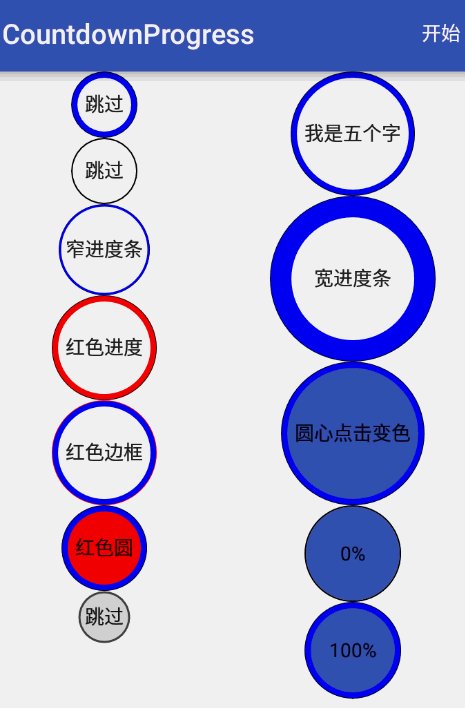
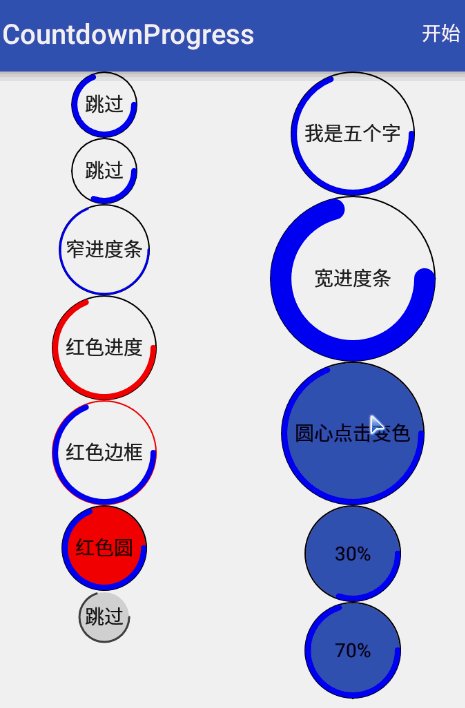
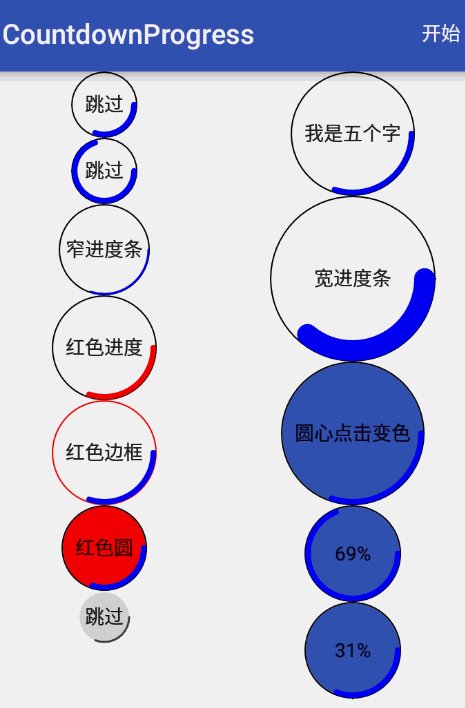
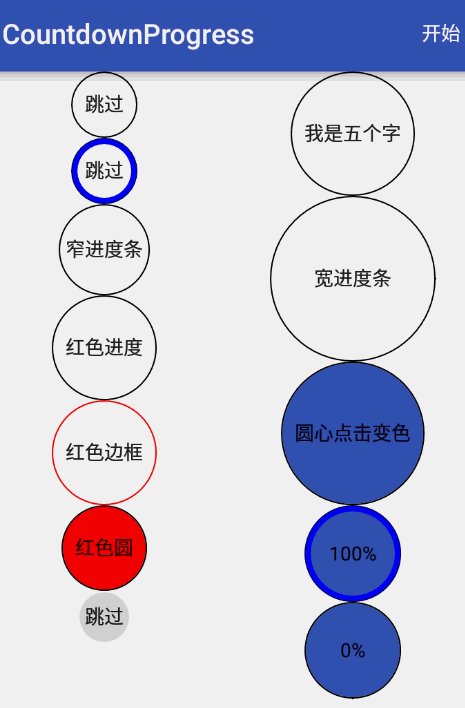
效果预览

源代码传送门:https://github.com/yanzhenjie/CircleTextProgressbar
实现与原理
这个文字圆形的进度条我们在很多APP中看到过,比如APP欢迎页倒计时,下载文件倒计时等。
分析下原理,可能有的同学一看到这个自定义View就慌了,这个是不是要继承View啊,是不是要绘制啊之类的,答案是:是的。但是我们也不要担心,实现这个效果实在是so easy。下面就跟我一起来看看核心分析和代码吧。
原理分析
首先我们观察上图,需要几个部分组成:
1. 外面逐渐增加/减少的圆形进度条。
2. 圆形进度条中间的展示文字。
3. 圆形进度条外面包裹的圆。
4. 圆形进度条中间的填充色。
5. 字体颜色/填充颜色点击变色:ColorStateList类。
我们分析得出需要四个部分。一看有文字,那么第一个想到的自然是TextView啦,正好可以少做一个字体颜色的记录。中间的填充颜色(原型暂且不考虑)点击时变色,需要ColorStateList类来记录。剩下的进度条、轮廓圆和填充圆是需要我们绘制的。
我封装的CircleTextProgressbar特色
CircleTextProgressbar支持自动倒计时,自动减少进度,自动增加进度等。
如果需要自动走进度的话,设置完你自定义的属性后调用start()方法就可以自动倒计时了,如果想走完后再走一遍自动进度调用一下reStart()就OK了。
如果不想自动走进度,你可以通过setProgress()来像系统的progress一样修改进度值。
// 和系统普通进度条一样,0-100。 progressBar.setProgressType(CircleTextProgressbar.ProgressType.COUNT); // 改变进度条。 progressBar.setProgressLineWidth(30);// 进度条宽度。 // 设置倒计时时间毫秒,默认3000毫秒。 progressBar.setTimeMillis(3500); // 改变进度条颜色。 progressBar.setProgressColor(Color.RED); // 改变外部边框颜色。 progressBar.setOutLineColor(Color.RED); // 改变圆心颜色。 progressBar.setInCircleColor(Color.RED); // 如果需要自动倒计时,就会自动走进度。 progressBar.start(); // 如果想自己设置进度,比如100。 progressBar.setProgress(100);
踩坑的过程
其实好久没有写过自定义View了,有些东西还真忘记了,所以写这个View的时候又把之前的坑踩了一遍,为了避免其它同学也被坑,这里把我踩的坑也记录下。
View绘制区域
这里我遇到一个问题,因为我们继承的TextView文字多了就是长的,那么绘制出来的圆长宽是一样的,所以在TextView上绘制出来的圆只能看到一部分或者是椭圆的。所以我们要把View的绘制区域扩大。当时我第一个想到的是layout()方法,因为当View的父布局onLayout()的时候会调用View的layout()来让子View布局,我重写了layout方法:
@Override public void layout(int left, int top, int right, int bottom) { int w = right - left; int h = bottom - top; int size = w > h ? w : h; if (w > h) { bottom += (size - h); } else { right += (size - w); } super.layout(left, top, right, bottom); }
这段代码的原理就是宽和高,那个大,就把view扩大到这么最大的这个值。
