最近仔细研究了下TabHost,主要是为了实现微信底部导航栏的功能,最后也给出一个文章链接,大家不要着急
正文:
TabHost的实现分为两种,一个是不继承TabActivity,一个是继承自TabActivity;当然了选用继承自TabActivity的话就相对容易一些,下面来看看分别是怎样来实现的吧。
方法一、定义tabhost:不用继承TabActivity
1、布局文件:activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <TabHost android:id="@+id/tabhost" android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" > </TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" > <> <LinearLayout android:id="@+id/tab1" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="林炳东" /> </LinearLayout> <> <LinearLayout android:id="@+id/tab2" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="张小媛" /> </LinearLayout> <> <LinearLayout android:id="@+id/tab3" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="马贝贝" /> </LinearLayout> </FrameLayout> </LinearLayout> </TabHost> </LinearLayout>
2、JAVA代码
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TabHost th=(TabHost)findViewById(R.id.tabhost); th.setup(); //初始化TabHost容器 //在TabHost创建标签,然后设置:标题/图标/标签页布局 th.addTab(th.newTabSpec("tab1").setIndicator("标签1",getResources().getDrawable(R.drawable.ic_launcher)).setContent(R.id.tab1)); th.addTab(th.newTabSpec("tab2").setIndicator("标签2",null).setContent(R.id.tab2)); th.addTab(th.newTabSpec("tab3").setIndicator("标签3",null).setContent(R.id.tab3)); //上面的null可以为getResources().getDrawable(R.drawable.图片名)设置图标 } }
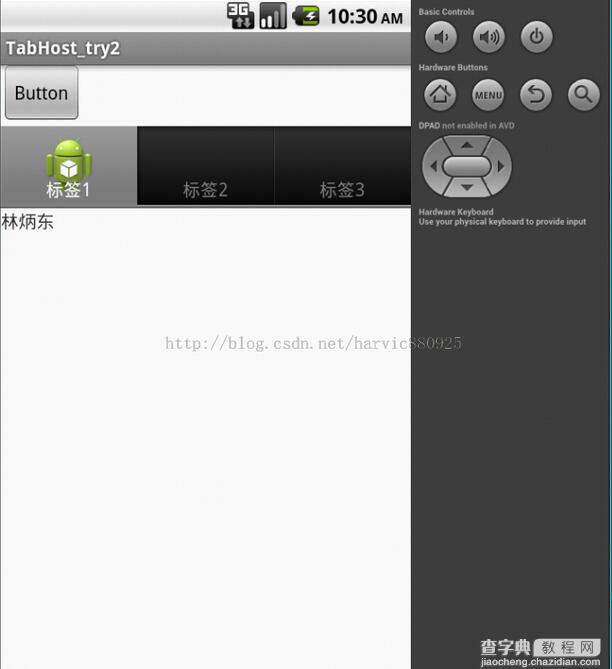
效果图:

此例源码地址:Demo1
方法二、Tab的内容分开:不用继承TabActivity
1、第一个tab的XML布局文件,tab1.xml:
<"1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/LinearLayout01" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:text="我是标签1的内容喔" android:id="@+id/TextView01" android:layout_width="wrap_content" android:layout_height="wrap_content"> </TextView> </LinearLayout>
2、第二个tab的XML布局文件,tab2.xml:
<"1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/LinearLayout02" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:text="标签2" android:id="@+id/TextView01" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
3、主布局文件,activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TabHost android:id="@+id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" > </TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" > </FrameLayout> </LinearLayout> </TabHost> </LinearLayout>
4、JAVA代码:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TabHost m = (TabHost)findViewById(R.id.tabhost); m.setup(); LayoutInflater i=LayoutInflater.from(this); i.inflate(R.layout.tab1, m.getTabContentView()); i.inflate(R.layout.tab2, m.getTabContentView());//动态载入XML,而不需要Activity m.addTab(m.newTabSpec("tab1").setIndicator("标签1").setContent(R.id.LinearLayout01)); m.addTab(m.newTabSpec("tab2").setIndicator("标签2").setContent(R.id.LinearLayout02)); } }
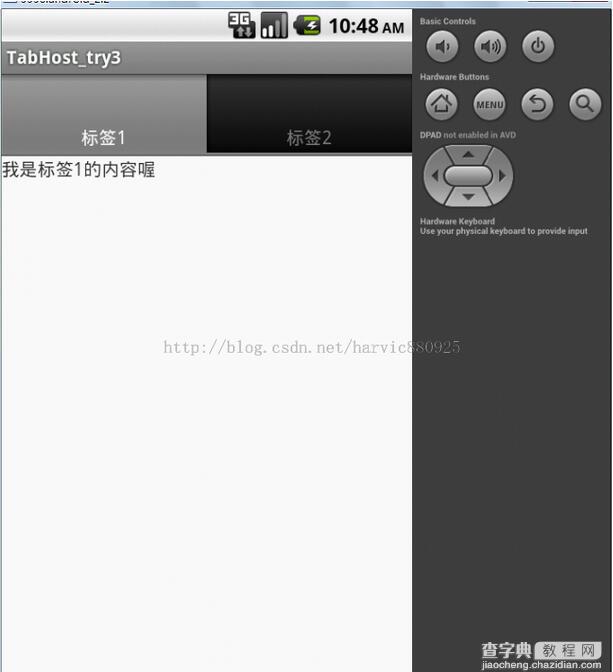
效果图:

此例源码地址:Demo2
方法三、继承自TabActivity
1、主布局文件,activity_main.xml:
<"1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <> <LinearLayout android:id="@+id/view1" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="张小媛" /> </LinearLayout> <> <LinearLayout android:id="@+id/view2" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="马贝贝" /> </LinearLayout> <> <TextView android:id="@+id/view3" android:background="#00ff00" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="Tab3"/> </FrameLayout>
2、JAVA代码:
先将派生自Activity改为TabActivity,然后代码如下:
public class MainActivity extends TabActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setTitle("TabDemoActivity"); TabHost tabHost = getTabHost(); LayoutInflater.from(this).inflate(R.layout.activity_main, tabHost.getTabContentView(), true); tabHost.addTab(tabHost.newTabSpec("tab1").setIndicator("tab1", getResources().getDrawable(R.drawable.ic_launcher)) .setContent(R.id.view1)); tabHost.addTab(tabHost.newTabSpec("tab3").setIndicator("tab2") .setContent(R.id.view2)); tabHost.addTab(tabHost.newTabSpec("tab3").setIndicator("tab3") .setContent(R.id.view3)); //标签切换事件处理,setOnTabChangedListener tabHost.setOnTabChangedListener(new OnTabChangeListener(){ @Override public void onTabChanged(String tabId) { if (tabId.equals("tab1")) { //第一个标签 } if (tabId.equals("tab2")) { //第二个标签 } if (tabId.equals("tab3")) { //第三个标签 } } }); } }
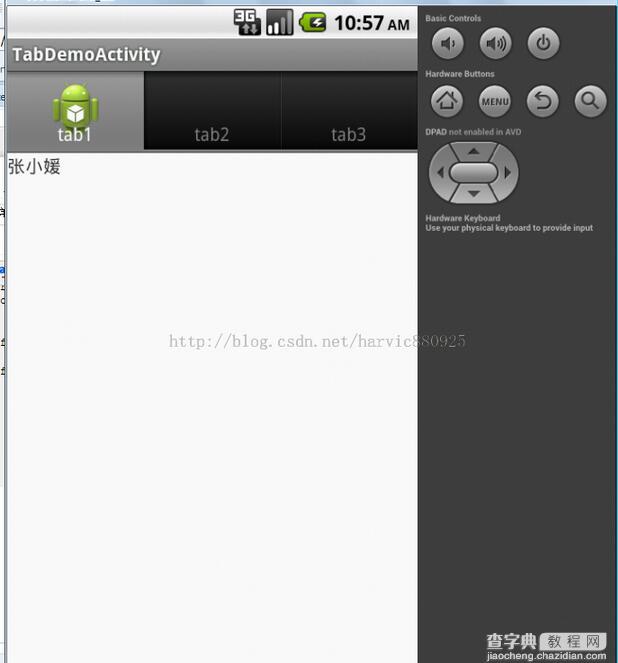
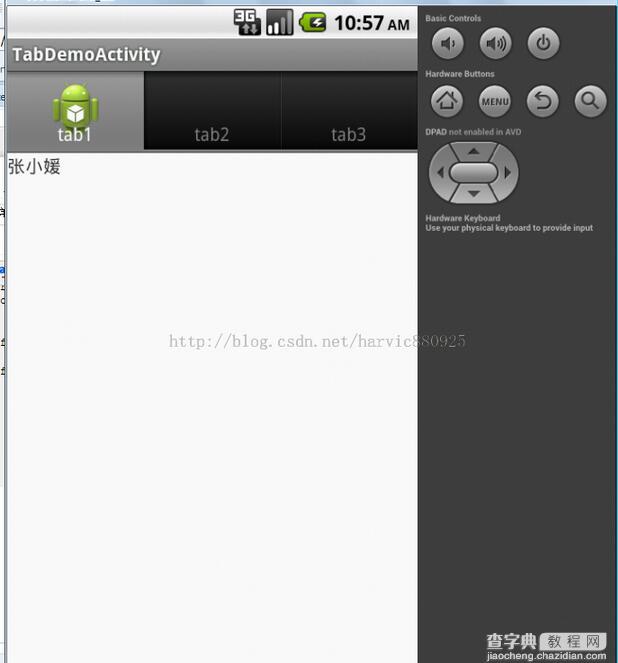
效果图:

此例源码地址:Demo3
四、实现微信底部导航栏
效果:

参看:Android仿微信底部菜单栏功能显示未读消息数量
原文地址:http://blog.csdn.net/harvic880925/article/details/17120325
以上就是本文的全部内容,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【详解Android TabHost的多种实现方法 附源码下载】相关文章:
★ 解析在Android中为TextView增加自定义HTML标签的实现方法
★ Android ListView数据绑定显示的三种解决方法
★ Android ViewPager相册横向移动的实现方法
