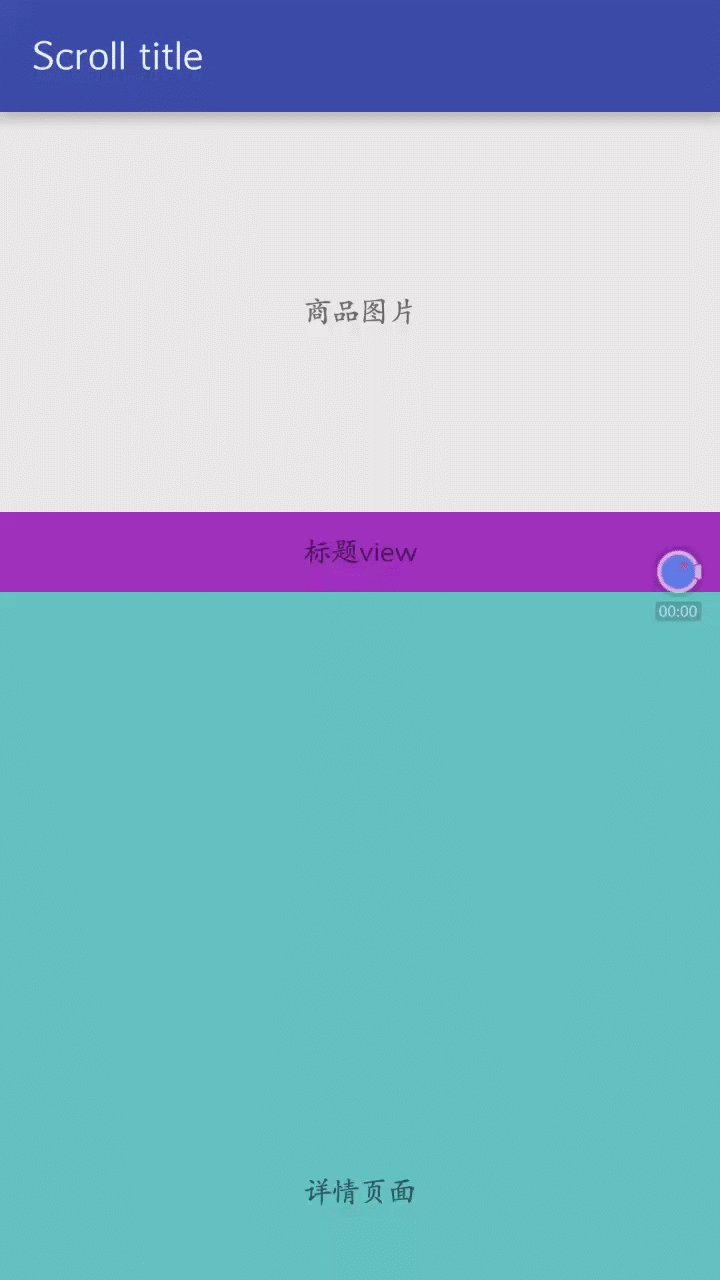
1、效果图如下:

这效果用户体验还是很酷炫,今天我们就来讲解如何实现这个效果。
2、分析
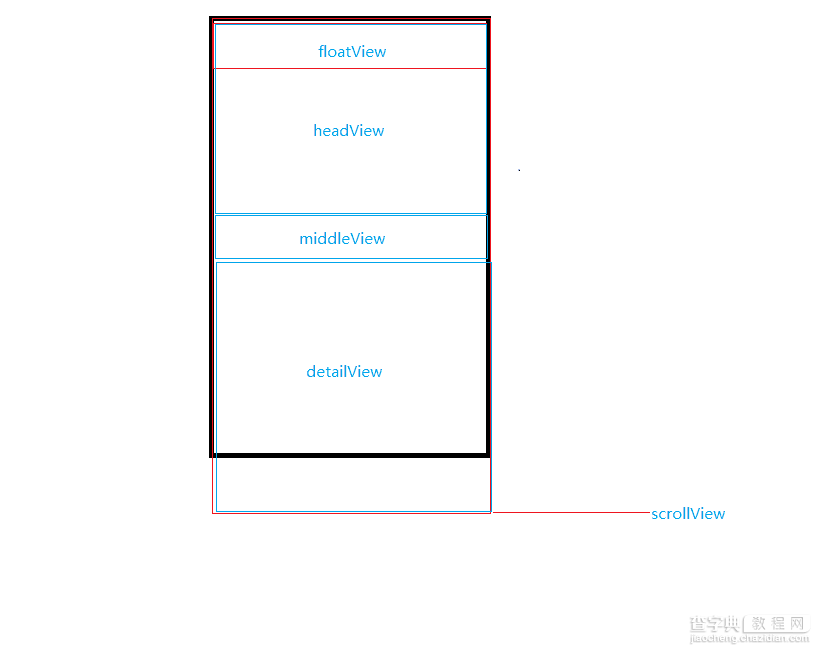
为了方便理解,作图分析

如图所示,整个页面分为四个部分:
1、悬浮内容,floatView
2、顶部内容,headView
3、中间内容,与悬浮内容相同,middleView
4、商品详情展示页面,detailView
因为页面内容高度会超出屏幕,所以用Scrollview实现滚动,悬浮view与scrollview同级,都在一个帧布局或者相对布局中。
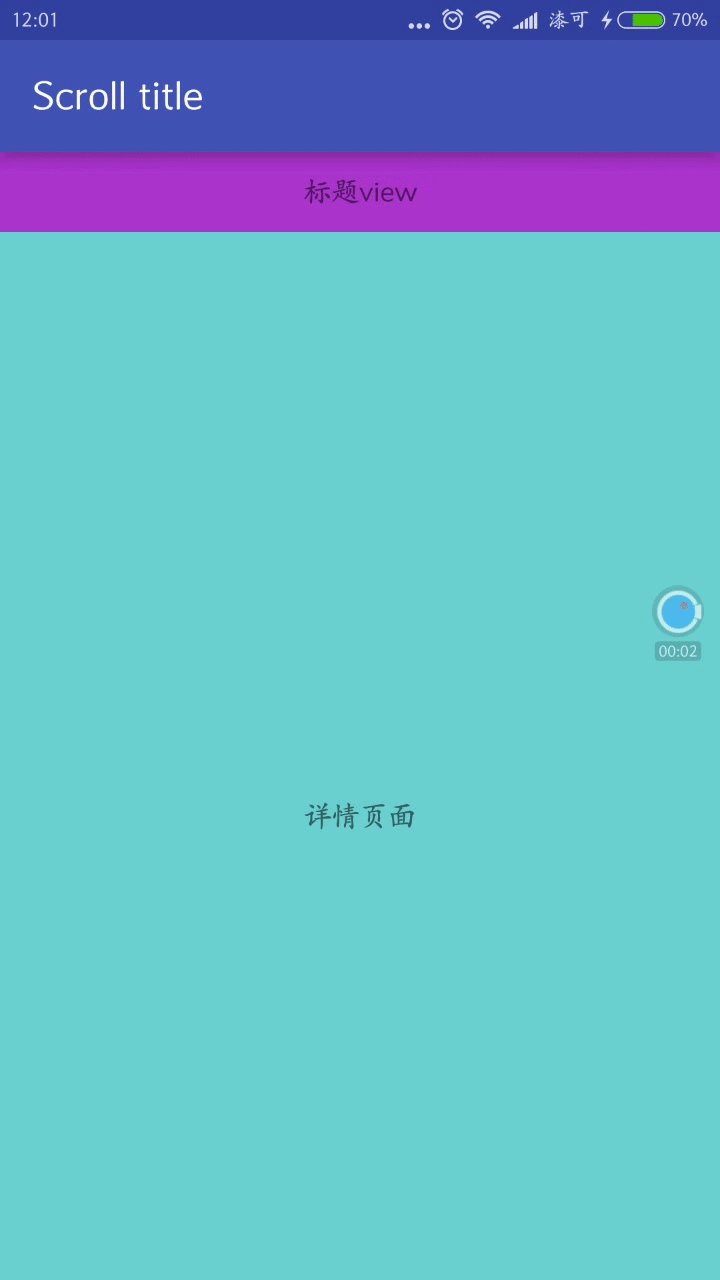
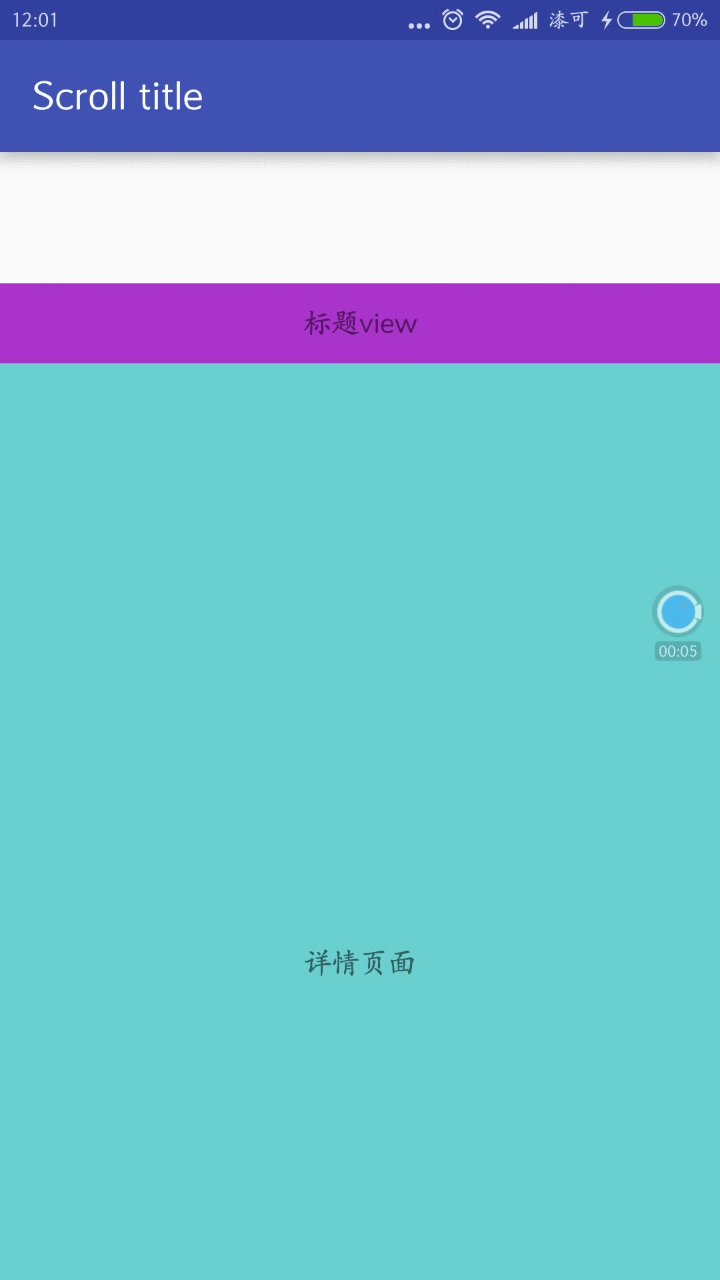
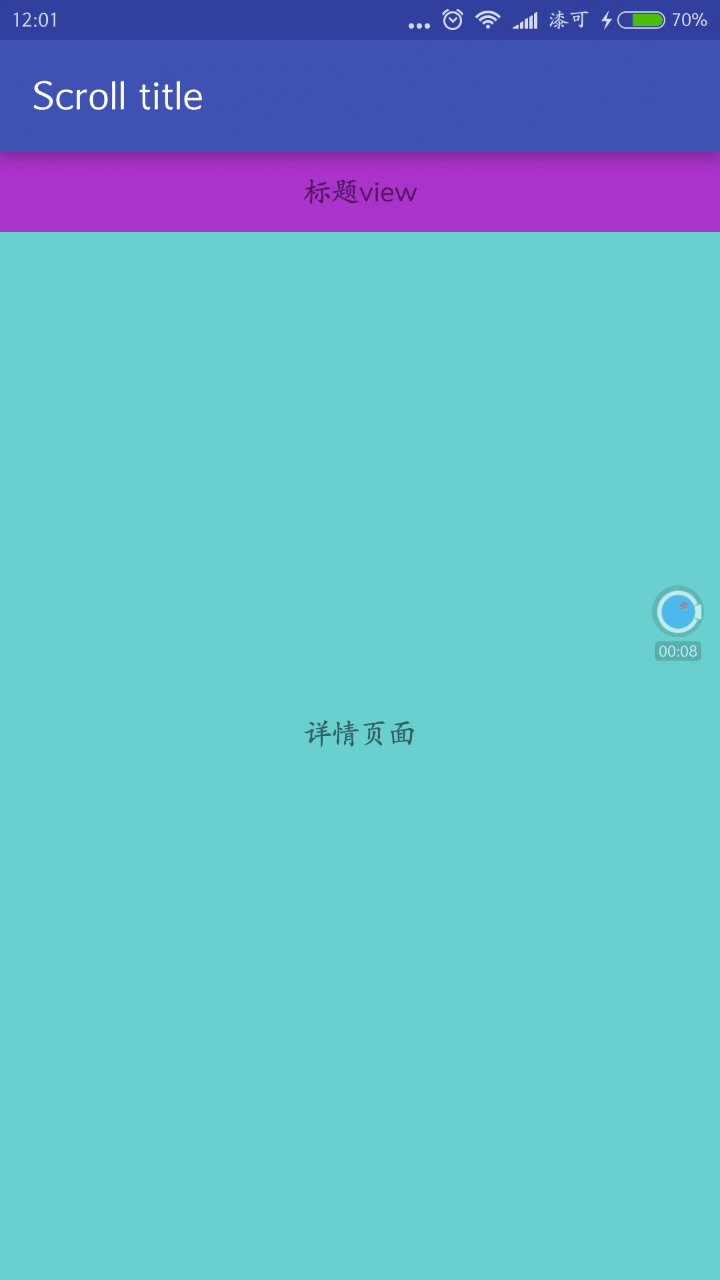
当y方向的滚动距离小于中间的内容middleView到顶部的距离时,middleView理所当然的会随这页面向上滑动而消失,我们显示悬浮view,从而实现middleView一直卡在顶部的效果。
当y方向滚动距离大于中间的内容middleView容到顶部的距离时,悬浮view隐藏即可。
通过分析,我们发现只要知道scrollview的滚动距离和middleView到顶部的高度即可。至此将复杂的交互特效变成了俩个简单的api。
3、第一种方法实现
3.1 获取middleView的到父容器顶部的距离
tv_title.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() { @Override public void onGlobalLayout() { mTitleTopAndHeight = tv_title.getTop(); tv_title.getViewTreeObserver().removeGlobalOnLayoutListener(this); } });
