上一篇博文说到了Shader的五个子类
- BitmapShader
- LinearGradient
- RadialGradient
- SweepGradient
- ComposeShader
其中BitmapShader和LinearGradient已经做了说明,今天就把剩余的三个Shader补充一下
3. RadialGradient
先看下构造方法
/** @param centerX 中心X坐标 @param centerY 中心Y坐标 @param radius 半径 @param centerColor 开始颜色 @param edgeColor 结束颜色 @param tileMode The Shader tiling mode */ public RadialGradient(float centerX, float centerY, float radius,int centerColor, int edgeColor, @NonNull TileMode tileMode) public RadialGradient(float centerX, float centerY, float radius,@NonNull int colors[], @Nullable float stops[], @NonNull TileMode tileMode)
第一个构造方法已经进行了文档说明,比较简单,而第二个构造方法和LinearGradient同理,就不再赘述,使用方法也基本类似,这里直接看下效果即可
RadialGradient rg = new RadialGradient(canvas.getWidth()/2, canvas.getHeight()/2, 200, 0xffff0000, 0xff0000ff, Shader.TileMode.[CLAMP|REPEAT |MIRROR]); paint.setShader(rg); canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);
① CLAMP

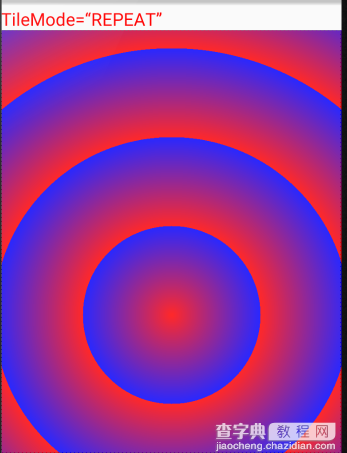
② REPEAT

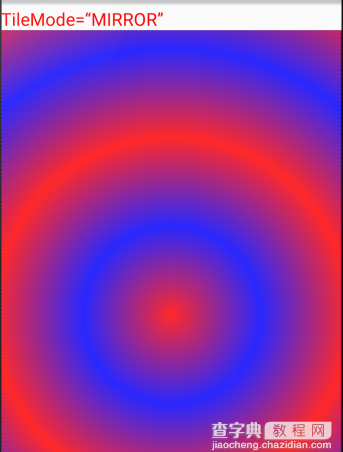
③ MIRROR

1、SweepGradient
/** * * @param cx 中心X坐标 * @param cy 中心Y坐标 * @param color0 开始颜色 * @param color1 结束颜色 */ public SweepGradient(float cx, float cy, int color0, int color1)

第一个构造方法比较简单,没什么好说的,效果的话类似于做煎饼皮,展开选择360度。主要看第二个构造方法
public SweepGradient(float cx, float cy,int colors[], float positions[])
cx、cy没什么好说的,中心点坐标,colors颜色数组,主要是positions,positions中每个item的取值范围在0f-1f之间,对于colors中相应颜色在图形中的位置
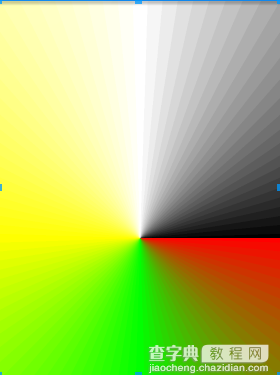
int[] colors = {0xffff0000, 0xff00ff00, 0xffffff00, 0xffffffff,0xff000000}; float[] positions = {0f,0.25f, 0.5f, 0.75f, 1f}; SweepGradient rg = new SweepGradient(canvas.getWidth() / 2, canvas.getHeight() / 2, colors, positions); paint.setShader(rg); canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);

ComposeShader
ComposeShader(Shader shaderA, Shader shaderB, Xfermode mode) ComposeShader(Shader shaderA, Shader shaderB, PorterDuff.Mode mode)
ComposeShader,混合Shader,看到构造方法,大家应该就已经会用ComposeShader,其实就是对两个shader进行取并集交集操作,遗忘了的同学可以翻看下上一篇文章,这里就不再演示了。
【Android UI效果之绘图篇(四)】相关文章:
