可伸缩的矢量图片不会丢失清晰度,并且单一颜色的app-icon是完美的
可定义一个bitmap作为透明度(alpha)和运行时的颜色
可对一个bitmap image取色,会取出它比较显眼的颜色
官网地址:https://developer.android.com/training/material/drawables.html
以下图片的功能能帮助你在app中实现Material设计:
图片着色 颜色提取 矢量图片
Tint Drawable Resources 为图片资源染色
在Android 5.0(API级别21)及以上,你可以将图片和9-patch定义为掩饰透明度。你能使用颜色资源(如,?android:attr/colorPrimary)或主题属性来给它们上色。通常,你只需创建这些资源一次,且自动匹配你的主题为它们上色。
可以为BitmapDrawable和NinePatchDrawable 的对象使用setTint(int tint)进行染色。也可以在xml中定义android:tint和android:tintMode属性。
·关于setTint(int tint)的参数,可以是一个@color/下的属性,也可以是一个xml的selector,selector中的item是使用了数字的,如:
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="true" android:color="@color/testcolor1"/> <item android:state_pressed="true" android:state_enabled="false" android:color="@color/testcolor2" /> <item android:state_enabled="false" android:color="@color/testcolor3" /> <item android:color="@color/testcolor5"/> </selector>
·关于xml中定义属性,如:
<"encoding="utf-8"?> <nine-patchxmlns:android="http://schemas.android.com/apk/res/android" android:tint="@color/abc_primary_text_material_light" android:tintMode="src_over" ... > </nine-patch>
Extract Prominent Colors from an Image 从图片抽取明显的颜色
在api21上的support-v7库中有一个android-support-v7-palette.jar,它能够让你从图片中抽取一些显眼的颜色:
Palette p = Palette.generate(Bitmap bitmap); 鲜艳的 p.getVibrantColor(int defaultColor); 鲜艳的黑暗 p.getDarkVibrantColor(int defaultColor); 鲜艳的明亮 p.getLightVibrantColor(int defaultColor); 柔和的 p.getMutedColor(int defaultColor); 柔和的黑暗 p.getDarkMutedColor(int defaultColor); 柔和的明亮 p.getLightMutedColor(int defaultColor);
Palette.generate(),用于在后台线程中执行,如果在前台线程中创建Palette对象,那么可以使用Palette.generateAsync()。
Create Vector Drawables 创建矢量图片
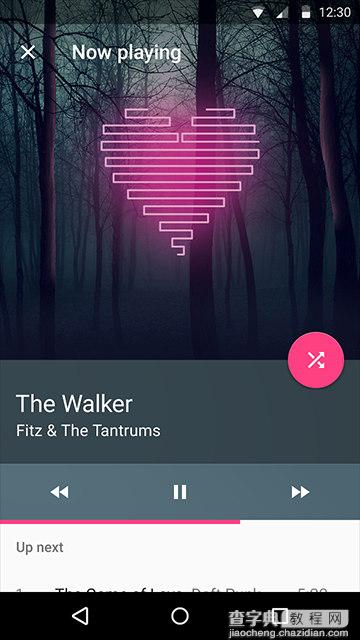
在Android 5.0(API级别21)及以上 可以创建矢量图片,如下面的例子可以绘制一个心形的矢量图:
<> <vector xmlns:android="http://schemas.android.com/apk/res/android" <> android:height="256dp" android:width="256dp" <> android:viewportWidth="32" android:viewportHeight="32"> <> <path android:fillColor="#8fff" android:pathData="M20.5,9.5 c-1.955,0,-3.83,1.268,-4.5,3 c-0.67,-1.732,-2.547,-3,-4.5,-3 C8.957,9.5,7,11.432,7,14 c0,3.53,3.793,6.257,9,11.5 c5.207,-5.242,9,-7.97,9,-11.5 C25,11.432,23.043,9.5,20.5,9.5z" /> </vector>
矢量图片在Android中使用VectorDrawble对象与之对应。path的更多信息请见:http://www.w3.org/TR/SVG11/paths.html#PathData。
设计标准样例
选用图片


描述具体事物,优先使用照片。然后可以考虑使用插画。
图片上的文字

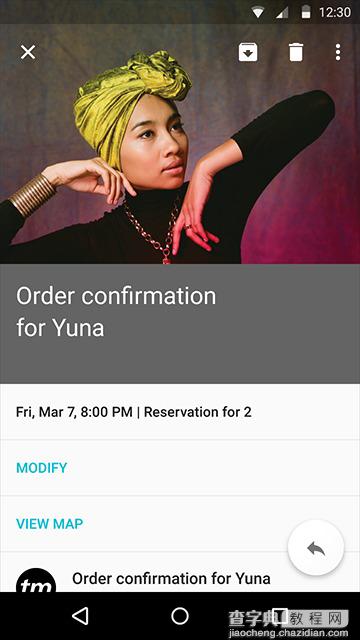
图片上的文字,需要淡淡的遮罩确保其可读性。深色的遮罩透明度在20%-40%之间,浅色的遮罩透明度在40%-60%之间。

