很多的Android入门程序猿来说对于Android自定义View,可能都是比较恐惧的,但是这又是高手进阶的必经之路,所有准备在自定义View上面花一些功夫,多写一些文章。
一、问题描述
熟悉web开发中童鞋们都知道为了防止恶意破解、恶意提交、刷票等我们在提交表单数据时,都会使用随机验证码功能。在Android应用中我们同样需要这一功能,该如何实现呢,下面我们就自定义一个随机验证码View控件实现这一需求,并且具备通用性,需要的时候在界面中直接加入这个View组件即可。
二、案例介绍
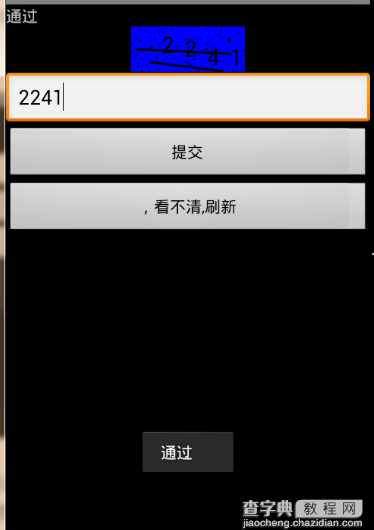
案例运行效果

案例所涉及组件
1、CheckView 自定义的验证码控件,主要重写onDraw方法实现图形绘制
2、Config:用于对验证码控件参数的配置,像画点点数、划线数、背景颜色的设置
3、CheckUtil:验证码相关工具类,实现例如随机的点坐标、随机线段起始和结束点坐标、验证码校验等功能
4、MainActivity:测试应用
三、功能实现
1、编写Config组件
/** * 功能:用于对验证码控件参数的配置 * */ public class Config { // 验证码更新时间 public static final int PTEDE_TIME = 1200; // 点数设置 public static final int POINT_NUM = 100; // 线段数设置 public static final int LINE_NUM = 2; //设置背景颜色 public static final int COLOR=Color.BLUE; //随机数据长度 public static int TEXT_LENGTH=4; //设置验证码字体大小 public static int TEXT_SIZE=30; } 2、CheckUtil组件 /** * 功能:验证码相关工具类 * */ public class CheckUtil { /** * 产生随机数字 * @return */ public static int [] getCheckNum(){ int [] tempCheckNum = new int[Config.TEXT_LENGTH]; for(int i = 0; i < Config.TEXT_LENGTH; i++){ tempCheckNum[i] = (int) (Math.random() * 10); } return tempCheckNum; } /** * 随机产生划线的起始点坐标和结束点坐标 * @param height 传入CheckView的高度值 * @param width 传入CheckView的宽度值 * @return 起始点坐标和结束点坐标 */ public static int[] getLine(int height, int width){ int [] tempCheckNum = {0,0,0,0}; for(int i = 0; i < 4; i+=2){ tempCheckNum[i] = (int) (Math.random() * width); tempCheckNum[i + 1] = (int) (Math.random() * height); } return tempCheckNum; } /** * 随机产生点的圆心点坐标 * @param height 传入CheckView的高度值 * @param width 传入CheckView的宽度值 * @return */ public static int[] getPoint(int height, int width){ int [] tempCheckNum = {0,0,0,0}; tempCheckNum[0] = (int) (Math.random() * width); tempCheckNum[1] = (int) (Math.random() * height); return tempCheckNum; } /** * 验证是否正确 * @param userCheck 用户输入的验证码 * @param checkNum 验证控件产生的随机数 * @return */ public static boolean checkNum(String userCheck, int[] checkNum){ if(userCheck.length() != 4 ){ return false; } String checkString = ""; for (int i = 0; i < 4; i++) { checkString += checkNum[i]; } if(userCheck.equals(checkString)){ return true; } else { return false; } } /** * 计算验证码的绘制y点位置 * @param height 传入CheckView的高度值 * @return */ public static int getPositon(int height){ int tempPositoin = (int) (Math.random() * height); if(tempPositoin < 20){ tempPositoin += 20; } return tempPositoin; } }
3、自定义验证码控件CheckView
public class CheckView extends View{ Context mContext; int [] CheckNum = null; Paint mTempPaint = new Paint(); // 验证码 public CheckView(Context context, AttributeSet attrs) { super(context, attrs); mContext = context; mTempPaint.setAntiAlias(true); mTempPaint.setTextSize(Config.TEXT_SIZE); mTempPaint.setStrokeWidth(3); } public void onDraw(Canvas canvas){ canvas.drawColor(Config.COLOR); final int height = getHeight();//获得CheckView控件的高度 final int width = getWidth();//获得CheckView控件的宽度 int dx = 40; for(int i = 0; i < 4; i ++){//绘制验证控件上的文本 canvas.drawText("" + CheckNum[i], dx, CheckUtil.getPositon(height), mTempPaint); dx += width/ 5; } int [] line; for(int i = 0; i < Config.LINE_NUM; i ++){//划线 line = CheckUtil.getLine(height, width); canvas.drawLine(line[0], line[1], line[2], line[3], mTempPaint); } // 绘制小圆点 int [] point; for(int i = 0; i < Config.POINT_NUM; i ++) {//画点 point=CheckUtil.getPoint(height, width); canvas.drawCircle(point[0], point[1], 1, mTempPaint); } } public void setCheckNum(int [] chenckNum) {//设置验证码 CheckNum = chenckNum; } public int[] getCheckNum() {//获得验证码 return CheckNum; } public void invaliChenkNum() { invalidate(); } }
4、编写MainActivity测试代码
public class MainActivity extends Activity implements View.OnClickListener{ private CheckAction mCheckView ; private TextView mShowPassViwe; private EditText mEditPass; private Button mSubmit; private Button mRef; // 验证码: private int [] checkNum =null; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); initView(); initCheckNum(); } public void initView(){ mCheckView = (CheckView) findViewById(R.id.checkView); mShowPassViwe = (TextView) findViewById(R.id.checkpass); mEditPass = (EditText) findViewById(R.id.checkTest); mSubmit = (Button) findViewById(R.id.submit); mRef = (Button) findViewById(R.id.ref); mSubmit.setOnClickListener(this); mRef.setOnClickListener(this); } // 初始化验证码并且刷新界面 public void initCheckNum(){ checkNum = CheckUtil.getCheckNum(); mCheckView.setCheckNum(checkNum); mCheckView.invaliChenkNum(); } public void onClick(View v) { switch (v.getId()){ case R.id.submit: String userInput = mEditPass.getText().toString(); if(CheckUtil.checkNum(userInput, checkNum)){ setPassString("通过"); Toast.makeText(this, "通过", 1200).show(); }else{ setPassString("未通过"); Toast.makeText(this, "未通过", 1200).show(); } break; case R.id.ref: initCheckNum(); break; default: break; } } public void setPassString(String passString) { mShowPassViwe.setText(passString); } }
以上所述是针对Android通过自定义View实现随机验证码的相关知识,希望对大家有所帮助!
【Android通过自定义View实现随机验证码】相关文章:
★ Android开发笔记之:在ImageView上绘制圆环的实现方法
★ android 自定义ScrollView实现背景图片伸缩的实现代码及思路
