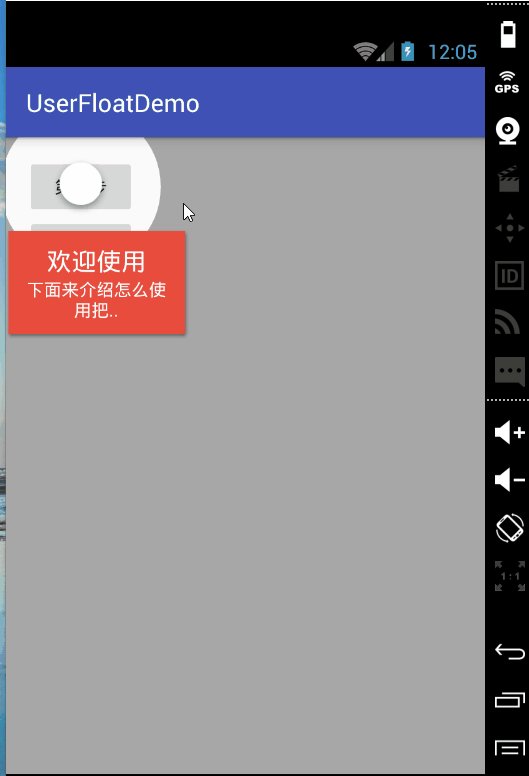
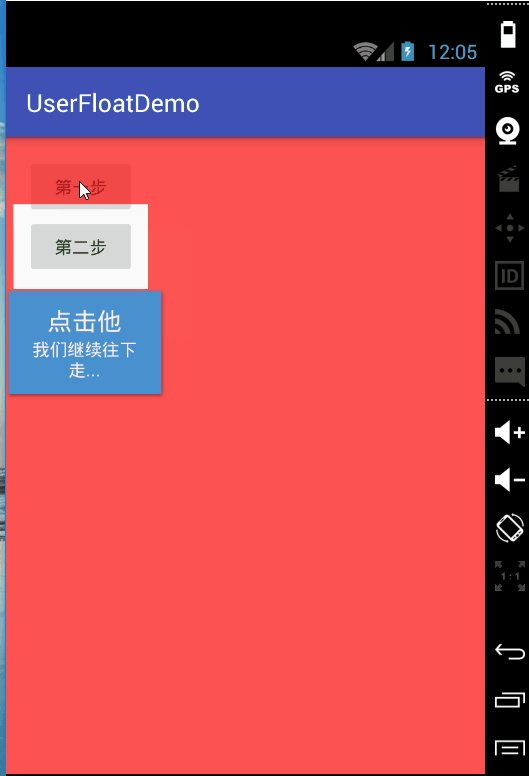
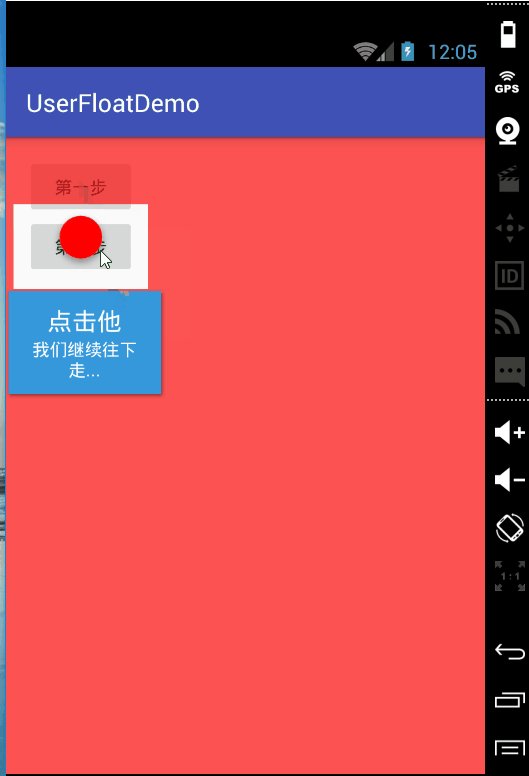
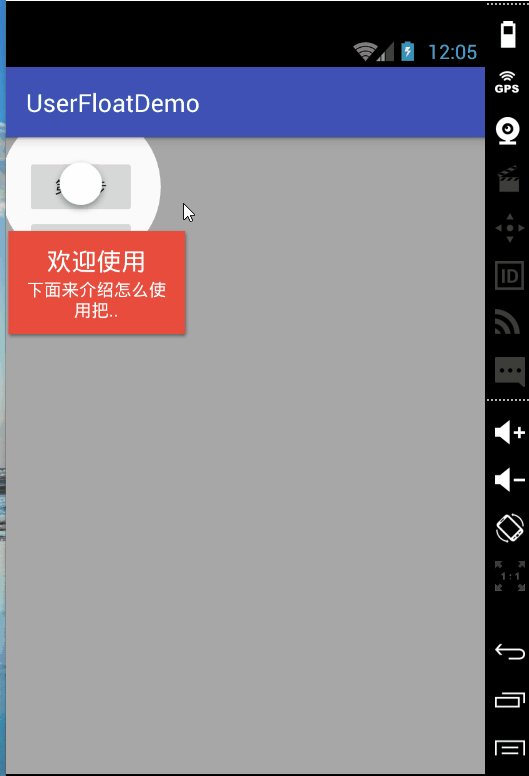
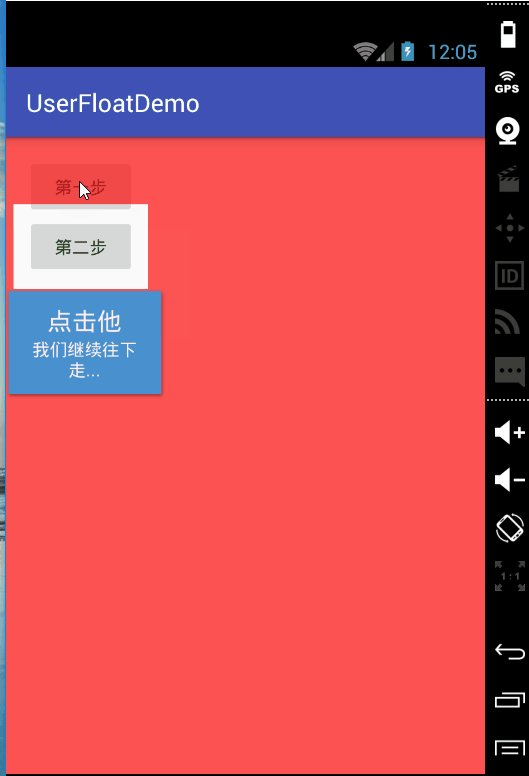
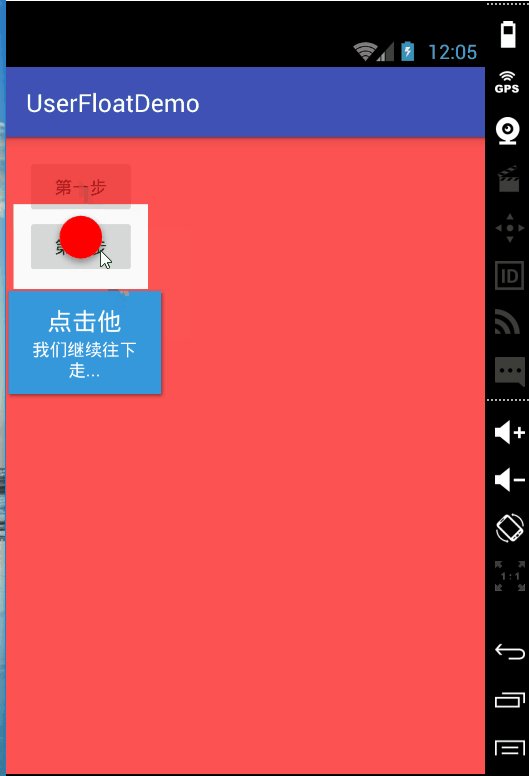
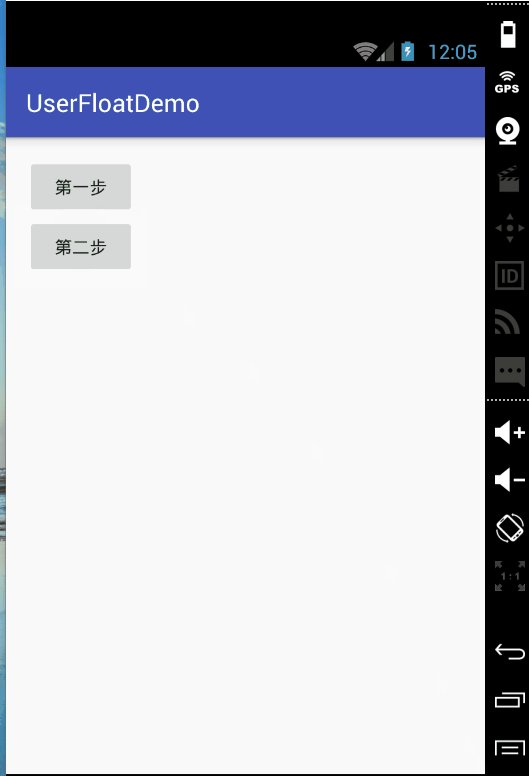
上次我们实现了利用viewpager实现对新用户的功能性介绍,今天我们来显示利用浮动窗口对用户进行操作的引导。先看效果图。

虽然界面比较丑,但是可以看到我们还是可以实现对用户进行比较好的操作提示,下面介绍怎么实现这种效果。
集成环境
这个项目中,我采用的是TourGuide开源项目,可以直接进入github地址进行学习与下载,这里我们只是简单的介绍怎么使用他来实现浮动界面的引导效果。首先是添加引用:
在你的gradle file中添加以下依赖,然后点击sync将依赖添加到自己的项目中就可以直接使用了。
repositories { mavenCentral() maven(){ url "https://oss.sonatype.org/content/repositories/snapshots" } } compile ('com.github.worker8:tourguide:1.0.17-SNAPSHOT@aar'){ transitive=true }
最简单的使用.
Button button = (Button)findViewById(R.id.button); TourGuide mTourGuideHandler = TourGuide.init(this).with(TourGuide.Technique.Click) .setPointer(new Pointer()) .setToolTip(new ToolTip().setTitle("Welcome!").setDescription("Click on Get Started to begin...")) .setOverlay(new Overlay()) .playOn(button);
通过这几行代码就可以实现对引导的效果。下面对其中的参数做一个简答的介绍:
* setPointer() -设置指示器,关于如何改变外观(效果图中那个提示用户去点击的白点),参考我后面的代码,如果不想要pointer,可以直接传入null。
* setToolTip - 设置提示的内容,关于如何改变其样式,参考我后面的代码,如果不想要tooltip,可以传入null。
* setOverlay - 设置覆盖层的样式,关于如果改变其样式,参考我后面的代码,如果不想要可以传入null。
* with -目前使用的是 TourGuide.Technique.Click ,以后可以能会去掉。
* mTourGuideHandler - 返回的handler类型,用户去掉提示信息。
自定义提示样式
自定义ToolTip样式,代码中的注释比较详细,应该可以看懂。
