf" android:layout_width="match_parent" android:layout_height="match_parent"> <fragment android:layout_width="match_parent" android:layout_height="match_parent" /> <fragment android:layout_width="match_parent" android:layout_height="match_parent" /> <fragment android:layout_width="match_parent" android:layout_height="match_parent" /> </ViewFlipper> </RelativeLayout> </RelativeLayout>
主要就是一张在页面底部的白色半球图片,以及ViewFlipper内部的三个View,当然可以不用fragment,使用一般的Layout也行。
接下来就是对应的Activity:
public class MainActivity extends AppCompatActivity { //处理手势监听 private GestureDetector detector; private ViewFlipper flipper; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); flipper = (ViewFlipper) findViewById(R.id.vf); detector = new GestureDetector(this, new GestureDetector.SimpleOnGestureListener() { @Override public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) { if (e1.getX() - e2.getX() > 120.0F) { //从右向左滑动 flipper.setInAnimation(MainActivity.this, R.anim.tip_left_in); flipper.setOutAnimation(MainActivity.this, R.anim.tip_left_out); if (flipper.getDisplayedChild() < 2) { flipper.showNext(); } } else if (e1.getX() - e2.getX() < -120.0F) { //从左向右滑动 flipper.setInAnimation(MainActivity.this, R.anim.tip_right_in); flipper.setOutAnimation(MainActivity.this, R.anim.tip_right_out); if (flipper.getDisplayedChild() > 0) { flipper.showPrevious(); } } return false; } }); } @Override public boolean onTouchEvent(MotionEvent event) { if (detector != null) { return detector.onTouchEvent(event); } return super.onTouchEvent(event); } }
因为要实现手势滑动来切换页面,所以要创建一个GestureDetector对象:
detector = new GestureDetector(this, new GestureDetector.SimpleOnGestureListener() { @Override public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) { //省略...... return false; } });
由于我们只关心,手指的左右滑动,所以重写SimpleOnGestureListener的onFling()即可,然后在onTouchEvent()进行手势监听的绑定。到此我们的Activity就可以相应滑动的手势了。
在onFling()方法中,当从右向左滑动时,通过setInAnimation()、setOutAnimation()设置flipper中view从右侧进入的动画和从左侧退出的动画,然后调用showNext()方法开始切换到下一页,这样就可以看到对应的动画效果。从左向右滑动时情况类似,同样需要设置view进入和退出的动画,然后通过showPrevious()方法切换到上一页。
具体的动画文件可以参考源代码,这里就不贴了。源码下载
到此整个实现流程就介绍完了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【Android实现绕球心旋转的引导页效果】相关文章:
