流行的应用的导航一般分为两种,一种是底部导航,一种是侧边栏。
说明
IDE:AS,Android studio;
模拟器:genymotion;
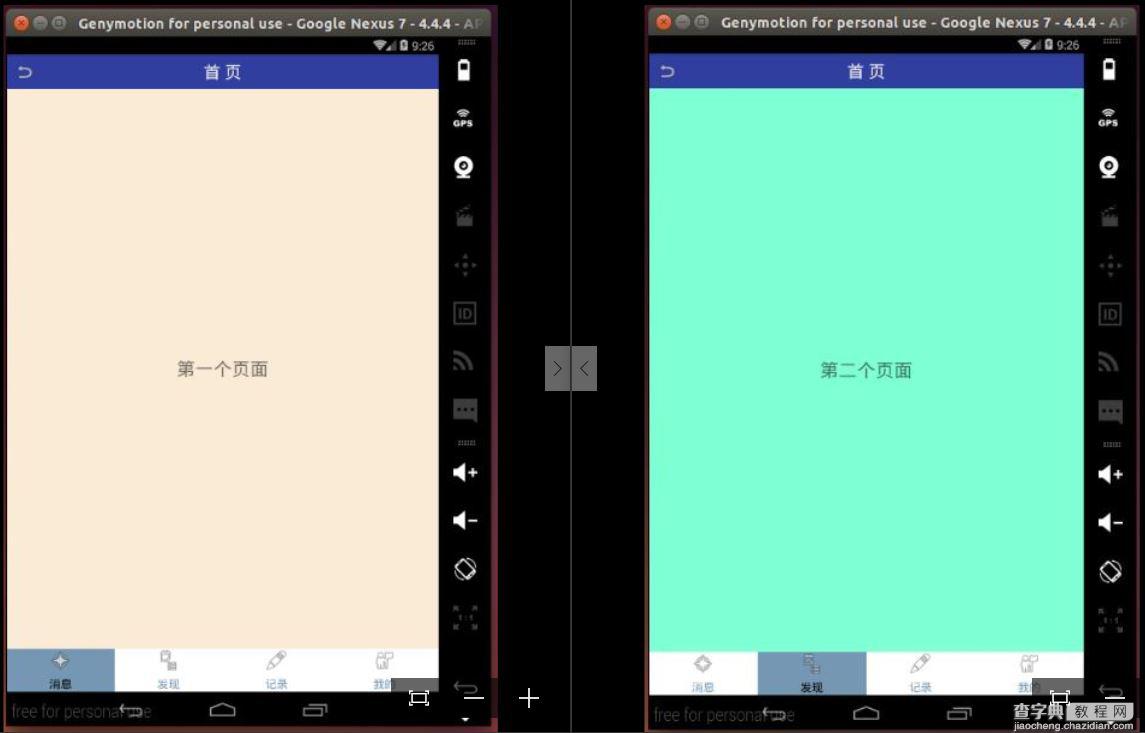
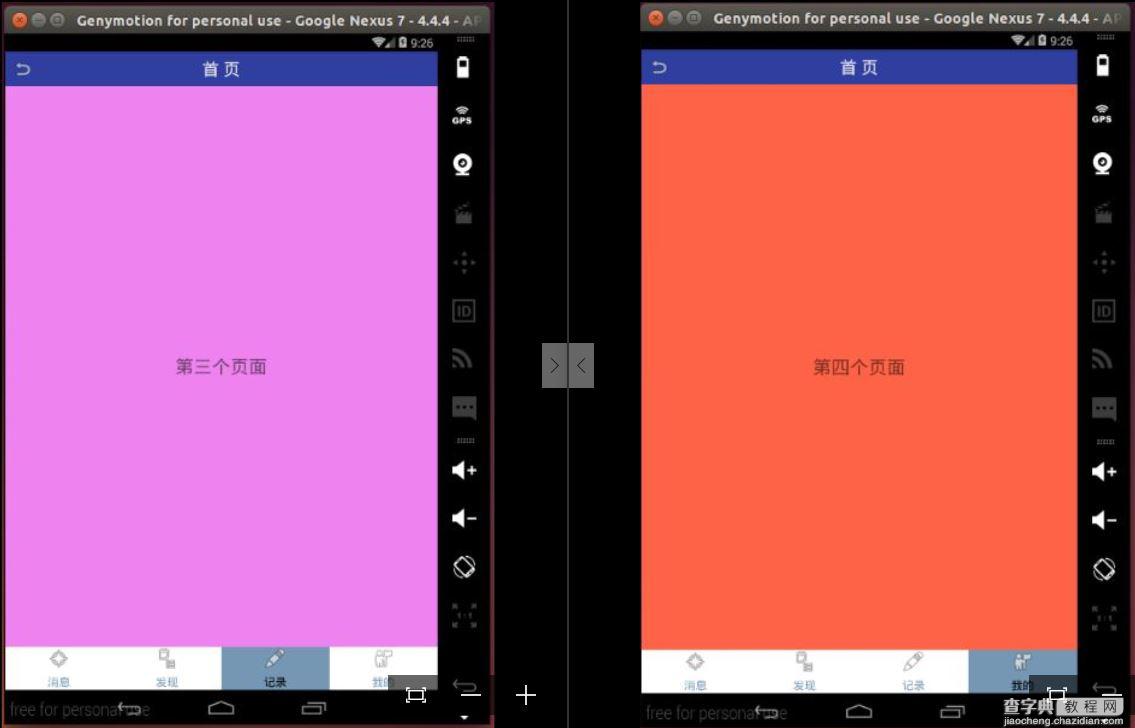
实现的效果,见下图。


具体实现
为了讲明白这个实现过程,我们贴出来的代码多一写,这样更方便理解 [最后还会放出完整的代码实现] 。看上图的界面做的比较粗糙,但实现过程的骨架都具有了,想要更完美的设计,之后自行完善吧 ^0^。
布局
通过观察上述效果图,发现任意一个选项页面都有三部分组成:
顶部去除ActionBar后的标题栏;
中间一个FragmentLayout用来放相应的Fragment;
底部一个大的LinearLayout放着四个样式一样的(ImagView + TextView)的小Item。
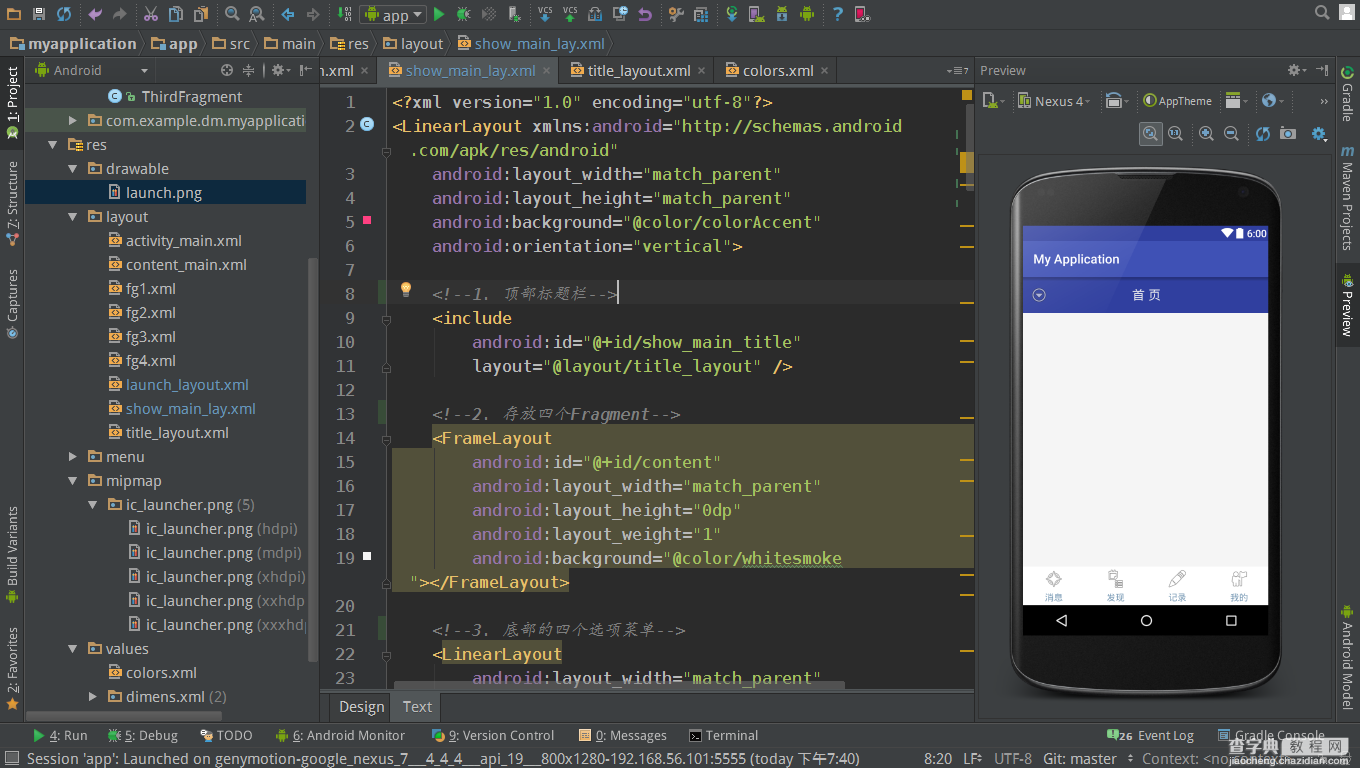
(1) 完整具体的代码,详见:show_main_lay.xml,通过注释可以看到该布局的三部分组成。
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorAccent" android:orientation="vertical"> <> <include android:id="@+id/show_main_title" layout="@layout/title_layout" /> <> <FrameLayout android:id="@+id/content" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="@color/whitesmoke"></FrameLayout> <> <LinearLayout android:layout_width="match_parent" android:layout_height="60dp" android:background="#FFFFFF"> <> <RelativeLayout android:id="@+id/first_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:orientation="vertical"> <ImageView android:id="@+id/first_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:src="@android:drawable/ic_menu_compass" /> <TextView android:id="@+id/first_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="5dp" android:text="消息" android:textColor="#7597B3" /> </LinearLayout> </RelativeLayout> <RelativeLayout android:id="@+id/second_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:orientation="vertical"> <ImageView android:id="@+id/second_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:src="@android:drawable/ic_menu_agenda" /> <TextView android:id="@+id/second_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="5dp" android:text="发现" android:textColor="#7597B3" /> </LinearLayout> </RelativeLayout> <RelativeLayout android:id="@+id/third_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:orientation="vertical"> <ImageView