Button button = (Button) findViewById(R.id.id_but); //设置文本的动画效果 Animation animation = new TranslateAnimation(0f, 0f, 200f, 0f);//转化动画 animation.setDuration(1000);//时间间隔 animation.setFillAfter(true);//设置停留在动画完成后的位置 animation.setInterpolator(new BounceInterpolator());//设置动画变化的速率 ToolTip toolTip = new ToolTip()//设置文字提示的风格 .setTitle("欢迎使用")//设置标题 .setDescription("下面来介绍怎么使用把..")//设置内容提示 .setTextColor(Color.parseColor("#bdc3c7"))//设置字体颜色 .setBackgroundColor(Color.parseColor("#e74c3c"))//设置背景色 .setShadow(true)//设置是否有阴影效果 .setGravity(Gravity.CENTER)//设置相对于父布局位置 .setEnterAnimation(animation);//设置动画效果 mTourGuideHandler1 = TourGuide.init(this).with(TourGuide.Technique.Click) .setPointer(new Pointer())//提示指向的按钮 .setToolTip(toolTip)//设置提示的内容 .setOverlay(new Overlay())//设置覆盖效果 .playOn(button);//设置绑定的控件 button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { mTourGuideHandler1.cleanUp();//关闭引导界面 initSecondeButton(); } });
自定义overlay和pointer样式。
{ Pointer pointer = new Pointer().setColor(Color.RED)//设置指示器的颜色 .setGravity(Gravity.BOTTOM);//设置指示器对于父容器的位置 Overlay overlay = new Overlay() .setBackgroundColor(Color.parseColor("#AAFF0000"))//设置覆盖层的颜色 .disableClick(true)//设置不可以点击 .setStyle(Overlay.Style.Rectangle);//设置覆盖的风格 Button bu2 = (Button) findViewById(R.id.second_but); mTourGuideHandler2 = TourGuide.init(this).with(TourGuide.Technique.Click) .setPointer(pointer) .setToolTip(new ToolTip().setTitle("点击他").setDescription("我们继续往下走...")) .setOverlay(overlay) .playOn(bu2); bu2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { mTourGuideHandler2.cleanUp(); } }); }