当放了一个View在Layout时,效果出来没问题,但是我放多个View到LinearLayout中的时候发现几个View重叠了,哦舍特。我恍然大悟啊,这尼玛人家Layout已经把我绘制区域的宽高指定了,我强行去占领别的View的了。so,我应该重写onMeasure()啊,在测量宽高的时候就告诉父Layout我要多大的地盘:
@Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); int width = getMeasuredWidth(); int height = getMeasuredHeight(); int size = width > height ? width : height; setMeasuredDimension(size, size); }
这段代码的意思更容易理解,就是看super.onMeasure测量的时候的宽高哪个大,就把宽高都设置成最大的这个值。告诉父Layout我要多大的地盘,那么等我绘制的时候我想怎么玩就怎么玩。
绘制View的实现
好了,来到了关键的地方,前面的都搞定了就看我们怎么绘制我们的几个圆圈圈了。画圆圈圈就要重写onDraw()方法啦。
首先需要一个画笔:
Paint mPaint = new Paint();
mPaint.setAntiAlias(true);// 抗锯齿
拿到绘制区域
我们可以通过getDrawingRect(Rect)获取到绘制区域,通过绘制区域计算出这个区域可以绘制圆的半径。
Rect bounds = new Rect(); @Override protected void onDraw(Canvas canvas) { getDrawingRect(bounds);//获取view的边界 int size = bounds.height() > bounds.width() ? bounds.width() : bounds.height(); float outerRadius = size / 2; // 计算出绘制圆的半径 }
绘制填充圆
那么刚才提到过点击的时候变色,所以我们要用到ColorStateList,这里做一个初始化,并且支持在xml中定义这个属性:
// 默认透明填充。 ColorStateList inCircleColors = ColorStateList.valueOf(Color.TRANSPARENT); private void initialize(Context ctx, AttributeSet attributeSet) { TypedArray typedArray = ctx.obtainStyledAttributes(attributeSet, R.styleable.Progressbar); inCircleColors = typedArray.getColorStateList(R.styleable.Progressbar_circle_color); typedArray.recycle(); }
不明白如何自定View xml属性的同学请求自行Google。
根据点击、Check、Select状态绘制填充圆的颜色,因为是填充,所以这里Paint的Style是FILL:
int circleColor = inCircleColors.getColorForState(getDrawableState(), 0); mPaint.setStyle(Paint.Style.FILL); mPaint.setColor(circleColor); canvas.drawCircle(bounds.centerX(), bounds.centerY(), outerRadius - outLineWidth, mPaint);
圆心是绘制区域的圆心,半径是绘制区域圆的半径减去外部轮廓圆线的宽度。这样正好填充圆和外部轮廓圆不重叠。
绘制外部边框圆
这个就简单了,因为是空心的线,所以Style是STROKE,然后设置线的宽度,画笔的颜色:
mPaint.setStyle(Paint.Style.STROKE); mPaint.setStrokeWidth(outLineWidth); mPaint.setColor(outLineColor); canvas.drawCircle(bounds.centerX(), bounds.centerY(), outerRadius - outLineWidth / 2, mPaint);
圆心是绘制区域的圆心,半径是绘制区域圆的半径减去外部轮廓圆线的宽度的一半,这样刚好外部轮廓线和内部填充圆紧靠着。
绘制TextView的字
为了我们的绘制和TextView自身的绘制不重叠,我们干掉了super.onDraw(canvas);,所以这里我们要把TextView的字也要写上去。
首先拿到TextView的默认画笔,设置TextView本身的字体颜色,抗锯齿,为了美观我们强行让文字居中:
//画字 Paint paint = getPaint(); paint.setColor(getCurrentTextColor()); paint.setAntiAlias(true); paint.setTextAlign(Paint.Align.CENTER); float textY = bounds.centerY() - (paint.descent() + paint.ascent()) / 2; canvas.drawText(getText().toString(), bounds.centerX(), textY, paint);
绘制进度条
进度条可不是一个圆了喔,准确的说它是一个圆弧,
画笔使用默认画笔,设置颜色、Style为STROKE,设置线的宽度,最后是指定绘制区域和圆心,角度:
RectF mArcRect = new RectF(); Rect bounds = new Rect(); @Override protected void onDraw(Canvas canvas) { getDrawingRect(bounds);//获取view的边界 ... // 绘制进度条圆弧。 mPaint.setColor(progressLineColor); mPaint.setStyle(Paint.Style.STROKE); mPaint.setStrokeWidth(progressLineWidth); mPaint.setStrokeCap(Paint.Cap.ROUND); int deleteWidth = progressLineWidth + outLineWidth; // 指定绘制区域 mArcRect.set(bounds.left + deleteWidth / 2, bounds.top + deleteWidth / 2, bounds.right -deleteWidth / 2, bounds.bottom - deleteWidth / 2); canvas.drawArc(mArcRect, 0, 360 * progress / 100, false, mPaint); }
这里难点在指定绘制区域,因为不能把外部轮廓线覆盖了,所以要贴近外部轮廓线的内部画,所以要最外层绘制圆的区域,所以要减去(外部圆线的宽 + 进度条线的宽) / 2得出来的界线就是进度条的边界。
绘制和测量的完整代码
到这里关键代码都撸完了,你可以自己写一个试试了,我这里把完整的onDraw()和onMeasure()的源码贴出来:
private int outLineColor = Color.BLACK; private int outLineWidth = 2; private ColorStateList inCircleColors = ColorStateList.valueOf(Color.TRANSPARENT); private int circleColor; private int progressLineColor = Color.BLUE; private int progressLineWidth = 8; private Paint mPaint = new Paint(); private RectF mArcRect = new RectF(); private int progress = 100; final Rect bounds = new Rect(); @Override protected void onDraw(Canvas