先看效果:

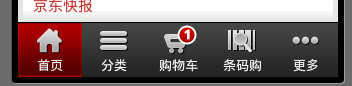
京东商城底部菜单栏

新浪微博底部菜单栏

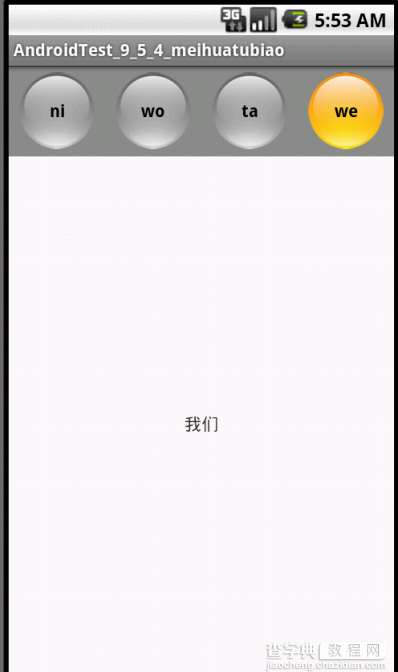
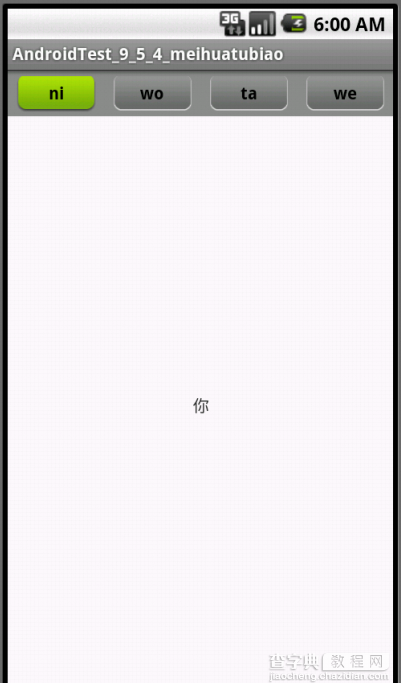
本次学习效果图:

第一,主布局文件(启动页main.xml,位于res/layout目录下)代码
<" encoding="utf-"?> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tabhost"> <LinearLayout android:id="@+id/linear" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content"></TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:id="@+id/tab" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/tab_txt" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="你"/> </LinearLayout> <LinearLayout android:id="@+id/tab" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/tab_txt" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="我"/> </LinearLayout> <LinearLayout android:id="@+id/tab" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/tab_txt" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="他"/> </LinearLayout> <LinearLayout android:id="@+id/tab" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <TextView android:id="@+id/tab_txt" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="我们"/> </LinearLayout> </FrameLayout> </LinearLayout> </TabHost>
第二,创建显示此TabWidget的布局tabmini.xml(位于res/layout目录下)
<" encoding="utf-"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:paddingTop="dp" android:paddingLeft="dp" android:paddingRight="dp" android:background="#CEC" > <TextView android:id="@+id/tab_label" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:gravity="center" android:textColor="#" android:textStyle="bold" android:background="@drawable/tabmini"/> </RelativeLayout>
第三,在drawable里面创建一个selector,命名tabmini.xml,用来点击TabHost的一个tab时TextView的变化
<" encoding="utf-"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_selected="true" android:drawable="@drawable/add_managebg_down"/> <item android:state_selected="false" android:drawable="@drawable/add_managebg"/> </selector>
第四,java代码,在Activity里实现TabHost
package com.example.androidtest____meihuatubiao; import android.app.Activity; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.widget.TabHost; import android.widget.TextView; public class Main extends Activity { @Override protected void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.main); View niTab=(View)LayoutInflater.from(this).inflate(R.layout.tabmini, null); TextView niTxt=(TextView)niTab.findViewById(R.id.tab_label); niTxt.setText("ni"); View woTab=(View)LayoutInflater.from(this).inflate(R.layout.tabmini, null); TextView woTxt=(TextView)woTab.findViewById(R.id.tab_label); woTxt.setText("wo"); View taTab=(View)LayoutInflater.from(this).inflate(R.layout.tabmini, null); TextView taTxt=(TextView)taTab.findViewById(R.id.tab_label); taTxt.setText("ta"); View weTab=(View)LayoutInflater.from(this).inflate(R.layout.tabmini, null); TextView weTxt=(TextView)weTab.findViewById(R.id.tab_label); weTxt.setText("we"); TabHost tabs=(TabHost)findViewById(R.id.tabhost); tabs.setup(); tabs.addTab(tabs.newTabSpec("niTab").setContent(R.id.tab).setIndicator(niTab)); tabs.addTab(tabs.newTabSpec("woTab").setContent(R.id.tab).setIndicator(woTab)); tabs.addTab(tabs.newTabSpec("taTab").setContent(R.id.tab).setIndicator(taTab)); tabs.addTab(tabs.newTabSpec("weTab").setContent(R.id.tab).setIndicator(weTab)); } }
以上内容是小编给大家分享的Android程序开发之自定义设置TabHost,TabWidget样式,希望对大家有所帮助!
【Android程序开发之自定义设置TabHost,TabWidget样式】相关文章:
★ Android列表实现(3)_自定义列表适配器思路及实现代码
★ Android自定义Adapter的ListView的思路及代码