相信代码已经注释的比较清楚了。
最后,将整个项目的代码copy上来。
package students.userfloatdemo; import android.graphics.Color; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.Gravity; import android.view.View; import android.view.animation.Animation; import android.view.animation.BounceInterpolator; import android.view.animation.TranslateAnimation; import android.widget.Button; import tourguide.tourguide.Overlay; import tourguide.tourguide.Pointer; import tourguide.tourguide.ToolTip; import tourguide.tourguide.TourGuide; public class MainActivity extends AppCompatActivity { private TourGuide mTourGuideHandler1; private TourGuide mTourGuideHandler2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initFisrtButton(); } //第二个按钮的 private void initSecondeButton() { Pointer pointer = new Pointer().setColor(Color.RED)//设置指示器的颜色 .setGravity(Gravity.BOTTOM);//设置指示器对于父容器的位置 Overlay overlay = new Overlay() .setBackgroundColor(Color.parseColor("#AAFF0000"))//设置覆盖层的颜色 .disableClick(true)//设置不可以点击 .setStyle(Overlay.Style.Rectangle);//设置覆盖的风格 Button bu2 = (Button) findViewById(R.id.second_but); mTourGuideHandler2 = TourGuide.init(this).with(TourGuide.Technique.Click) .setPointer(pointer) .setToolTip(new ToolTip().setTitle("点击他").setDescription("我们继续往下走...")) .setOverlay(overlay) .playOn(bu2); bu2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { mTourGuideHandler2.cleanUp(); } }); } private