在activity的oncreate()中直接通过view的getTop()方法获取到view的高度会返回0,这是因为此时view还没有绘制到界面,所以我们采用上面的方法给view设置监听获取,由于可能发生多次绘制,所以最后记得移除监听事件。
以下代码同样可以获取:
tv_title.post(new Runnable() { @Override public void run() { mTitleTopAndHeight = tv_title.getTop(); } });
利用post方法将操作放到队列中,等系统布局完成后执行队列中的事件,同样可以获取到正确的view的top值。
3.2 获取垂直方向滚动距离
在Scrollview的父类View中有个内容变化的方法onScrollChanged(),虽然该方法是protect的外部不可调用,但是在内部,当scrollview滚动时就会执行该方法,所以我们自定义一个MyScrollView在onScrollChanged()通过回调将滚动的距离传递给外部。
自定义scrollview完整代码如下:
public class MyScrollView extends ScrollView { private OnScrollListener mOnScrollListener; /** * 是否用户手指触摸滑动 */ private boolean mIsTouch = false; public MyScrollView(Context context) { this(context, null); } public MyScrollView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public MyScrollView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override protected void onScrollChanged(int l, int t, int oldl, int oldt) { super.onScrollChanged(l, t, oldl, oldt); if (mOnScrollListener != null) { mOnScrollListener.onScroll(t, mIsTouch ? OnScrollListener.SCROLL_STATE_TOUCH_SCROLL : OnScrollListener.SCROLL_STATE_FLING); } } @Override public boolean onTouchEvent(MotionEvent ev) { switch (ev.getAction()) { case MotionEvent.ACTION_MOVE: mIsTouch = true; break; case MotionEvent.ACTION_UP: case MotionEvent.ACTION_CANCEL: mIsTouch = false; break; } return super.onTouchEvent(ev); } public void setOnScrollListener(OnScrollListener onScrollListener) { mOnScrollListener = onScrollListener; } public interface OnScrollListener { /** * 用户手指拖动滚动 */ int SCROLL_STATE_TOUCH_SCROLL = 0x0; /** * 惯性滑行滚动 */ int SCROLL_STATE_FLING = 0x1; /** * 滚动时的回调 * * @param scrollY Y方向滚动的距离 * @param scroll_state 当前滚动状态:自由滚动或者手势拖动滚动 */ void onScroll(int scrollY, int scroll_state); } }
3.3 使用
在acitivity中给scrollview设置自定义滚动监听事件即可
mScrollView.setOnScrollListener(new MyScrollView.OnScrollListener() { @Override public void onScroll(int scrollY, int state) { Log.d("onScroll: ", scrollY + "" + "----------- state:" + state); if (scrollY <= mTitleTopAndHeight) { tv_float.setVisibility(View.INVISIBLE); } else { tv_float.setVisibility(View.VISIBLE); } } });
这样,通过垂直方法的滚动值来控制floatView的显示隐藏,
tv_float.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { mScrollView.onTouchEvent(event); return false; } });
给悬浮view设置触摸监听,将用户手势传递给scrollView,这样用户滑动悬浮view时,内容区域也可以跟随滚动。
下面是布局代码
<"1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <com.example.qike.scrolltitle.MyScrollView android:id="@+id/sv_main" android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="200dp" android:gravity="center" android:text="商品图片"/> <TextView android:id="@+id/tv_title" android:layout_width="match_parent" android:layout_height="40dp" android:background="#a3c" android:gravity="center" android:text="标题view"/> <TextView android:layout_width="match_parent" android:layout_height="600dp" android:background="#a2bb" android:gravity="center" android:text="详情页面"/> </LinearLayout> </com.example.qike.scrolltitle.MyScrollView> <TextView android:id="@+id/tv_float" android:layout_width="match_parent" android:layout_height="40dp" android:background="#a3c" android:gravity="center" android:text="标题view" android:visibility="invisible"/> </RelativeLayout>
4、第二种方式
本方法与第一种方式的区别就是获取滚动位置的方法不同,该方法更简单一些:
mScrollView.getViewTreeObserver().addOnScrollChangedListener(new ViewTreeObserver.OnScrollChangedListener() { @Override public void onScrollChanged() { int scrollY = mScrollView.getScrollY(); if (scrollY <= mTitleTopAndHeight) { tv_float.setVisibility(View.INVISIBLE); } else { tv_float.setVisibility(View.VISIBLE); } } });
可能有读者要问,既然有这种简单的方法直接设置监听,为什么还介绍第一种方法。细心的你可能已经发现,在第一种方法中,我在自定义的监听事件中,还回调了代表当前回调状态的参数statue,因为很多app,在用户手动拖动滚动跟惯性滚动的处理是不能的。比如淘宝商品详情页面,当达到边界值中间view的top值时,只有用户手动拖动一段距离后才会拉出底部的详情类容,而惯性滑动的话只会停在那里。
5、总结
以上就是关于安卓实现按钮随着上下滚动而悬浮顶在固定位置的方法,希望本文的内容对大家开发Android能有所帮助。
【安卓(android)仿电商app商品详情页按钮浮动效果】相关文章:
