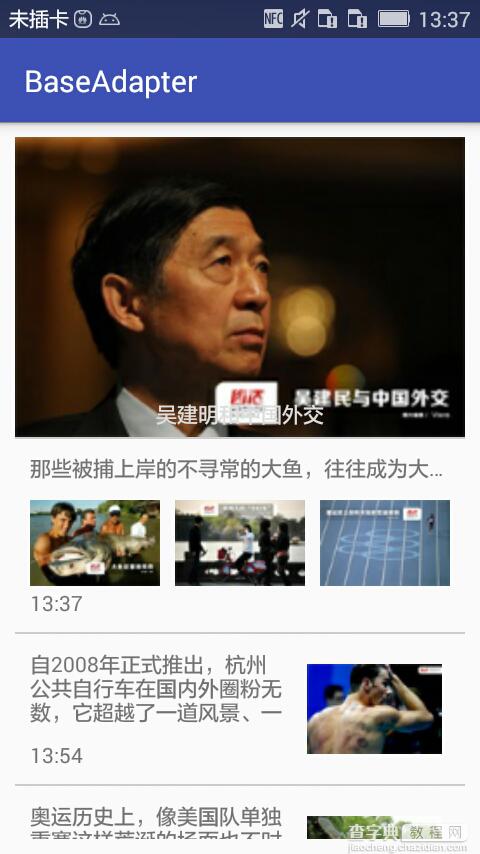
模拟新闻 APP 的界面

1)写 ListView 之前先写布局:
这里有两种 Item 的布局:
<"1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="100dp" android:padding="10dp"> <ImageView android:layout_width="100dp" android:layout_height="60dp" android:id="@+id/imageView" android:background="@mipmap/ic_launcher" android:layout_centerVertical="true" android:layout_alignParentRight="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:id="@+id/tv_title" android:maxLines="3" android:layout_marginRight="10dp" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_toLeftOf="@+id/imageView" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceSmall" android:text="Small Text" android:id="@+id/tv_time" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true"/> </RelativeLayout> activity_item
<"1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp"> <TextView android:id="@+id/tv_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/app_name" android:singleLine="true"/> <LinearLayout android:id="@+id/line1" android:layout_width="match_parent" android:layout_height="60dp" android:layout_below="@id/tv_title" android:layout_marginTop="10dp"> <ImageView android:id="@+id/imageView1" android:layout_width="100dp" android:layout_height="60dp" android:layout_weight="1" android:layout_marginRight="10dp" android:background="@mipmap/ic_launcher" /> <ImageView android:id="@+id/imageView2" android:layout_width="100dp" android:layout_height="60dp" android:layout_weight="1" android:layout_marginRight="10dp" android:background="@mipmap/ic_launcher" /> <ImageView android:id="@+id/imageView3" android:layout_width="100dp" android:layout_height="60dp" android:layout_weight="1" android:background="@mipmap/ic_launcher" /> </LinearLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceSmall" android:text="Small Text" android:id="@+id/tv_time" android:layout_below="@id/line1" android:layout_alignParentLeft="true"/> </RelativeLayout> activity_item2
第一种是单张图片,第二种是三张图片。
在 ListView 添加的头部布局, 用 ViewPager 实现滑动的效果:
<"1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v4.view.ViewPager android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="200dp" /> <TextView android:id="@+id/tv_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginBottom="5dp" android:layout_alignBottom="@+id/vp" android:textColor="#ddd" android:text="吴建明和中国外交" android:singleLine="true" /> </RelativeLayout> activity_item_header
最后是 ListView 的布局;
<"1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" tools:context="com.dragon.android.baseadapter.MainActivity"> <ListView android:layout_width="wrap_content" android:layout_height="wrap_content" android:scrollbars="none" android:dividerHeight="1dp" android:divider="#ccc" android:id="@+id/listView"/> </RelativeLayout> activity_main
2)ListView 中要显示的数据这里先自己设定,不进行网络请求。
<"1.0" encoding="utf-8"?> <resources> <string-array name="titles"> <item>那些被捕上岸的不寻常的大鱼,往往成为大家关注的焦点。一种奇观和一段足以津津乐道的传奇经历。</item> <item>自2008年正式推出,杭州公共自行车在国内外圈粉无数,它超越了一道风景、一张名片的定义,成为杭州的生活方式。</item> <item>奥运历史上,像美国队单独重赛这样荒诞的场面也不时出现。</item> <item>在巴西里约奥运赛场上,菲尔普斯身上“神秘的东方红圈”走红。</item> <item>里约奥运会正式启幕,为国出征的运动员激战正酣。而在奥运赛场之外,一大波隐藏的民间运动高手也蠢蠢欲动。</item> <item>6月30日以来,第四轮强降雨给湖北造成严重损失。</item> <item>查阅世界上城市地下排水系统中的佼佼者,可以发现,那些真正的良心下水道,即使多年过去,仍在发挥效用。</item> </string-array> <string-array name="msgs"> <item>吴建明和中国外交</item> <item>同性恋酒吧:是天堂也是地狱</item> <item>那些年,我们这样过端午</item> <item>马英九8年:从万人迷到受气包</item> <item>朝鲜外宣里的幸福平壤</item> </string-array> </resources> arrays
图片资源可以自由添加
3)自定义适配器继承 BaseAdapter:
package com.dragon.android.baseadapter; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import java.text.SimpleDateFormat; import java.util.Date; import java.util.List; import java.util.Locale; /** * Created by Auser on 2016/9/8. */ public class MyAdapter extends BaseAdapter { private final Context context; private List<Data> mData; public MyAdapter(Context context, List<Data> data) { this.mData = data; this.context = context; } /** * @return item 的数量 */ @Override public int getCount() { return mData == null ? 0 : mData.size(); } /** * @param position * @param convertView <重点: 得到每个 Item 将要显示的视图 * @param parent * @return */ @Override public View getView(int position, View convertView, ViewGroup parent) { View view; Data data = getItem(position); if (position % 3 == 0) { view = LayoutInflater.from(context).inflate(R.layout.acyivity_item_2, parent, false); ImageView imageView1 = (ImageView) view.findViewById(R.id.imageView1); ImageView imageView2 = (ImageView) view.findViewById(R.id.imageView2); ImageView imageView3 = (ImageView) view.findViewById(R.id.imageView3); imageView1.setImageResource(data.getImgResId()[0]); imageView2.setImageResource(data.getImgResId()[1]); imageView3.setImageResource(data.getImgResId()[2]); } else { view = LayoutInflater.from(context).inflate(R.layout.activity_item, parent, false); ImageView imageView = (ImageView) view.findViewById(R.id.imageView); imageView.setImageResource(data.getImgResId()[0]); } TextView tv_title = (TextView) view.findViewById(R.id.tv_title); tv_title.setText(data.getTitle()); TextView tv_time = (TextView) view.findViewById(R.id.tv_time); String time = new SimpleDateFormat("HH:mm", Locale.CHINA).format(new Date(data.getTime())); tv_time.setText(time); return view; } /** * 给开发者自己实现,一般用来的二道当前 position 位置的 数据 * 当 Item 可以在屏幕显示的时候,会调用 getView 且传递显示的 Item 的位置 * * @param position 新显示的 Item 的位置 * @return */ @Override public Data getItem(int position) { // Log.d("TAG", position + ""); return mData.get(position); } /** * @param position 当用户设置了 ListView 的Item 的点击时间的时候,将此值作为 第四个参数 传递 * @return */ @Override public long getItemId(int position) { return 10086; } } MyAdapter
4)因为头部布局使用 ViewPager 实现,所以要添加自定义的适配器继承 PagerAdapter:
package com.dragon.android.baseadapter; import android.support.v4.view.PagerAdapter; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import java.util.List; /** * Created by Auser on 2016/9/8. */ class MyPagerAdapter extends PagerAdapter { private List<ImageView> mList; public MyPagerAdapter(List<ImageView> mList) { this.mList = mList; } /** * 决定ViewPager中能够显示几个子视图 * @return 可滑动的边界 */ @Override public int getCount() { // 2的31次方-1 // mList.size=5:0--4 // position:0---9 // 0%5=0,4%5=4, // 5%5=0,6%5=1....9%5=4 return Integer.MAX_VALUE; } /** * 产生item.container:容器.--->ViewPager * @param container * @param position * @return */ @Override public Object instantiateItem(ViewGroup container, int position) { // 将ImageView添加到ViewPager容器中. container.addView(mList.get(position % mList.size())); return mList.get(position % mList.size()); } /** * 判断当前的view是否是第一次产生的. * @param view * @param obj * @return */ @Override public boolean isViewFromObject(View view, Object obj) { return view == obj; } /** * 移除一个item * @param container * @param position * @param object */ @Override public void destroyItem(ViewGroup container, int position, Object object) { // 从容器中移除视图 container.removeView(mList.get(position % mList.size())); } } MyPagerAdapter
这里面要注意如何实现 ViewPager 滑动时的循环效果 --- 即设置一个非常大的边界,循环显示。
5)需要一个容器来存放要展示的数据,这里封装一个 Data 类
package com.dragon.android.baseadapter; import java.util.Arrays; /** * Created by Auser on 2016/9/8. */ public class Data { private int[] imgResId; private String title; private long time; @Override public String toString() { return "Data{" + "imgResId=" + Arrays.toString(imgResId) + ", title='" + title + ''' + ", time=" + time + '}'; } public Data() { } public Data(String title, int[] imgResId, long time) { this.imgResId = imgResId; this.title = title; this.time = time; } public int[] getImgResId() { return imgResId; } public void setImgResId(int[] imgResId) { this.imgResId = imgResId; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public long getTime() { return time; } public void setTime(long time) { this.time = time; } } Data
6)最后在 MainActivity 中对 ListView 和 ViewPager 配置适配器(同时实现文本随 ViewPager 的滑动同步改变)
package com.dragon.android.baseadapter; import android.os.Bundle; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private ListView listView; private List<Data> mData; private List<ImageView> mList; private ViewPager mVp; private TextView mTv; private int[] imgResIds = {R.mipmap.c1, R.mipmap.c2, R.mipmap.c3, R.mipmap.c4, R.mipmap.c5, R.mipmap.c6, R.mipmap.c7, R.mipmap.c8, R.mipmap.c9, R.mipmap.c10, R.mipmap.c11, R.mipmap.c12, R.mipmap.c13}; private int[] imageHeaderIds = {R.mipmap.a1,R.mipmap.a2,R.mipmap.a3,R.mipmap.a4,R.mipmap.a5}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = (ListView) findViewById(R.id.listView); String[] stringArray = getResources().getStringArray(R.array.titles); mData = new ArrayList<>(); initData(stringArray); addHeader(); MyAdapter myAdapter = new MyAdapter(this, mData); listView.setAdapter(myAdapter); } /** * 添加头部布局 ViewPager */ private void addHeader() { View view = getLayoutInflater().from(this).inflate(R.layout.activity_item_header, listView, false); listView.addHeaderView(view); mVp = (ViewPager) view.findViewById(R.id.vp); mTv = (TextView) view.findViewById(R.id.tv_msg); String[] msgs = getResources().getStringArray(R.array.msgs); // 创建数据源.存放头部布局要展示的视图 mList = new ArrayList<ImageView>(); for (int i = 0; i < imageHeaderIds.length; i++) { ImageView iv = new ImageView(this); iv.setBackgroundResource(imageHeaderIds[i]); mList.add(iv); } MyPagerAdapter adapter = new MyPagerAdapter(mList); mVp.setAdapter(adapter); // 设置ViewPager当前是第几个视图 mVp.setCurrentItem(1000 * mList.size()); // mVp.setOnPageChangeListener(listener); mVp.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() { @Override public void onPageSelected(int position) { String[] msgs = getResources().getStringArray(R.array.msgs); // 让标题随着ViewPager的切换而切换 mTv.setText(msgs[position % mList.size()]); } }); } /** * 创建数据源 * @param stringArray */ private void initData(String[] stringArray) { int j = 0; for (int i = 0; i < stringArray.length; i++) { long l = System.currentTimeMillis(); if (i % 3 == 0) { mData.add(new Data(stringArray[i], new int[]{imgResIds[j++], imgResIds[j++], imgResIds[j++]}, l + 1000000 * i)); } else { mData.add(new Data(stringArray[i], new int[]{imgResIds[j++]}, l + 1000000 * i)); } } } }
以上就是新闻界面的模拟示例,有需要的朋友可以看一下,谢谢大家对本站的支持!
【Android 新闻界面模拟ListView和ViewPager的应用】相关文章:
★ 解析Android中实现滑动翻页之ViewFlipper的使用详解
★ Android为ListView的Item设置不同的布局
★ Android界面 NotificationManager使用Bitmap做图标
★ Android Map新用法:MapFragment应用介绍
★ android中ListView多次刷新重复执行getView的解决方法
