本文实例讲述了Android自定义圆形进度条,分享给大家供大家参考。具体如下:
大家也可以参考这两篇文章进行学习: 《自定义Android圆形进度条(附源码)》《Android带进度的圆形进度条》
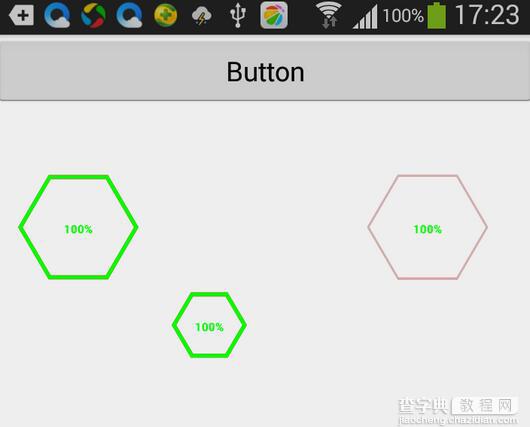
运行效果截图如下:

主要代码:
package com.sxc.hexagonprogress; import java.util.Random; import android.content.Context; import android.content.res.ColorStateList; import android.content.res.Resources; import android.content.res.TypedArray; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.PaintFlagsDrawFilter; import android.graphics.Path; import android.graphics.RectF; import android.graphics.Typeface; import android.util.AttributeSet; import android.util.Log; import android.view.View; /** * 六边形带进度的进度条,线程安全的View,可直接在线程中更新进度 * * @author sunxunchao * */ public class HexagonProgress extends View { /** * 画笔对象的引用 */ private Paint paint, mPaint; /** * 画笔路径 */ private Path path, mPath; /** * 环的颜色 */ private int roundColor; /** * 环进度的颜色 */ private int roundProgressColor; /** * 中间进度百分比的字符串的颜色 */ private int textColor; /** * 中间进度百分比的字符串的字体 */ private float textSize; /** * 环的宽度 */ private float roundWidth; /** * 最大进度 */ private double max; /** * 当前进度 */ private double progress; /** * 是否显示中间的进度 */ private boolean textIsDisplayable; /** * 进度的风格,实心或者空心 */ private int style; public static final int STROKE = 0; public static final int FILL = 1; public HexagonProgress(Context context) { this(context, null); } public HexagonProgress(Context context, AttributeSet attrs) { this(context, attrs, 0); } public HexagonProgress(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); paint = new Paint(); mPaint = new Paint(); TypedArray mTypedArray = context.obtainStyledAttributes(attrs, R.styleable.HexagonProgressBar); // 获取自定义属性和默认值 roundColor = mTypedArray.getColor( R.styleable.HexagonProgressBar_hexagonColor, Color.RED); roundProgressColor = mTypedArray.getColor( R.styleable.HexagonProgressBar_hexagonProgressColor, Color.GREEN); textColor = mTypedArray.getColor( R.styleable.HexagonProgressBar_textColor, Color.GREEN); textSize = mTypedArray.getDimension( R.styleable.HexagonProgressBar_textSize, 15); roundWidth = mTypedArray.getDimension( R.styleable.HexagonProgressBar_hexagonWidth, 5); max = mTypedArray.getInteger(R.styleable.HexagonProgressBar_max, 100); textIsDisplayable = mTypedArray.getBoolean( R.styleable.HexagonProgressBar_textIsDisplayable, true); mTypedArray.recycle(); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); /** * 画外六边形 */ int centre = getWidth() / 2;// 中心坐标 int radius = (int) (centre - roundWidth / 2);// 六边形边长 mPaint.setColor(roundColor); // 设置圆环的颜色 mPaint.setStyle(Paint.Style.STROKE); // 设置空心 mPaint.setStrokeWidth(roundWidth); // 设置圆环的宽度 mPaint.setAntiAlias(true); // 消除锯齿 mPath = new Path();//设置路径 // 第一个点坐标(centre-radius, getHeight()/2) // 第二个点坐标(centre-radius/2,getHeight()/2-Math.sqrt(3)*radius/2) // 第三个点坐标(centre+radius/2,getHeight()/2-Math.sqrt(3)*radius/2) // 第四个点坐标(centre+radius,getHeight()/2) // 第五个点坐标 (centre+radius/2,Math.sqrt(3)*radius/2+getHeight()/2) // 