android:id="@+id/third_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:src="@android:drawable/ic_menu_edit" /> <TextView android:id="@+id/third_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="5dp" android:text="记录" android:textColor="#7597B3" /> </LinearLayout> </RelativeLayout> <RelativeLayout android:id="@+id/fourth_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:orientation="vertical"> <ImageView android:id="@+id/fourth_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:src="@android:drawable/ic_menu_myplaces" /> <TextView android:id="@+id/fourth_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="5dp" android:text="我的" android:textColor="#7597B3" /> </LinearLayout> </RelativeLayout> </LinearLayout> </LinearLayout>
附上源码截图吧:

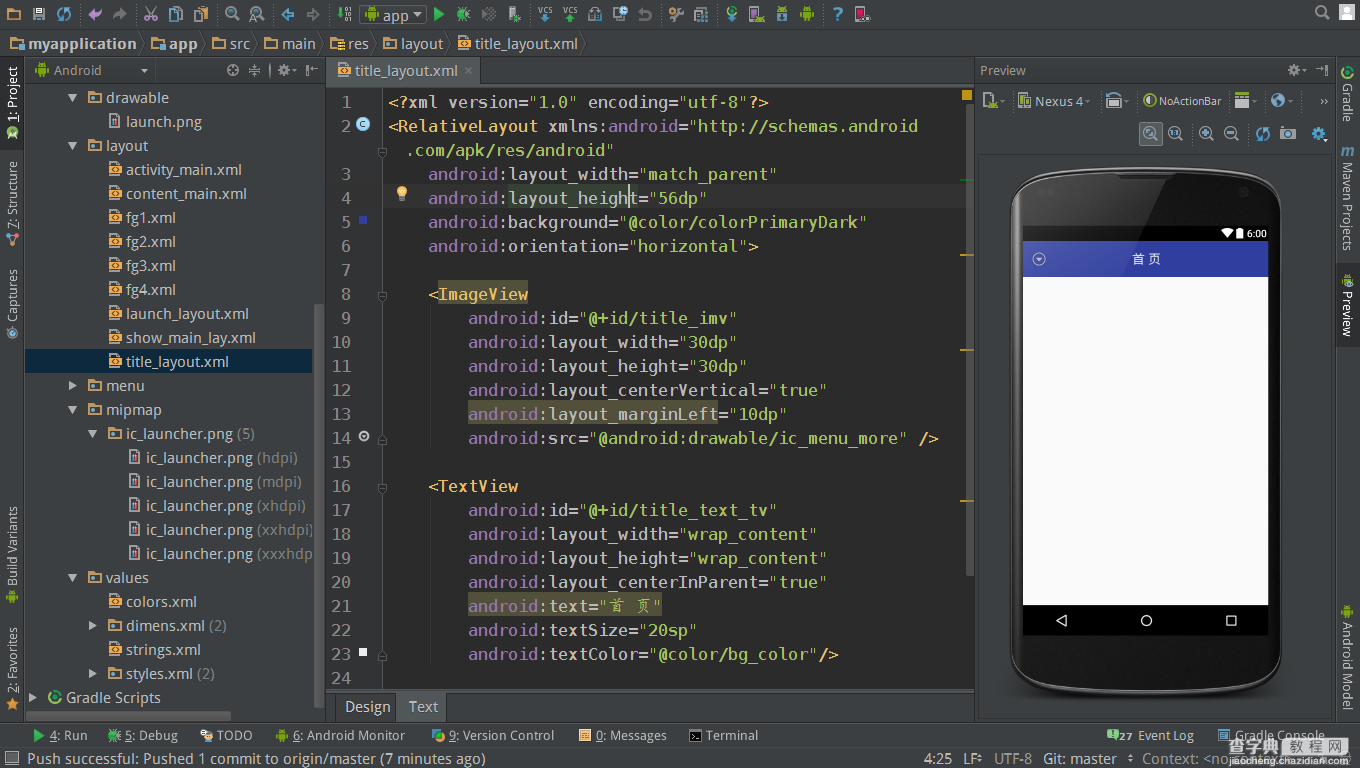
(2) 对于布局的第一部分的顶部标题栏,代码请见:title_layout.xml:
<"1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="@color/colorPrimaryDark"
android:orientation="horizontal">
<ImageView
android:id="@+id/title_imv"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:src="@android:drawable/ic_menu_more" />
<TextView
android:id="@+id/title_text_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="首 页"
android:textSize="20sp"
android:textColor="@color/bg_color"/>
</RelativeLayout>
见下截图:

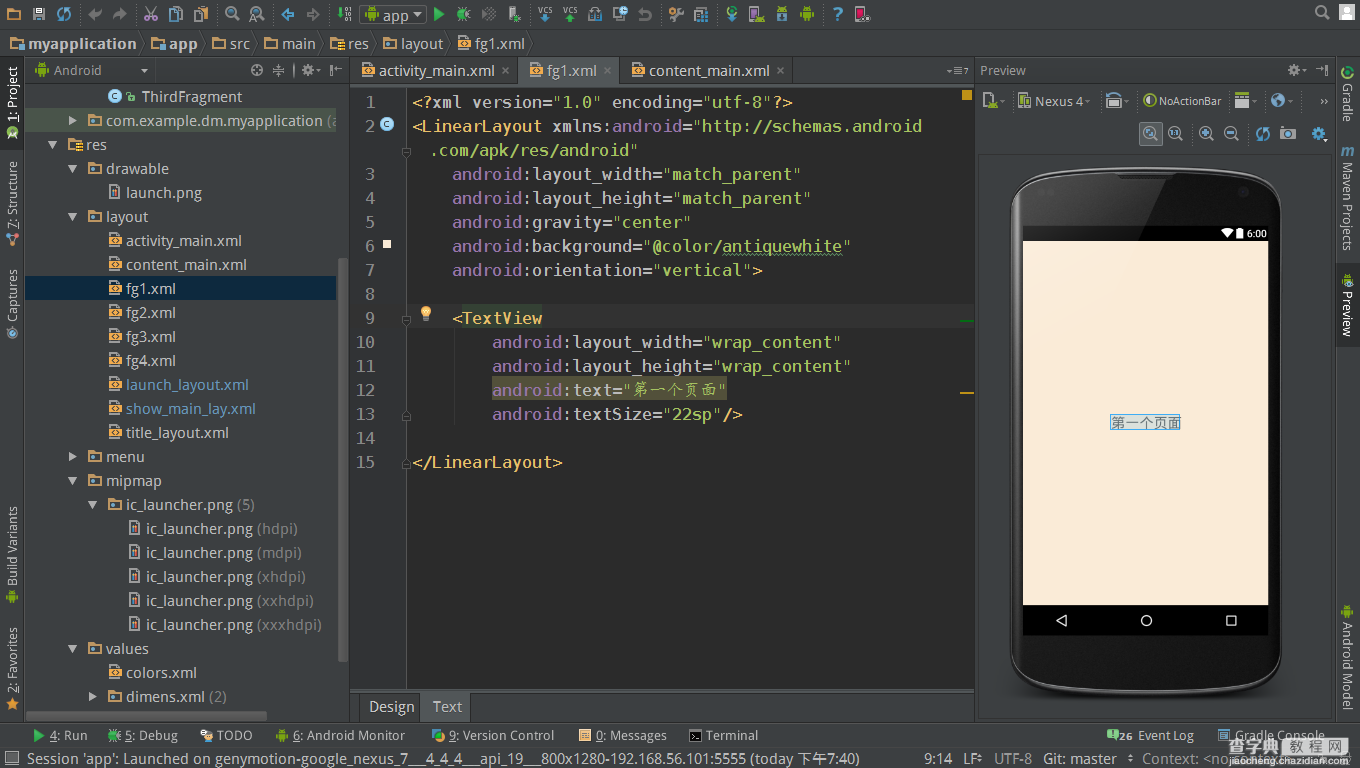
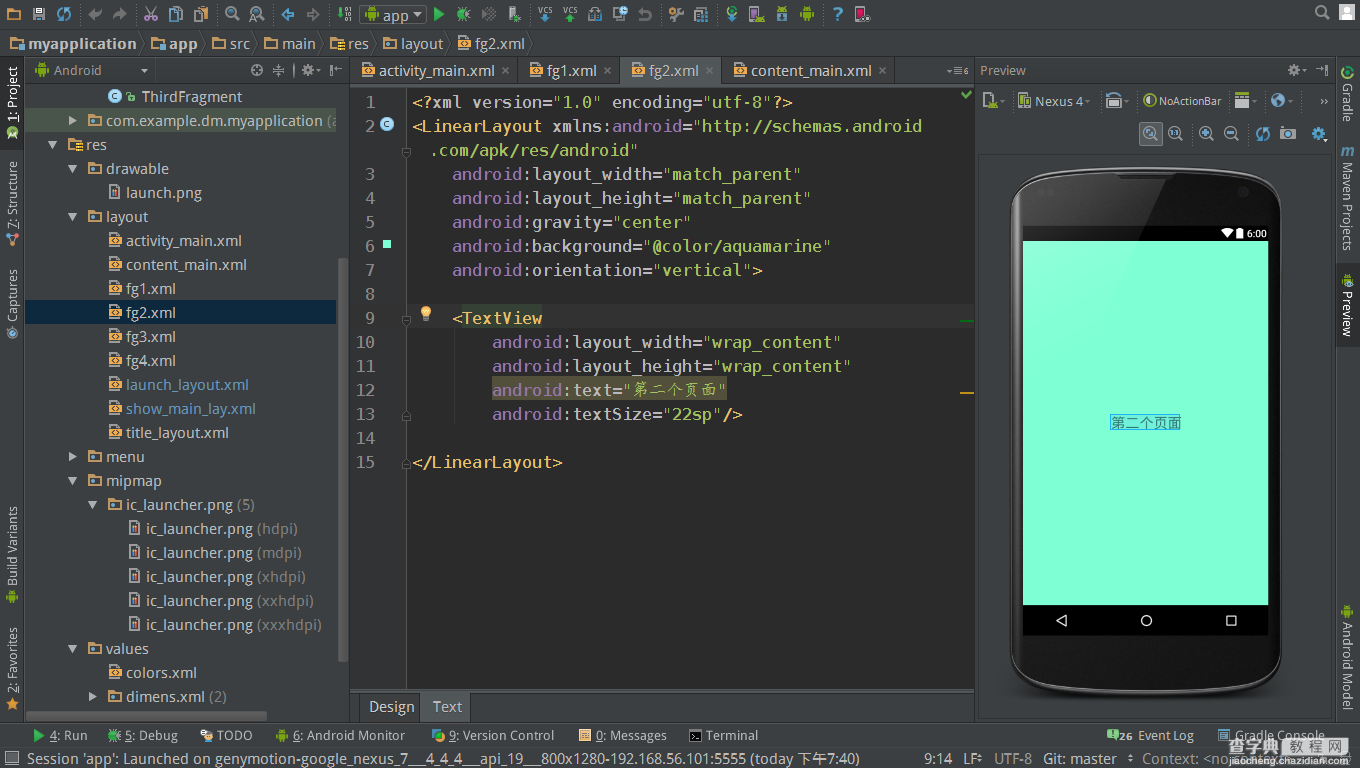
(3) 布局中间的第二部分我们再分别建立4个.xml布局文件,分别命名为:fg1.xml、fg2.xml、fg3.xml、fg4.xml,内容上只更改一下TextView中的文字说明,如第一个页面,改为第二个页面。下面只给出其中一个fg1.xml:
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:background="@color/aquamarine" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二个页面" android:textSize="22sp"/> </LinearLayout>
如图:


(4) 这里也给出Values目录下的colors.xml内容吧,颜色还是比较完整的但是名字不好记:
<"1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <color name="bg_color">#EDEDED</color> <color name="contents_text">#ff000000</color> <color name="encode_view">#ffffffff</color> <color name="help_button_view">#ffcccccc</color> <color name="help_view">#ff404040</color> <color name="possible_result_points">#c0ffff00</color> <color name="result_image_border">#ffffffff</color> <color name="result_minor_text">#ffc0c0c0</color> <color name="result_points">#c000ff00</color> <color name="result_text">#ffffffff</color> <color name="result_view">#b0000000</color> <color name="sbc_header_text">#ff808080</color> <color name="sbc_header_view">#ffffffff</color> <color name="sbc_list_item">#fffff0e0</color> <color name="sbc_layout_view">#ffffffff</color> <color name="sbc_page_number_text">#ff000000</color> <color name="sbc_snippet_text">#ff4b4b4b</color> <color name="share_text">#ff000000</color> <color name="share_view">#ffffffff</color> <color name="status_view">#50000000</color> <color name="status_text">#ffffffff</color> <color name="transparent">#00000000</color> <color name="viewfinder_frame">#ffffffff</color> <color name="viewfinder_laser">#ffff0000</color> <color name="viewfinder_mask">#60000000</color> <color name="header">#58567D</color> <color name="grgray">#686868</color> <color name="white">#FFFFFF</color> <> <color name="ivory">#FFFFF0</color> <> <color name="lightyellow">#FFFFE0</color> <> <color name="yellow">#FFFF00</color> <> <color name="snow">#FFFAFA</color> <> <color name="floralwhite">#FFFAF0</color> <> <color name="lemonchiffon">#FFFACD</color> <> <color name="cornsilk">#FFF8DC</color> <> <color name="seashell">#FFF5EE</color> <> <color name="lavenderblush">#FFF0F5</color> <> <color name="papayawhip">#FFEFD5</color> <> <color name="blanchedalmond">#FFEBCD</color> <> <color name="mistyrose">#FFE4E1</color> <> <color name="bisque">#FFE4C4</color> <> <color name="moccasin">#FFE4B5</color> <> <color name="navajowhite">#FFDEAD</color> <> <color