canvas) { //获取view的边界 getDrawingRect(bounds); int size = bounds.height() > bounds.width() ? bounds.width() : bounds.height(); float outerRadius = size / 2; //画内部背景 int circleColor = inCircleColors.getColorForState(getDrawableState(), 0); mPaint.setStyle(Paint.Style.FILL); mPaint.setColor(circleColor); canvas.drawCircle(bounds.centerX(), bounds.centerY(), outerRadius - outLineWidth, mPaint); //画边框圆 mPaint.setStyle(Paint.Style.STROKE); mPaint.setStrokeWidth(outLineWidth); mPaint.setColor(outLineColor); canvas.drawCircle(bounds.centerX(), bounds.centerY(), outerRadius - outLineWidth / 2, mPaint); //画字 Paint paint = getPaint(); paint.setColor(getCurrentTextColor()); paint.setAntiAlias(true); paint.setTextAlign(Paint.Align.CENTER); float textY = bounds.centerY() - (paint.descent() + paint.ascent()) / 2; canvas.drawText(getText().toString(), bounds.centerX(), textY, paint); //画进度条 mPaint.setColor(progressLineColor); mPaint.setStyle(Paint.Style.STROKE); mPaint.setStrokeWidth(progressLineWidth); mPaint.setStrokeCap(Paint.Cap.ROUND); int deleteWidth = progressLineWidth + outLineWidth; mArcRect.set(bounds.left + deleteWidth / 2, bounds.top + deleteWidth / 2, bounds.right - deleteWidth / 2, bounds.bottom - deleteWidth / 2); canvas.drawArc(mArcRect, 0, 360 * progress / 100, false, mPaint); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); int lineWidth = 4 * (outLineWidth + progressLineWidth); int width = getMeasuredWidth(); int height = getMeasuredHeight(); int size = (width > height ? width : height) + lineWidth; setMeasuredDimension(size, size); }
目前已知的兼容问题修复
1.目前CircleTextProgressbar在ReletiveLayot中高度会变大,导致进度条会有一点点扁。修复方法如下:
如果你要在ReletiveLayot中使用CircleTextProgressbar,就不要重写onMeasure()方法,然后在xml中指定CircleTextProgressbar的宽高就好,比如都指定为50dp,然后就没有问题啦。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【Android自定义圆形倒计时进度条】相关文章:
