一、对Canvas进行操作
对Canvas的一系列操作,是指对Canvas进行旋转、平移、缩放等操作。
这些操作可以让Canvas对象使用起来更加便捷。
二、Canvas平移
/** * 画布向(100,50)方向平移 * * 参数1: 向X轴方向移动100距离 * 参数2: 向Y轴方向移动50距离 */ canvas.translate(100, 50);
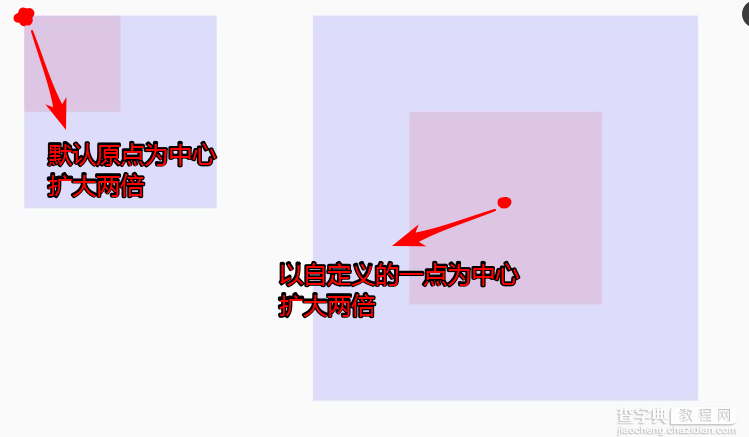
三、Canvas缩放
/** * 在X轴方向放大为原来2倍,Y轴方向方大为原来的4倍 * 参数1: X轴的放大倍数 * 参数2: Y轴的放大倍数 */ canvas.scale(2, 4); /** * 在X轴方向放大为原来2倍,Y轴方向方大为原来的4倍 * 参数1: X轴的放大倍数 * 参数2: Y轴的放大倍数 * 参数3: 原点X坐标 * 参数4: 原点Y坐标 */ canvas.scale(2, 4,100,100);

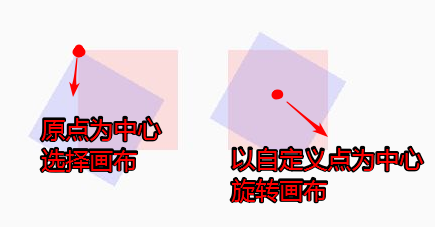
四、Canvas旋转
/** * 原点为中心,旋转30度(顺时针方向为正方向 ) * 参数: 旋转角度 */ canvas.rotate(30); /** * 以(100,100)为中心,旋转30度,顺时针方向为正方向 * 参数: 旋转角度 */ canvas.rotate(30,100,100);

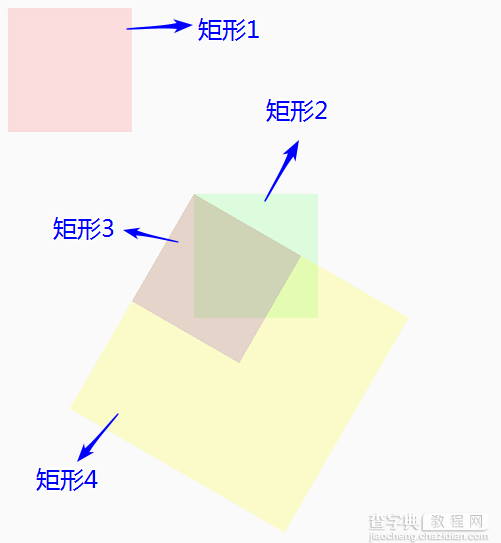
五、Canvas操作例子
Paint p = new Paint(); p.setColor(Color.argb(50,255,100,100)); canvas.drawRect(0,0,200,200,p); // 以原始Canvas画出一个矩形1 canvas.translate(300,300); // 将Canvas平移 (100,100) p.setColor(Color.argb(50,100,255,100)); canvas.drawRect(0,0,200,200,p); // 矩形2 canvas.rotate(30); //将Canvas旋转30 p.setColor(Color.argb(50,100,0,255)); canvas.drawRect(0,0,200,200,p); // 矩形3 canvas.scale(2, 2); // 将Canvas以原点为中心,放大两倍 p.setColor(Color.argb(50,255,255,0)); canvas.drawRect(0,0,200,200,p); // 矩形4