对于带有文字的大幅图片,遮罩文字区域,不要遮住整张图片。

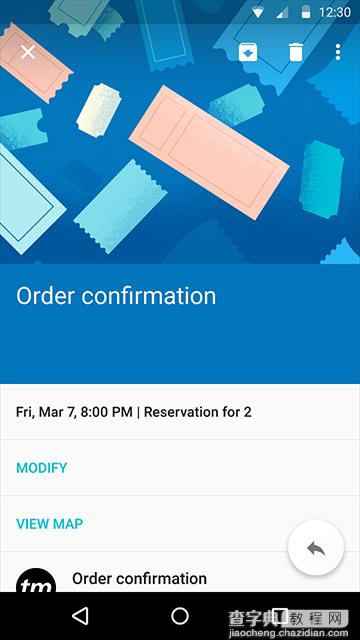
可以使用半透明的主色盖住图片。
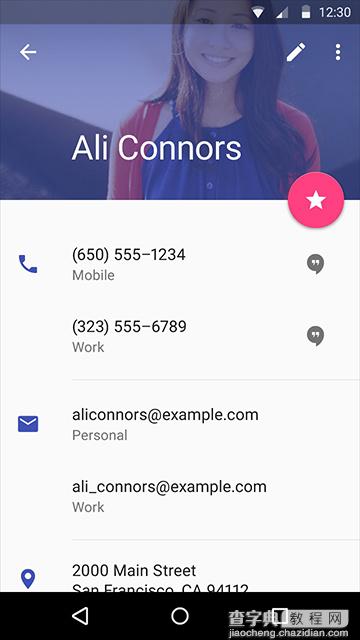
提取颜色

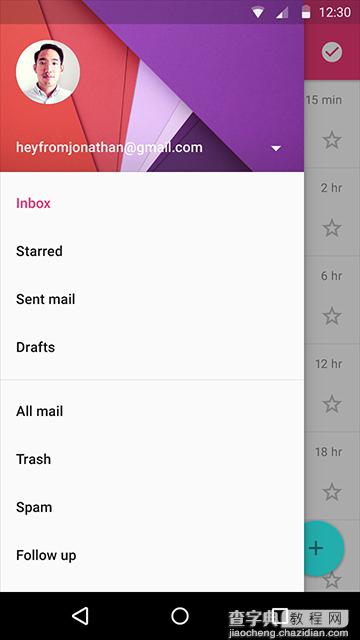
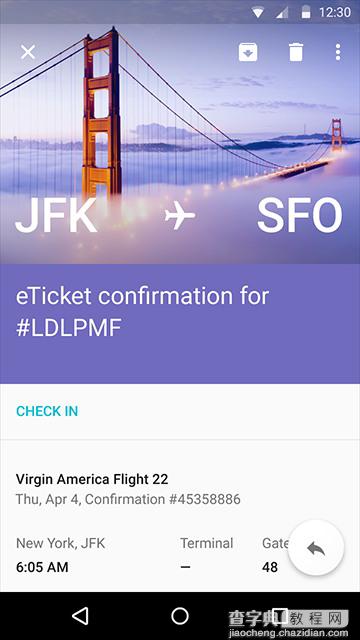
Android L可以从图片中提取主色,运用在其他UI元素上。
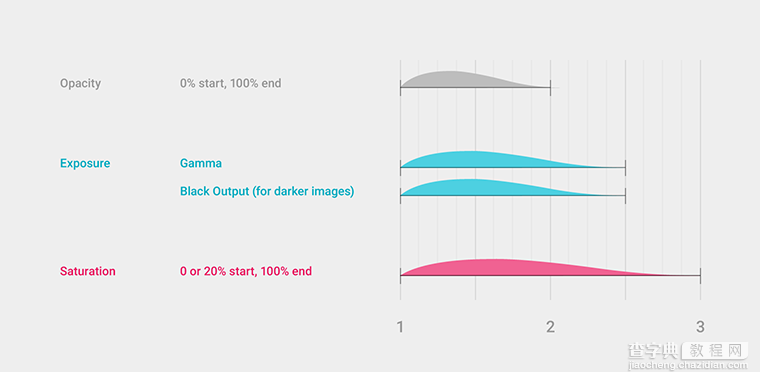
图片加载过程

图片的加载过程非常讲究,透明度、曝光度、饱和度3个指标依次变化,效果相当细腻。

【Android应用的Material设计中图片的相关处理指南】相关文章:
★ Android应用程序窗口(Activity)窗口对象(Window)创建指南
★ 基于Android 监听ContentProvider 中数据变化的相关介绍
