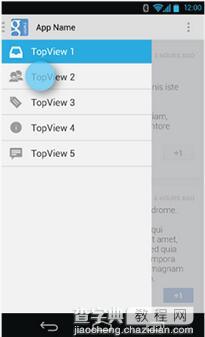
我们重点来研究一下Android抽屉导航 NavigationDrawer。先来感性认识一下这种效果吧:

看了很多应用,觉得这种侧滑的抽屉效果的菜单很好。不用切换到另一个页面,也不用去按菜单的硬件按钮,直接在界面上一个按钮点击,菜单就滑出来,而且感觉能放很多东西。
最简单就是用官方的抽屉导航 NavigationDrawerLayout 来实现。DrawerLayout这个类是在Support Library里的,需要加上android-support-v4.jar这个包。然后程序中用时在前面导入import android.support.v4.widget.DrawerLayout;
如果找不到这个类,首先用SDK Manager更新一下Android Support Library,然后在Android SDKextrasandroidsupportv4路径下找到android-support-v4.jar,复制到项目的libs路径,将其Add to Build Path.
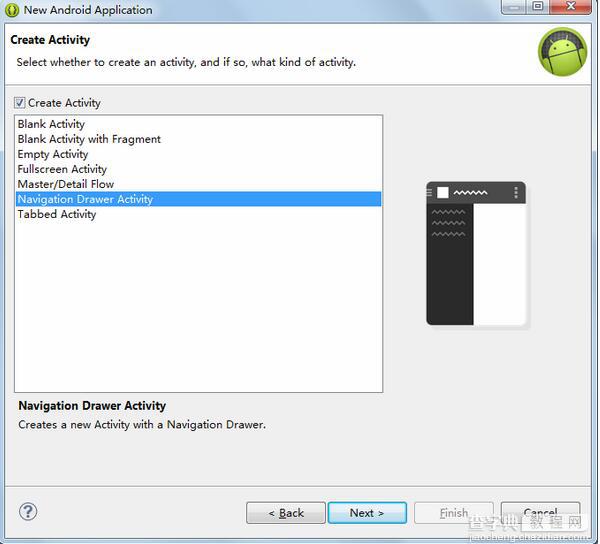
当你新建一个 Android 项目的时候,你可以选择使用 Navigation Drawer:

我们来简要看看代码,首先是 NavigationDrawerFragment.java 这个类,加载了哪些布局文件。
@Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // 给抽屉ListView找到对应的XML布局 mDrawerListView = (ListView) inflater.inflate( R.layout.fragment_navigation_drawer, container, false); // 给抽屉ListView绑定点击监听器,点击时,选中点击的项 mDrawerListView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { selectItem(position); } }); // 给抽屉ListView绑定一个适配器 mDrawerListView.setAdapter(new ArrayAdapter<String>( getActionBar().getThemedContext(), android.R.layout.simple_list_item_activated_1, android.R.id.text1, new String[]{ getString(R.string.title_section1), getString(R.string.title_section2), getString(R.string.title_section3), getString(R.string.title_section4), getString(R.string.title_section5), })); //mDrawerListView.setAdapter(new DrawerAdapter(getActivity())); // 设置抽屉ListView以显示某一选中项的形态出现。 mDrawerListView.setItemChecked(mCurrentSelectedPosition, true); // 将处理后的抽屉ListView返回 return mDrawerListView; }
NavigationDrawer 主要是一个 ListView,这个 ListView 使用了 fragment_navigation_drawer.xml:
<ListView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/image_bg_green" android:choiceMode="singleChoice" android:divider="@color/image_bg_lightgreen" android:dividerHeight="1dp" tools:context="net.nowamagic.magicapp_v7.NavigationDrawerFragment" />
这个 ListView 就是抽屉导航直观上看到的那个 ListView。同时 ListView 里面每个格子都由一个相对布局填充,其 XML 为 fragment_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="net.nowamagic.magicapp_v7.MainActivity$PlaceholderFragment" > <TextView android:id="@+id/section_label" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout>
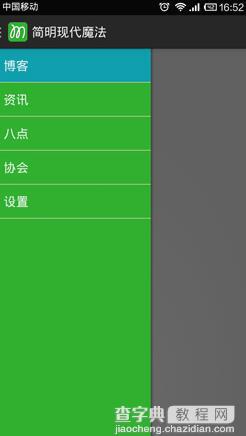
新建一个基于 NavigationDrawer 的项目,大概效果如下:

以上就是本文的全部内容,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【Android抽屉导航Navigation Drawer实例解析】相关文章:
★ Android View添加 Listener 实例代码
★ Android 动画之RotateAnimation应用详解
★ android调用web service(cxf)实例应用详解
★ Mono for Android 实现高效的导航(Effective Navigation)