六、Canvas保存和还原
Canvas提供了几个方法,让我们可以方便的对Canvas的状态进行更改和还原。
这些方法是:save() 、restore() 、restoreToCount(int saveCount) 。
我们在对Canvas进行平移、旋转、放大等操作时候,可以调用save()方法,将当前修改过的Canvas状态进行保存,调用restore() 方法后,会将Canvas还原成最近的一个save() 的状态。
save()方法还会有一个返回值,我们也可以调用restoreToCount(int saveCount)方法,将这个返回值作为参数传递进去,就可以将Canvas还原成某一个特定的save()状态。
canvas.translate(100,100); // 平移(100,100) int save1 = canvas.save(); // 保存Canvas状态(状态1) canvas.scale(2, 2); // 放大2倍 int save2 = canvas.save(); // 保存Canvas状态(状态2) canvas.restore(); // 返回最新的save状态,即状态2 canvas.restoreToCount(save1);// 手动指定的返回到 状态1
六、Canvas画图实例
1、画文字
/** * 参数2:文本的x轴的开始位置 * 参数2:文本Y轴的结束位置 * 参数3:画笔对象 */ canvas.drawText("开始写字了!",50, 50, p);// 画文本 /** * 参数2:要从第几个字开始绘制 * 参数3:要绘制到第几个文字 * 参数4:文本的x轴的开始位置 * 参数5:文本Y轴的结束位置 * 参数6:画笔对象 */ canvas.drawText("开始写字了!",2,5, 50, 50, p);// 画文本,结果为:“写字了” /** * 参数2:路径 * 参数3:距离路径开始位置的偏移量 * 参数4:距离路径上下的偏移量(可以为负数) * 参数5:画笔对象 */ canvas.drawTextOnPath("1234567890101123123", path, 0, -50, p);
2、画圆
/** * 参数1:圆心X * 参数2:圆心Y * 参数3:半径R * 参数4:画笔对象 */ canvas.drawCircle(200, 200, 100, p);
3、画线
/* * 参数1:startX * 参数2:startY * 参数3:stopX * 参数4:stopY * 参数5:画笔对象 */ canvas.drawLine(100, 100, 300, 300, p);// 画线 /* * 同时绘制多条线。 * 参数1:float数组:每四个一组为一条线。最后不足四个,就忽略那些值。 * 参数2:画笔对象 */ canvas.drawLines(new float[]{100,100,200,200,200,100,300,100}, p);
4、画椭圆
/* * 参数1:float left * 参数2:float top * 参数3:float right * 参数4:float bottom */ RectF oval = new RectF(150, 200, 500, 400);// 画一个椭圆 canvas.drawOval(oval, p);
5、画弧度
/** * 画圆弧 * 参数1:RectF对象。 * 参数2:开始的角度。(水平向右为0度顺时针反向为正方向) * 参数3:扫过的角度 * 参数4:是否和中心连线 * 参数5:画笔对象 */ canvas.drawArc(oval, 20, 180, false, p);
6、矩形
/** * 矩形 * 参数1:float left * 参数2:float top * 参数3:float right * 参数4:float bottom */ canvas.drawRect(100,100, 200, 200, p); //画圆角矩形 RectF oval3 = new RectF(80, 260, 200, 300);// 设置个新的长方形 canvas.drawRoundRect(oval3, 20, 5, p);//第二个参数是x半径,第三个参数是y半径
7、多边形
/** * Path类封装复合(多轮廓几何图形的路径 * 由直线段*、二次曲线,和三次方曲线,也可画以油画。drawPath(路径、油漆),要么已填充的或抚摸 * (基于油漆的风格),或者可以用于剪断或画画的文本在路径。 */ Path path = new Path(); // 路径对象 path.moveTo(80, 200);// 此点为多边形的起点 path.lineTo(120, 250); path.lineTo(80, 250); //.... 可以添加多个点。构成多边形 path.close(); // 使终点和起点链接,构成封闭图形 canvas.drawPath(path, p);
8、画贝塞尔曲线
p.setStyle(Style.STROKE); Path path2=new Path(); path2.moveTo(100, 100);//设置Path的起点 /** * 参数1、2:x1,y1为控制点的坐标值 * 参数3、4:x2,y2为终点的坐标值 */ path2.quadTo(300, 100, 400, 400); //设置贝塞尔曲线的控制点坐标和终点坐标 path2.quadTo(500, 700, 800, 800); canvas.drawPath(path2, p);//画出贝塞尔曲线
9、画点
/** * 参数1、2:点的x、y坐标 */ canvas.drawPoint(60, 390, p);//画一个点 /** * 参数1:多个点,每两个值为一个点。最后个数不够两个的值,忽略。 */ canvas.drawPoints(new float[]{60,400,65,400,70,400}, p);//画多个点
10、画图片
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher); /** * 参数1:bitmap对象 * 参数2:图像左边坐标点 * 参数3:图像上边坐标点 */ canvas.drawBitmap(bitmap, 200,300, p);
七、总结
以上就是这篇文章的全部内容,希望对大家的学习或者工作能有一定的帮助,如果有疑问可以留言留言。
【Android中Canvas的常用方法总结】相关文章:
★ Android开发之BroadcastReceiver用法实例分析
★ Android中gravity与layout_gravity的使用区别分析