void initFisrtButton() { Button button = (Button) findViewById(R.id.id_but); //设置文本的动画效果 Animation animation = new TranslateAnimation(0f, 0f, 200f, 0f);//转化动画 animation.setDuration(1000);//时间间隔 animation.setFillAfter(true);//设置停留在动画完成后的位置 animation.setInterpolator(new BounceInterpolator());//设置动画变化的速率 ToolTip toolTip = new ToolTip()//设置文字提示的风格 .setTitle("欢迎使用")//设置标题 .setDescription("下面来介绍怎么使用把..")//设置内容提示 .setTextColor(Color.parseColor("#bdc3c7"))//设置字体颜色 .setBackgroundColor(Color.parseColor("#e74c3c"))//设置背景色 .setShadow(true)//设置是否有阴影效果 .setGravity(Gravity.CENTER)//设置相对于父布局位置 .setEnterAnimation(animation);//设置动画效果 mTourGuideHandler1 = TourGuide.init(this).with(TourGuide.Technique.Click) .setPointer(new Pointer())//提示指向的按钮 .setToolTip(toolTip)//设置提示的内容 .setOverlay(new Overlay())//设置覆盖效果 .playOn(button);//设置绑定的控件 button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { mTourGuideHandler1.cleanUp();//关闭引导界面 initSecondeButton(); } }); } }
xml文件中的代码
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="students.userfloatdemo.MainActivity"> <Button android:id="@+id/id_but" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一步" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二步" android:id="@+id/second_but"/> </LinearLayout>
最后的最后,奉上源码:https://github.com/Reoger/StartUITest

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【Android利用浮动窗口提示用户操作】相关文章:
★ Android应用开发UI控件ImageSwitcher的使用
★ Android--SQLite(增,删,改,查)操作实例代码