第六个点坐标 (centre-radius/2,Math.sqrt(3)*radius/2+getHeight()/2) mPath.moveTo(centre - radius, centre); // A mPath.lineTo(centre - radius / 2, (float) (centre - Math.sqrt(3)* radius / 2));// B mPath.lineTo(centre + radius / 2, (float) (centre - Math.sqrt(3)* radius / 2));// C mPath.lineTo(centre + radius, centre);// D mPath.lineTo(centre + radius / 2,(float) ((Math.sqrt(3) * radius / 2) + centre));// E mPath.lineTo(centre - radius / 2,(float) ((Math.sqrt(3) * radius / 2) + centre));// F mPath.close(); canvas.drawPath(mPath, mPaint); /** * 画进度百分比 */ mPaint.setStrokeWidth(0); mPaint.setColor(textColor); mPaint.setTextSize(textSize); mPaint.setTypeface(Typeface.DEFAULT_BOLD); // 设置字体 int percent = (int) (((float) progress / (float) max) * 100); // 中间的进度百分比,先转换成float在进行除法运算,不然都为0 float textWidth = mPaint.measureText(percent + "%"); // 测量字体宽度,我们需要根据字体的宽度设置在圆环中间 if (textIsDisplayable && style == STROKE) { canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize / 2, mPaint); // 画出进度百分比 } /** * 画六边形进度 */ path = new Path(); paint.setStrokeWidth(roundWidth); // 设置圆环的宽度 paint.setColor(roundProgressColor); // 设置进度的颜色 paint.setAntiAlias(true); double k= (progress*6) / max; paint.setStyle(Paint.Style.STROKE); if (k <= 1|| k==0) { path.moveTo(centre + radius, centre); path.lineTo((float)(centre+radius-k*radius/2), (float) (centre+k*radius*Math.sqrt(3)/2)); } else if (k>1&&k<=2) { path.moveTo(centre + radius, centre); path.lineTo(centre + radius / 2, (float) ((Math.sqrt(3) * radius / 2) + centre)); path.lineTo((float) (centre+1.5*radius-k*radius), (float) (centre+0.5*Math.sqrt(3)*radius)); }else if (k>2&&k<=3) { path.moveTo(centre + radius, centre); path.lineTo(centre + radius / 2, (float) ((Math.sqrt(3) * radius / 2) + centre)); path.lineTo(centre - radius / 2, (float) ((Math.sqrt(3) * radius / 2) + centre)); path.lineTo((float)(centre+0.5*radius-0.5*radius*k), (float) (centre+1.5*Math.sqrt(3)*radius-0.5*k*radius*Math.sqrt(3))); }else if (k>3&&k<=4) { path.moveTo(centre + radius, centre); path.lineTo(centre + radius / 2, (float) ((Math.sqrt(3) * radius / 2) + centre)); path.lineTo(centre - radius / 2, (float) ((Math.sqrt(3) * radius / 2) + centre)); path.lineTo(centre-radius, centre); path.lineTo((float)(centre-radius+0.5*k*radius-1.5*radius), (float) (centre-0.5*(k-3)*radius*Math.sqrt(3))); }else if (k>4&&k<=5) { path.moveTo(centre + radius, centre); path.lineTo(centre + radius / 2, (float) ((Math.sqrt(3) * radius / 2) + centre)); path.lineTo(centre - radius / 2, (float) ((Math.sqrt(3) * radius / 2) + centre)); path.lineTo(centre - radius, centre); path.lineTo(centre - radius / 2, (float) (centre - Math.sqrt(3)* radius / 2)); path.lineTo((float) ((k-4)*radius+centre-0.5*radius),(float) (centre - Math.sqrt(3)* radius / 2)); }else if (k>5&&k<6) { path.moveTo(centre + radius, centre); path.lineTo(centre + radius / 2, (float) ((Math.sqrt(3) * radius / 2) + centre)); path.lineTo(centre - radius / 2, (float) ((Math.sqrt(3) * radius / 2) + centre)); path.lineTo(centre - radius, centre); path.lineTo(centre - radius / 2, (float) (centre - Math.sqrt(3)* radius / 2)); path.lineTo(centre + radius / 2,(float) (centre - Math.sqrt(3)* radius / 2)); path.lineTo((float)(centre+0.5*radius+0.5*(k-5)*radius),(float) (centre-0.5*Math.sqrt(3)*radius+0.5*Math.sqrt(3)*(k-5)*radius)); }else { path.moveTo(centre + radius, centre); path.lineTo(centre + radius / 2, (float) ((Math.sqrt(3) * radius / 2) + centre)); path.lineTo(centre - radius / 2, (float) ((Math.sqrt(3) * radius / 2) + centre)); path.lineTo(centre - radius, centre); path.lineTo(centre - radius / 2, (float) (centre - Math.sqrt(3)* radius / 2)); path.lineTo(centre + radius / 2,(float) (centre - Math.sqrt(3)* radius / 2)); path.lineTo(centre + radius , centre); path.close(); } canvas.drawPath(path, paint); } public synchronized double getMax() { return max; } /** * 设置进度的最大值 * * @param max */ public synchronized void setMax(int max) { if (max < 0) { throw new IllegalArgumentException("max not less than 0"); } this.max = max; } /** * 获取进度.需要同步 * * @return */ public synchronized double getProgress() { return progress; } /** * 设置进度,此为线程安全控件,由于考虑多线的问题,需要同步 刷新界面调用postInvalidate()能在非UI线程刷新 * * @param progress */ public synchronized void setProgress(double progress) { if (progress < 0) { throw new IllegalArgumentException("progress not less than 0"); } if (progress > max) { progress = max; } if (progress <= max) { this.progress = progress; postInvalidate(); } } public int getCricleColor() { return roundColor; } public void setCricleColor(int cricleColor) { this.roundColor = cricleColor; } public int getCricleProgressColor() { return roundProgressColor; } public void setCricleProgressColor(int cricleProgressColor) { this.roundProgressColor = cricleProgressColor; } public int getTextColor() { return textColor; } public void setTextColor(int textColor) { this.textColor = textColor; } public float getTextSize() { return textSize; } public void setTextSize(float textSize) { this.textSize = textSize; } public float getRoundWidth() { return roundWidth; } public void setRoundWidth(float roundWidth) { this.roundWidth = roundWidth; } }
在values中新建一个attrs.xml文件:
<"1.0" encoding="UTF-8"?> <resources> <declare-styleable name="HexagonProgressBar"> <attr name="hexagonColor" format="color"/> <attr name="hexagonProgressColor" format="color"/> <attr name="hexagonWidth" format="dimension"></attr> <attr name="textColor" format="color" /> <attr name="textSize" format="dimension" /> <attr name="max" format="integer"></attr> <attr name="textIsDisplayable" format="boolean"></attr> <!-- <attr name="style"> <enum name="STROKE" value="0"></enum> <enum name="FILL" value="1"></enum> </attr> --> </declare-styleable> </resources>
项目免费下载: 《Android六边形进度条》
希望本文所述对大家学习Android软件编程有所帮助。
【自定义Android六边形进度条(附源码)】相关文章:
★ Android 游戏引擎libgdx 资源加载进度百分比显示案例分析
★ Android开发 旋转屏幕导致Activity重建解决方法