name="peachpuff">#FFDAB9</color> <> <color name="gold">#FFD700</color> <> <color name="pink">#FFC0CB</color> <> <color name="lightpink">#FFB6C1</color> <> <color name="orange">#FFA500</color> <> <color name="lightsalmon">#FFA07A</color> <> <color name="darkorange">#FF8C00</color> <> <color name="coral">#FF7F50</color> <> <color name="hotpink">#FF69B4</color> <> <color name="tomato">#FF6347</color> <> <color name="orangered">#FF4500</color> <> <color name="deeppink">#FF1493</color> <> <color name="fuchsia">#FF00FF</color> <> <color name="magenta">#FF00FF</color> <> <color name="red">#FF0000</color> <> <color name="oldlace">#FDF5E6</color> <> <color name="lightgoldenyellow">#FAFAD2</color> <> <color name="linen">#FAF0E6</color> <> <color name="antiquewhite">#FAEBD7</color> <> <color name="salmon">#FA8072</color> <> <color name="ghostwhite">#F8F8FF</color> <> <color name="mintcream">#F5FFFA</color> <> <color name="whitesmoke">#F5F5F5</color> <> <color name="beige">#F5F5DC</color> <> <color name="wheat">#F5DEB3</color> <> <color name="sandybrown">#F4A460</color> <> <color name="azure">#F0FFFF</color> <> <color name="honeydew">#F0FFF0</color> <> <color name="aliceblue">#F0F8FF</color> <> <color name="khaki">#F0E68C</color> <> <color name="lightcoral">#F08080</color> <> <color name="palegoldenrod">#EEE8AA</color> <> <color name="violet">#EE82EE</color> <> <color name="darksalmon">#E9967A</color> <> <color name="lavender">#E6E6FA</color> <> <color name="lightcyan">#E0FFFF</color> <> <color name="burlywood">#DEB887</color> <> <color name="plum">#DDA0DD</color> <> <color name="gainsboro">#DCDCDC</color> <> <color name="crimson">#DC143C</color> <> <color name="palevioletred">#DB7093</color> <> <color name="goldenrod">#DAA520</color> <> <color name="orchid">#DA70D6</color> <> <color name="thistle">#D8BFD8</color> <> <color name="lightgray">#D3D3D3</color> <> <color name="lightgrey">#D3D3D3</color> <> <color name="tan">#D2B48C</color> <> <color name="chocolate">#D2691E</color> <> <color name="peru">#CD853F</color> <> <color name="indianred">#CD5C5C</color> <> <color name="mediumvioletred">#C71585</color> <> <color name="silver">#C0C0C0</color> <> <color name="darkkhaki">#BDB76B</color> <> <color name="rosybrown">#BC8F8F</color> <> <color name="mediumorchid">#BA55D3</color> <> <color name="darkgoldenrod">#B8860B</color> <> <color name="firebrick">#B22222</color> <> <color name="powderblue">#B0E0E6</color> <> <color name="lightsteelblue">#B0C4DE</color> <> <color name="paleturquoise">#AFEEEE</color> <> <color name="greenyellow">#ADFF2F</color> <> <color name="lightblue">#ADD8E6</color> <> <color name="darkgray">#A9A9A9</color> <> <color name="darkgrey">#A9A9A9</color> <> <color name="brown">#A52A2A</color> <> <color name="sienna">#A0522D</color> <> <color name="darkorchid">#9932CC</color> <> <color name="palegreen">#98FB98</color> <> <color name="darkviolet">#9400D3</color> <> <color name="mediumpurple">#9370DB</color> <> <color name="lightgreen">#90EE90</color> <> <color name="darkseagreen">#8FBC8F</color> <> <color name="saddlebrown">#8B4513</color> <> <color name="darkmagenta">#8B008B</color> <> <color name="darkred">#8B0000</color> <> <color name="blueviolet">#8A2BE2</color> <> <color name="lightskyblue">#87CEFA</color> <> <color name="skyblue">#87CEEB</color> <> <color name="gray">#808080</color> <> <color name="grey">#808080</color> <> <color name="olive">#808000</color> <> <color name="purple">#800080</color> <> <color name="maroon">#800000</color> <> <color name="aquamarine">#7FFFD4</color> <> <color name="chartreuse">#7FFF00</color> <> <color name="lawngreen">#7CFC00</color> <> <color name="mediumslateblue">#7B68EE</color> <> <color name="lightslategray">#778899</color> <> <color name="lightslategrey">#778899</color> <> <color name="slategray">#708090</color> <> <color name="slategrey">#708090</color> <> <color name="olivedrab">#6B8E23</color> <> <color name="slateblue">#6A5ACD</color> <> <color name="dimgray">#696969</color> <> <color name="dimgrey">#696969</color> <> <color name="mediumaquamarine">#66CDAA</color> <> <color name="cornflowerblue">#6495ED</color> <> <color name="cadetblue">#5F9EA0</color> <> <color name="darkolivegreen">#556B2F</color> <> <color name="indigo">#4B0082</color> <> <color name="mediumturquoise">#48D1CC</color> <> <color name="darkslateblue">#483D8B</color> <> <color name="steelblue">#4682B4</color> <> <color name="royalblue">#4169E1</color> <> <color name="turquoise">#40E0D0</color> <> <color name="mediumseagreen">#3CB371</color> <> <color name="limegreen">#32CD32</color> <> <color name="darkslategray">#2F4F4F</color> <> <color name="darkslategrey">#2F4F4F</color> <> <color name="seagreen">#2E8B57</color> <> <color name="forestgreen">#228B22</color> <> <color name="lightseagreen">#20B2AA</color> <> <color name="dodgerblue">#1E90FF</color> <> <color name="midnightblue">#191970</color> <> <color name="aqua">#00FFFF</color> <> <color name="cyan">#00FFFF</color> <> <color name="springgreen">#00FF7F</color> <> <color name="lime">#00FF00</color> <> <color name="mediumspringgreen">#00FA9A</color> <> <color name="darkturquoise">#00CED1</color> <> <color name="deepskyblue">#00BFFF</color> <> <color name="darkcyan">#008B8B</color> <> <color name="teal">#008080</color> <> <color name="green">#008000</color> <> <color name="darkgreen">#006400</color> <> <color name="blue">#0000FF</color> <> <color name="mediumblue">#0000CD</color> <> <color name="darkblue">#00008B</color> <> <color name="navy">#000080</color> <> <color name="black">#000000</color> <> </resources>
如图:

那么到这里我们的界面布局就基本完成了!
相应Fragment的实现类
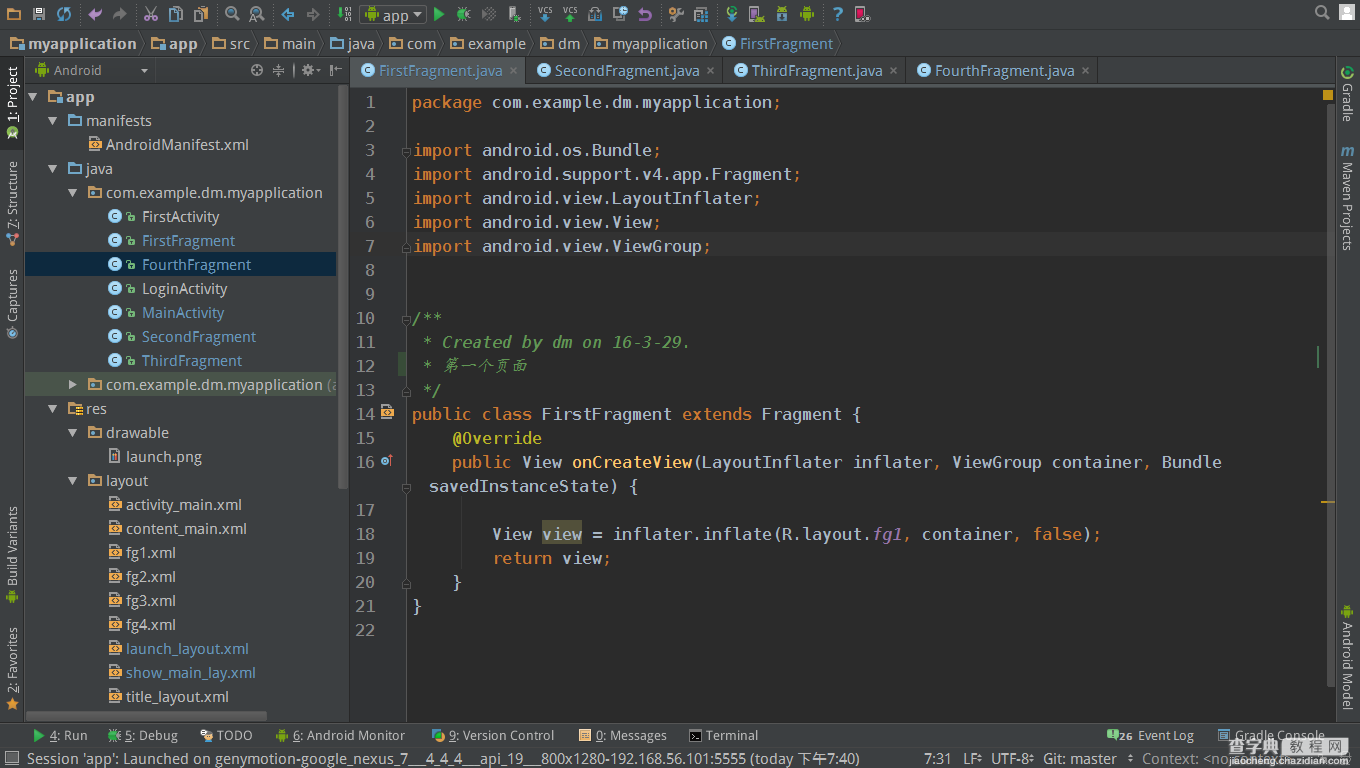
接下来我们需要写四个相应的Fragment的实现类,同样拷贝4份,改用inflate加载Fragment即可。即,包含四个差不多一样的Fragment,分别起名为:FirstFragment.java、SecondFragment.java、ThirdFragment.java、FourthFragment.java。下面主要展示一下FirstFragment.java的具体代码:
package com.example.dm.myapplication; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; /** * Created by dm on 16-3-29. * 第一个页面 */ public class FirstFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fg1, container, false); return view; } }
如图:

最重要的MainActivity
各个七零八落的小部件都已经准备到序了,现在只剩下这个主界面实现类把他们融合在一起,实现相应的效果了。
MainActivity.java 的编写也很简单,直接看代码和注释就可以了,不多解释额:主要包含几个初始化方法、选中处理、隐藏所有Fragment的方法。详见MainActivity.java:
package com.example.dm.myapplication; import android.content.Intent; import android.os.Bundle; import android.support.v4.app.FragmentActivity; // 注意这里我们导入的V4的包,不要导成app的包了 import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentTransaction; import android.view.View; import android.widget.FrameLayout; import android.widget.ImageView; import android.widget.RelativeLayout; import android.widget.TextView; /** * 主页面内容 * Created by dm on 16-1-19. */ public class MainActivity extends FragmentActivity implements View.OnClickListener { // 初始化顶部栏显示 private ImageView titleLeftImv; private TextView titleTv; // 定义4个Fragment对象 private FirstFragment fg1; private SecondFragment fg2; private ThirdFragment fg3; private FourthFragment fg4; // 帧布局对象,用来存放Fragment对象 private FrameLayout frameLayout; // 定义每个选项中的相关控件 private RelativeLayout firstLayout; private RelativeLayout secondLayout; private RelativeLayout thirdLayout; private RelativeLayout fourthLayout; private ImageView firstImage; private ImageView secondImage; private ImageView thirdImage; private ImageView fourthImage; private TextView firstText; private TextView secondText; private TextView thirdText; private TextView fourthText; // 定义几个颜色 private int whirt = 0xFFFFFFFF; private int gray = 0xFF7597B3; private int dark = 0xff000000; // 定义FragmentManager对象管理器 private FragmentManager fragmentManager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.show_main_lay); fragmentManager = getSupportFragmentManager(); initView(); // 初始化界面控件 setChioceItem(0); // 初始化页面加载时显示第一个选项卡 } /** * 初始化页面 */ private void initView() { // 初始化页面标题栏 titleLeftImv = (ImageView) findViewById(R.id.title_imv); titleLeftImv.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { startActivity(new Intent(MainActivity.this, LoginActivity.class)); } }); titleTv = (TextView) findViewById(R.id.title_text_tv); titleTv.setText("首 页"); // 初始化底部导航栏的控件 firstImage = (ImageView) findViewById(R.id.first_image); secondImage = (ImageView) findViewById(R.id.second_image); thirdImage = (ImageView) findViewById(R.id.third_image); fourthImage = (ImageView) findViewById(R.id.fourth_image); firstText = (TextView) findViewById(R.id.first_text); secondText = (TextView) findViewById(R.id.second_text); thirdText = (TextView) findViewById(R.id.third_text); fourthText = (TextView) findViewById(R.id.fourth_text); firstLayout = (RelativeLayout) findViewById(R.id.first_layout); secondLayout = (RelativeLayout) findViewById(R.id.second_layout); thirdLayout = (RelativeLayout) findViewById(R.id.third_layout); fourthLayout = (RelativeLayout) findViewById(R.id.fourth_layout); firstLayout.setOnClickListener(MainActivity.this); secondLayout.setOnClickListener(MainActivity.this); thirdLayout.setOnClickListener(MainActivity.this); fourthLayout.setOnClickListener(MainActivity.this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.first_layout: setChioceItem(0); break; case R.id.second_layout: setChioceItem(1); break; case R.id.third_layout: setChioceItem(2); break; case R.id.fourth_layout: setChioceItem(3); break; default: break; } } /** * 设置点击选项卡的事件处理 * * @param index 选项卡的标号:0, 1, 2, 3 */ private void setChioceItem(int index) { FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction(); clearChioce(); // 清空, 重置选项, 隐藏所有Fragment hideFragments(fragmentTransaction); switch (index) { case 0: // firstImage.setImageResource(R.drawable.XXXX); 需要的话自行修改 firstText.setTextColor(dark); firstLayout.setBackgroundColor(gray); // 如果fg1为空,则创建一个并添加到界面上 if (fg1 == null) { fg1 = new FirstFragment(); fragmentTransaction.add(R.id.content, fg1); } else { // 如果不为空,则直接将它显示出来 fragmentTransaction.show(fg1); } break; case 1: // secondImage.setImageResource(R.drawable.XXXX); secondText.setTextColor(dark); secondLayout.setBackgroundColor(gray); if (fg2 == null) { fg2 = new SecondFragment(); fragmentTransaction.add(R.id.content, fg2); } else { fragmentTransaction.show(fg2); } break; case 2: // thirdImage.setImageResource(R.drawable.XXXX); thirdText.setTextColor(dark); thirdLayout.setBackgroundColor(gray); if (fg3 == null) { fg3 = new ThirdFragment(); fragmentTransaction.add(R.id.content, fg3); } else { fragmentTransaction.show(fg3); } break; case 3: // fourthImage.setImageResource(R.drawable.XXXX); fourthText.setTextColor(dark); fourthLayout.setBackgroundColor(gray); if (fg4 == null) { fg4 = new FourthFragment(); fragmentTransaction.add(R.id.content, fg4); } else { fragmentTransaction.show(fg4); } break; } fragmentTransaction.commit(); // 提交 } /** * 当选中其中一个选项卡时,其他选项卡重置为默认 */ private void clearChioce() { // firstImage.setImageResource(R.drawable.XXX); firstText.setTextColor(gray); firstLayout.setBackgroundColor(whirt); // secondImage.setImageResource(R.drawable.XXX); secondText.setTextColor(gray); secondLayout.setBackgroundColor(whirt); // thirdImage.setImageResource(R.drawable.XXX); thirdText.setTextColor(gray); thirdLayout.setBackgroundColor(whirt); // fourthImage.setImageResource(R.drawable.XXX); fourthText.setTextColor(gray); fourthLayout.setBackgroundColor(whirt); } /** * 隐藏Fragment * * @param fragmentTransaction */ private void hideFragments(FragmentTransaction fragmentTransaction) { if (fg1 != null) { fragmentTransaction.hide(fg1); } if (fg2 != null) { fragmentTransaction.hide(fg2); } if (fg3 != null) { fragmentTransaction.hide(fg3); } if (fg4 != null) { fragmentTransaction.hide(fg4); } } }
见图:

到这里我们的功能就基本实现了,是不是还挺简单的。
注意
Fragment相关类导入的时候是v4包还是app包!我们这里导入的是V4的包,在代码的注释部分,已经给出说明;
在完整的代码包中,我们还添加了App启动界面及动画、登录界面,这两部分的内容,这里不做具体的说明,之后继续完善。
以上内容是小逼给大家分享的Android程序开发之Fragment实现底部导航栏实例代码,希望对大家有所帮助!
【Android程序开发之Fragment实现底部导航栏实例代码】相关文章:
★ android 线性布局LinearLayout实例代码
★ Android应用开发中模拟按下HOME键的效果(实现代码)
