在Api中关于这个类的介绍大致就是这是一个可以显示网页的视图,如:
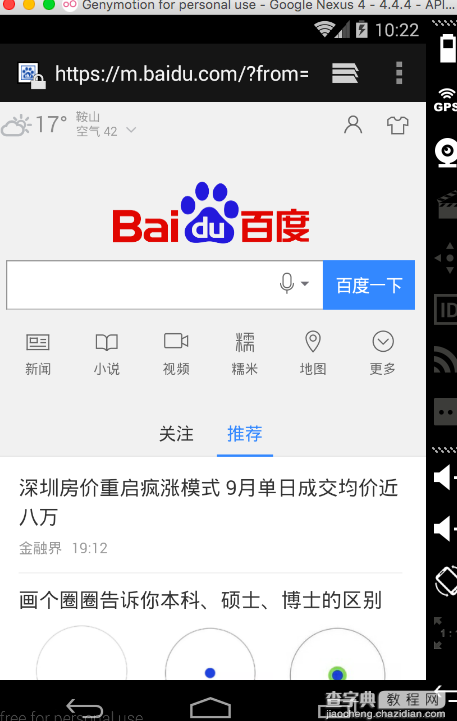
webView.loadUrl(http://www.baidu.com/);
显示结果:

还可以加载一些html的字符串,如:
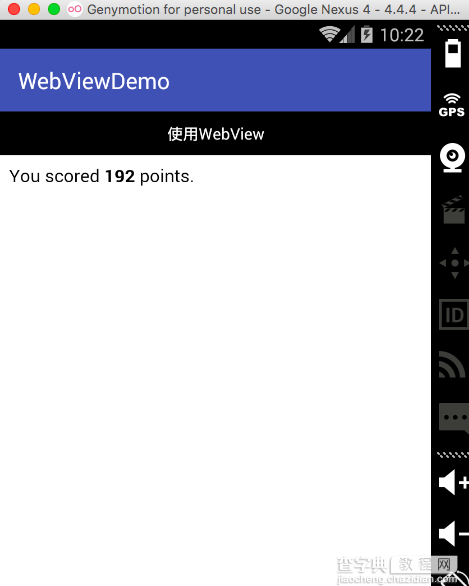
String str = "<html><body>You scored <b>192</b> points.</body></html>"; webView.loadData(str, "text/html", null);
显示结果:

通过这个组件可以在你的Activity中显示网页或者跳转到浏览器上显示网页。上方的例子显示的是跳转到手机浏览器上显示百度界面。在下方WebView的方法介绍中我们会使用WebView的方法限制网页显示在当前Activity上。
下面让我们stepBystep的演示一下WebView的使用。
一、加载网页
1.WebView用来显示网页,使用必须时刻注意我们需要添加网络权限
<uses-permission android:name="android.permission.INTERNET"/>
2.在XML布局中添加WebView标签并在Activity中实例化
<WebView android:id="@+id/main_webview" android:layout_width="match_parent" android:layout_height="match_parent"/> webView = (WebView) findViewById(R.id.main_webview);
3.之后我们就可以通过WebView的loadUrl的方法加载一个网页
webView.loadUrl(http://www.baidu.com/);
4.但是这样加载的网页会跳转到手机浏览器,如何限制网页显示在当前Activity中,需要设置其浏览器模式为false
添加代码如下:
webView = (WebView) findViewById(R.id.main_webview); // 设置WebView的客户端 webView.setWebViewClient(new WebViewClient(){ @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { return false;// 返回false } }); webView.loadUrl("http://www.baidu.com/");
显示的效果:

这样就简单的加载了一个网页。
WebView还提供了一个抽象类WebSettings来设置其所显示网页的一些基本内容,实例化的方式通过WebView对象的get方法获取
WebSettings webSettings = webView.getSettings();
通过这个类可以设置WebView显示网页的一系列属性
为了查看属性是否生效我特意将WebView显示的网页更换了一下,换成了我们公司的网址,先来看一下不设置一系列属性时显示的网页样式,可以看出界面明显不和手机屏幕适配,很差的用户体验

之后我通过WebSettings类设置了显示出网页的一系列属性
WebSettings webSettings = webView.getSettings(); // 让WebView能够执行javaScript webSettings.setJavaScriptEnabled(true); // 让JavaScript可以自动打开windows webSettings.setJavaScriptCanOpenWindowsAutomatically(true); // 设置缓存 webSettings.setAppCacheEnabled(true); // 设置缓存模式,一共有四种模式 webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); // 设置缓存路径 // webSettings.setAppCachePath(""); // 支持缩放(适配到当前屏幕) webSettings.setSupportZoom(true); // 将图片调整到合适的大小 webSettings.setUseWideViewPort(true); // 支持内容重新布局,一共有四种方式 // 默认的是NARROW_COLUMNS webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); // 设置可以被显示的屏幕控制 webSettings.setDisplayZoomControls(true); // 设置默认字体大小 webSettings.setDefaultFontSize(12);
设置完成之后在看一下运行效果:

全部代码:
清单文件:最重要的是不要忘记添加网络权限
<"1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.wu.webviewdemo"> <uses-permission android:name="android.permission.INTERNET"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
布局文件
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#000" android:gravity="center" android:paddingBottom="10dp" android:paddingTop="10dp" android:text="使用WebView" android:textAllCaps="false" android:textColor="#fff" /> <WebView android:id="@+id/main_webview" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
Activity
package com.wu.webviewdemo; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; public class MainActivity extends AppCompatActivity { private WebView webView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); webView = (WebView) findViewById(R.id.main_webview); // 设置WebView的客户端 webView.setWebViewClient(new WebViewClient(){ @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { return false;// 返回false } }); WebSettings webSettings = webView.getSettings(); // 让WebView能够执行javaScript webSettings.setJavaScriptEnabled(true); // 让JavaScript可以自动打开windows webSettings.setJavaScriptCanOpenWindowsAutomatically(true); // 设置缓存 webSettings.setAppCacheEnabled(true); // 设置缓存模式,一共有四种模式 webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); // 设置缓存路径 // webSettings.setAppCachePath(""); // 支持缩放(适配到当前屏幕) webSettings.setSupportZoom(true); // 将图片调整到合适的大小 webSettings.setUseWideViewPort(true); // 支持内容重新布局,一共有四种方式 // 默认的是NARROW_COLUMNS webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); // 设置可以被显示的屏幕控制 webSettings.setDisplayZoomControls(true); // 设置默认字体大小 webSettings.setDefaultFontSize(12); webView.loadUrl("http://www.lanou3g.com/"); } }
二、加载html字符串
在一些Android开发中会遇到这样一种情况,显示详情页不是一些简单的文字,也不是简单的网页,而是通过接口为我们提供html写好的数据,遇到这种数据我们通常采用的方式是通过WebView加载,这就使用到了WebView的另一个方法
public void loadData(String data, String mimeType, String encoding)
1.首先看一下html的string是什么样的,为了加强说服力并且贴合实际,就没有自己制造字符串(如开篇例子)而是扒了一段网易新闻的内容(老郭和他徒弟的新闻,本人还是很喜欢听郭老师的相声的,毕竟喝酒烫头)
private String body = "<p><b>网易娱乐专稿9月7日报道</b>(文/小易)" + " 今日凌晨,郭德纲鹤字辈徒弟在微博发文对德云社表忠心,称自己之前在外私自接活,离开德云社," + "因羞愧两年没有师父郭德纲与师娘联系,本应该被清出师门,但承蒙师父郭德纲不离不弃。" + "随后,郭德纲转发该微博并附文“知错能改善莫大焉”。加上前几天曹云金与何云伟撕郭德纲内幕一事," + "本应告一段落的郭德纲与徒弟的各种纠纷若如此下去,恐难彻底收场。</p><p><b>韩鹤晓微博原文:" + "</b></p><p>2006年考入鹤字科取名鹤晓,2009年6月13日恩师郭德纲先生收我为郭门弟子。" + "数年期间吃、住、学艺在德云基地,师父师娘分文未取。2010年结婚师父师娘给我和爱人赠送了红包与婚戒," + "并在德云基地给我们提供了婚房。2014年9月,我由于个人原因,私自赴外地发展。后来返京羞于面对恩师," + "两年未敢与恩师见面。后到上海发展,2016年6月师父上海演出期间,终于鼓起勇气向师父认错," + "师父宽宏大量原谅了我。时隔两月回京之际,专程上家中看望师娘,并求得了原谅。以鶴晓所犯之错," + "本足可导致“清门”,重修德云家谱之际,蒙恩师不弃,给于“暂留察看”实乃对徒儿网开一面。" + "罪徒鶴晓感念恩师授业之恩、不弃之情。鶴晓虽距京城数千之遥,定当永远心系德云。" + "未敢忘却恩师之谆谆教导,踏实做艺、好好做人!唯愿师父师娘身体安泰!徒儿鶴晓顿首遥拜!</p>";
2.设置一下默认的字符编码,Android中普遍使用UTF-8
WebSettings webSettings = webView.getSettings(); webSettings.setDefaultTextEncodingName("UTF-8");
3.之后调用WebView的loadData方法
webView.loadData(body, "text/html; charset=UTF-8", null);
显示效果如下:

下面是全部代码,布局继续使用(一、加载网页)的,代码部分也没有太大的更改,具体如下:
package com.wu.webviewdemo; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; public class MainActivity extends AppCompatActivity { private WebView webView; private String body = "<p><b>网易娱乐专稿9月7日报道</b>(文/小易)" + " 今日凌晨,郭德纲鹤字辈徒弟在微博发文对德云社表忠心,称自己之前在外私自接活,离开德云社," + "因羞愧两年没有师父郭德纲与师娘联系,本应该被清出师门,但承蒙师父郭德纲不离不弃。" + "随后,郭德纲转发该微博并附文“知错能改善莫大焉”。加上前几天曹云金与何云伟撕郭德纲内幕一事," + "本应告一段落的郭德纲与徒弟的各种纠纷若如此下去,恐难彻底收场。</p><p><b>韩鹤晓微博原文:" + "</b></p><p>2006年考入鹤字科取名鹤晓,2009年6月13日恩师郭德纲先生收我为郭门弟子。" + "数年期间吃、住、学艺在德云基地,师父师娘分文未取。2010年结婚师父师娘给我和爱人赠送了红包与婚戒," + "并在德云基地给我们提供了婚房。2014年9月,我由于个人原因,私自赴外地发展。后来返京羞于面对恩师," + "两年未敢与恩师见面。后到上海发展,2016年6月师父上海演出期间,终于鼓起勇气向师父认错," + "师父宽宏大量原谅了我。时隔两月回京之际,专程上家中看望师娘,并求得了原谅。以鶴晓所犯之错," + "本足可导致“清门”,重修德云家谱之际,蒙恩师不弃,给于“暂留察看”实乃对徒儿网开一面。" + "罪徒鶴晓感念恩师授业之恩、不弃之情。鶴晓虽距京城数千之遥,定当永远心系德云。" + "未敢忘却恩师之谆谆教导,踏实做艺、好好做人!唯愿师父师娘身体安泰!徒儿鶴晓顿首遥拜!</p>"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); webView = (WebView) findViewById(R.id.main_webview); WebSettings webSettings = webView.getSettings(); webSettings.setDefaultTextEncodingName("UTF-8"); webView.loadData(body, "text/html; charset=UTF-8", null); } }
以上所述是小编给大家介绍的Android使用原生组件WebView加载网页和数据的方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对查字典教程网的支持!
【Android使用原生组件WebView加载网页和数据的方法】相关文章:
★ Android实现Activities之间进行数据传递的方法
