前言
TextView的drawableLeft、drawableRight和drawableTop是一个常用、好用的属性,可以在文本的上下左右放置一个图片,而不使用更加复杂布局就能达到,我也常常喜欢用RadioButton的这几个属性实现很多效果,但是苦于不支持让drawbleLeft与文本一起居中,设置gravity为center也无济于事,终于有空研究了一下,这里与大家一起分享。
正文
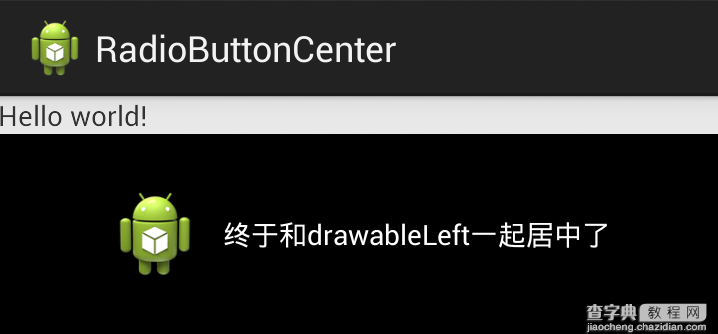
一、效果图

二、实现代码
自定义控件
/** * drawableLeft与文本一起居中显示 * * */ public class DrawableCenterTextView extends TextView { public DrawableCenterTextView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public DrawableCenterTextView(Context context, AttributeSet attrs) { super(context, attrs); } public DrawableCenterTextView(Context context) { super(context); } @Override protected void onDraw(Canvas canvas) { Drawable[] drawables = getCompoundDrawables(); if (drawables != null) { Drawable drawableLeft = drawables[0]; if (drawableLeft != null) { float textWidth = getPaint().measureText(getText().toString()); int drawablePadding = getCompoundDrawablePadding(); int drawableWidth = 0; drawableWidth = drawableLeft.getIntrinsicWidth(); float bodyWidth = textWidth + drawableWidth + drawablePadding; canvas.translate((getWidth() - bodyWidth) / 2, 0); } } super.onDraw(canvas); } }
总结:和普通TextView用法一致,无需额外增加属性,drawableRight不能用。
以上就是对自定义控件让TextView的drawableLeft与文本一起居中显示的问题解决,需要的朋友可以参考下。
【Android 让自定义TextView的drawableLeft与文本一起居中】相关文章:
★ Android定制RadioButton样式三种实现方法
★ Android 管理Activity中的fragments
★ Android中 自定义数据绑定适配器BaseAdapter的方法
