本文实例讲述了Android简单实现自定义流式布局的方法。分享给大家供大家参考,具体如下:
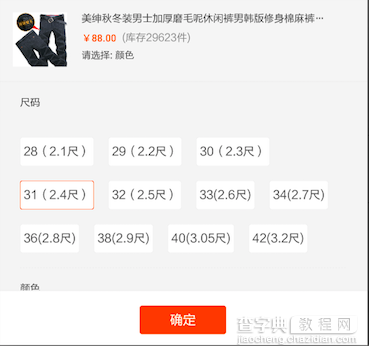
首先来看一下 手淘HD - 商品详情 - 选择商品属性 页面的UI

商品有很多尺码,而且展现每个尺码所需要的View的大小也不同(主要是宽度),所以在从服务器端拉到数据之前,展现所有尺码所需要的行数和每一行的个数都无法确定,因此不能直接使用GridView或ListView。
如果使用LinearLayout呢?
一个LinearLayout只能显示一行,如果要展示多行,则每一行都要new一个LinearLayout出来,而且还必须要计算出每一个LinearLayout能容纳多少个尺码对应的View,实现起来也会比较复杂。
其实要实现这个功能,只需要借鉴一下CSS3的flex-box 就可以了。

要实现一个Android版本的flexbox,原理非常简单,为了与Android的命名规范保持一致,我们称之为FlowLayout。
1. 首先新建一个FlowLayout类,继承自ViewGroup
2. 在onMeasure中根据 child views 计算出FlowLayout高度
3. 在onLayout中对child views 的进行布局(layout)
下面只列出了最核心的代码片段,完整代码已经放到Github上-AndroidFlowLayout,欢迎fork。
在onMeasure中计算FlowLayout的高度
// 遍历所有的子View for (int i = 0, childCount = getChildCount(); i < childCount; ++i) { View childView = getChildAt(i); // measure子View,并获取它的宽度和高度 LayoutParams childLayoutParams = childView.getLayoutParams(); childView.measure( getChildMeasureSpec(widthMeasureSpec, paddingLeft + paddingRight, childLayoutParams.width), getChildMeasureSpec(heightMeasureSpec, paddingTop + paddingBottom, childLayoutParams.height)); int childWidth = childView.getMeasuredWidth(); int childHeight = childView.getMeasuredHeight(); // 计算当前行的高度(当前行所有子View中最高的那个) lineHeight = Math.max(childHeight, lineHeight); // 把当前child view放到上一个child view的右边,如果放不下,则换行 if (childLeft + childWidth + paddingRight > myWidth) { childLeft = paddingLeft; childTop += mVerticalSpacing + lineHeight; lineHeight = childHeight; } else { childLeft += childWidth + mHorizontalSpacing; } } int wantedHeight = childTop + lineHeight + paddingBottom; // 计算FlowLayout所需要高度 setMeasuredDimension(myWidth, resolveSize(wantedHeight, heightMeasureSpec));
在onLayout中对child views进行布局
代码与onMeasure非常类似,只需要根据child view的宽度和高度放到指定位置即可。
for (int i = 0, childCount = getChildCount(); i < childCount; ++i) { View childView = getChildAt(i); if (childView.getVisibility() == View.GONE) { continue; } int childWidth = childView.getMeasuredWidth(); int childHeight = childView.getMeasuredHeight(); lineHeight = Math.max(childHeight, lineHeight); if (childLeft + childWidth + paddingRight > myWidth) { childLeft = paddingLeft; childTop += mVerticalSpacing + lineHeight; lineHeight = childHeight; } // 关键代码 childView.layout(childLeft, childTop, childLeft + childWidth, childTop + childHeight); childLeft += childWidth + mHorizontalSpacing; }
完整版代码已经放到Github-FlowLayout,打出来的aar包已经上传到了bintray,使用方式非常简单,只需要在项目(project)对应的build.gradle中添加一条dependency即可。
compile 'com.liangfeizc:flowlayout:1.0.0@aar'
把aar包上传到 jCenter
具体做法可参考 publishing gradle android library to jcenter
打包脚本可参考 flowlayout/build.gradle
希望本文所述对大家Android程序设计有所帮助。
【Android简单实现自定义流式布局的方法】相关文章:
★ Android实现Activities之间进行数据传递的方法
★ android TextView设置中文字体加粗实现方法
★ Android 按后退键退出Android程序的实现方法
★ Android开发笔记之:如何安全中止一个自定义线程Thread的方法
