本文实例讲述了Android动态添加设置布局与控件的方法。分享给大家供大家参考,具体如下:
有时候我们会在代码端,动态的设置,添加布局和控件。下面我们就看来看一下如何处理,直接上代码,代码里面的注解很清楚了。
布局文件:fragment_hot.xml
说明:这个部局,我用的是scrollView做为基础布局,主要是为了实现一个滚动。这里不多说,这个你可以使用任何布局都可以,这里的id我是提前定义的。
这里面的现在有的布局是我为了看到我在代码端,动态添加的代码,是否可以追加到现有布局的后面而加上,这里大家可以自己设置
<"1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@id/id_stickynavlayout_innerscrollview" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:id="@+id/line_fragment_hot_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="fill_parent" android:layout_height="80dp" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_height="70dp" android:layout_weight="1"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/desktop_device"/> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="70dp" android:layout_weight="1" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="燕郊孔雀城"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="燕郊燕郊"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3万抵6万"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="6000元/m"/> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="70dp" android:layout_weight="1" android:gravity="right"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="剩2天" android:textColor="#F97F49" android:textSize="12dp" android:textStyle="bold" android:layout_marginTop="2dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/rectangle_radius_fen" android:gravity="center" android:text="团" android:textSize="9dp" android:textColor="#ffffff" android:layout_marginRight="5dp" android:layout_marginLeft="2dp"/> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="80dp" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_height="70dp" android:layout_weight="1"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/desktop_device"/> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="70dp" android:layout_weight="1" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="燕郊孔雀城"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="燕郊燕郊"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3万抵6万"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="6000元/m"/> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="70dp" android:layout_weight="1" android:gravity="right"> <TextView android:layout_width="wrap_content" android:layout_height="20dp" android:text="剩2天"/> <TextView android:layout_width="10dp" android:layout_height="10dp" android:background="@drawable/rectangle_radius_fen" android:gravity="center" android:text="团" android:textSize="5dp" android:layout_marginRight="5dp"/> </LinearLayout> </LinearLayout> </LinearLayout> </ScrollView>
一个背景图文件在drawable文件夹中
rectangle_radius_fen.xml
说明:很简单,就是设置一个有圆角的方形
<"1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <> <solid android:color="#F97F49"/> <> <padding android:left="1dp" android:top="1dp" android:right="1dp" android:bottom="1dp"/> <> <corners android:radius="2dp"/> </shape>
后台代码:
fragment_hot.java
说明:这里不多说了,里面的注解很明确了
package com.example.cg.fangduo; import android.content.Context; import android.graphics.Color; import android.os.Bundle; import android.support.v4.app.Fragment; import android.util.TypedValue; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.ScrollView; import android.widget.TextView; /** * A simple {@link Fragment} subclass. */ public class fragment_hot extends Fragment { //定义当前页面 private View view; private LinearLayout line_fragment_hot_main; private ScrollView id_stickynavlayout_innerscrollview; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { view = inflater.inflate(R.layout.fragment_hot, container, false); id_stickynavlayout_innerscrollview = (ScrollView)view.findViewById(R.id.id_stickynavlayout_innerscrollview); line_fragment_hot_main = (LinearLayout)view.findViewById(R.id.line_fragment_hot_main); for(int i=0;i<10;i++) { /** * 设置每个item最外层的LinearLayout */ LinearLayout itemMain = new LinearLayout(getActivity()); itemMain.setOrientation(LinearLayout.HORIZONTAL); //设置linearLayout是横向还是竖各 LinearLayout.LayoutParams itemMainparams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, dip2px(getActivity(), 80)); //设置宽与高 itemMainparams.setMargins(0,dip2px(getActivity(),1),0,0); //设置每个item与上一个控件的间隔是1dip itemMain.setLayoutParams(itemMainparams); itemMain.setBackgroundColor(Color.WHITE); //设置背景色 itemMain.setVerticalGravity(Gravity.CENTER); //设置对齐方式 /** * 设置左侧图片LinearLayout */ LinearLayout itempic = new LinearLayout(getActivity()); itempic.setOrientation(LinearLayout.HORIZONTAL); LinearLayout.LayoutParams itempicparams = new LinearLayout.LayoutParams(0, dip2px(getActivity(), 70), 1); itempic.setLayoutParams(itempicparams); itempic.setVerticalGravity(Gravity.CENTER_VERTICAL); /** * 设置图片 */ ImageView imgPic = new ImageView(getActivity()); imgPic.setImageResource(R.drawable.desktop_device); LinearLayout.LayoutParams imgPicparams = new LinearLayout.LayoutParams(dip2px(getActivity(), ViewGroup.LayoutParams.WRAP_CONTENT), dip2px(getActivity(), ViewGroup.LayoutParams.WRAP_CONTENT)); imgPicparams.leftMargin = dip2px(getActivity(), 5); imgPicparams.gravity = Gravity.LEFT; //必须要加上这句,setMargins才会起作用,而且此句还必须在setMargins下面 imgPic.setLayoutParams(imgPicparams); /** * 图片LinearLayout加载图片 */ itempic.addView(imgPic, imgPicparams); /** * 向主LinearLayout加载图片LinearLayout */ itemMain.addView(itempic); /** * 设置中间文字显示LinearLayout */ LinearLayout itemtext = new LinearLayout(getActivity()); itemtext.setOrientation(LinearLayout.VERTICAL); LinearLayout.LayoutParams itemtextparams = new LinearLayout.LayoutParams(0, dip2px(getActivity(), 70), 1); itemtext.setLayoutParams(itemtextparams); itemtext.setVerticalGravity(Gravity.CENTER_VERTICAL); TextView txtOne = new TextView(getActivity()); txtOne.setText("珠江俊景小区"); txtOne.setTextSize(TypedValue.COMPLEX_UNIT_DIP, 12); //设置字号,并且设置它的单位为dip txtOne.getPaint().setFakeBoldText(true); //字体加租 LinearLayout.LayoutParams txtOneparams = new LinearLayout.LayoutParams(dip2px(getActivity(), ViewGroup.LayoutParams.WRAP_CONTENT), dip2px(getActivity(), ViewGroup.LayoutParams.WRAP_CONTENT)); txtOneparams.weight = 1; txtOneparams.setMargins(0, 0, 0, 0); txtOneparams.gravity = Gravity.LEFT; txtOne.setLayoutParams(txtOneparams); itemtext.addView(txtOne); TextView txtTwo = new TextView(getActivity()); txtTwo.setText("哈尔滨"); txtTwo.getPaint().setFakeBoldText(true); txtTwo.setTextSize(TypedValue.COMPLEX_UNIT_DIP, 8); LinearLayout.LayoutParams txtTwoparams = new LinearLayout.LayoutParams(dip2px(getActivity(), ViewGroup.LayoutParams.WRAP_CONTENT), dip2px(getActivity(), ViewGroup.LayoutParams.WRAP_CONTENT)); txtTwoparams.weight = 1; txtTwo.setLayoutParams(txtTwoparams); itemtext.addView(txtTwo); TextView txtThree = new TextView(getActivity()); txtThree.setText("一万抵五万"); txtThree.getPaint().setFakeBoldText(true); txtThree.setTextSize(TypedValue.COMPLEX_UNIT_DIP, 8); txtThree.setLayoutParams(txtOneparams); itemtext.addView(txtThree); TextView txtFour = new TextView(getActivity()); txtFour.setText("8000元/m"); txtFour.setTextSize(TypedValue.COMPLEX_UNIT_DIP, 10); txtFour.setTextColor(Color.parseColor("#F97F49")); txtFour.getPaint().setFakeBoldText(true); txtFour.setLayoutParams(txtOneparams); itemtext.addView(txtFour); itemMain.addView(itemtext); /** * 定义右侧显示信息框架 */ LinearLayout line_right_text = new LinearLayout(getActivity()); line_right_text.setOrientation(LinearLayout.HORIZONTAL); LinearLayout.LayoutParams rightparams = new LinearLayout.LayoutParams(0, dip2px(getActivity(), 70), 1); line_right_text.setLayoutParams(rightparams); line_right_text.setGravity(Gravity.RIGHT); //右对齐 TextView daytxt = new TextView(getActivity()); LinearLayout.LayoutParams daytxtparams = new LinearLayout.LayoutParams(dip2px(getActivity(), ViewGroup.LayoutParams.WRAP_CONTENT), dip2px(getActivity(), ViewGroup.LayoutParams.WRAP_CONTENT)); daytxt.setLayoutParams(daytxtparams); daytxt.setText("剩2天"); daytxt.setTextColor(Color.parseColor("#F97F49")); //设置颜色 daytxt.setTextSize(TypedValue.COMPLEX_UNIT_DIP, 10); //设置文字大小 daytxt.getPaint().setFakeBoldText(true); //设置文字样式,加粗 //daytxt.setPadding(0,2,2,0); line_right_text.addView(daytxt); TextView tuantxt = new TextView(getActivity()); LinearLayout.LayoutParams tuantxtparams = new LinearLayout.LayoutParams(dip2px(getActivity(), 12), dip2px(getActivity(), 12)); tuantxtparams.setMargins(dip2px(getActivity(), 2), dip2px(getActivity(), 0), dip2px(getActivity(), 5), 0); tuantxt.setLayoutParams(tuantxtparams); tuantxt.setBackgroundResource(R.drawable.rectangle_radius_fen); //设置textView背景图片 tuantxt.setGravity(Gravity.CENTER); tuantxt.setText("团"); txtFour.getPaint().setFakeBoldText(true); tuantxt.setTextSize(TypedValue.COMPLEX_UNIT_DIP, 8); tuantxt.setTextColor(Color.parseColor("#ffffff")); line_right_text.addView(tuantxt); itemMain.addView(line_right_text); line_fragment_hot_main.addView(itemMain); } return view; } /** * 设备像素(dip,dp)转屏幕像素(px) * px就是像素,如果用px,就会用实际像素画,比个如吧,用画一条长度为240px的横线,在480宽的模拟器上看就是一半的屏宽,而在320宽的模拟器上看就是2/3的屏宽了。 * 而dip,就是把屏幕的高分成480分,宽分成320分。比如你做一条160dip的横线,无论你在320还480的模拟器上,都是一半屏的长度。 * @param context * @param dipValue * @return */ public static int dip2px(Context context, float dipValue){ final float scale = context.getResources().getDisplayMetrics().density; return (int)(dipValue * scale + 0.5f); } /** * 将px值转换为sp值,保证文字大小不变 * * @param pxValue * @param pxValue * (DisplayMetrics类中属性scaledDensity) * @return */ public static int px2sp(Context context, float pxValue) { final float fontScale = context.getResources().getDisplayMetrics().scaledDensity; return (int) (pxValue / fontScale + 0.5f); } /** * 将sp值转换为px值,保证文字大小不变 * * @param spValue * @param spValue * (DisplayMetrics类中属性scaledDensity) * @return */ public static int sp2px(Context context, float spValue) { final float fontScale = context.getResources().getDisplayMetrics().scaledDensity; return (int) (spValue * fontScale + 0.5f); } }
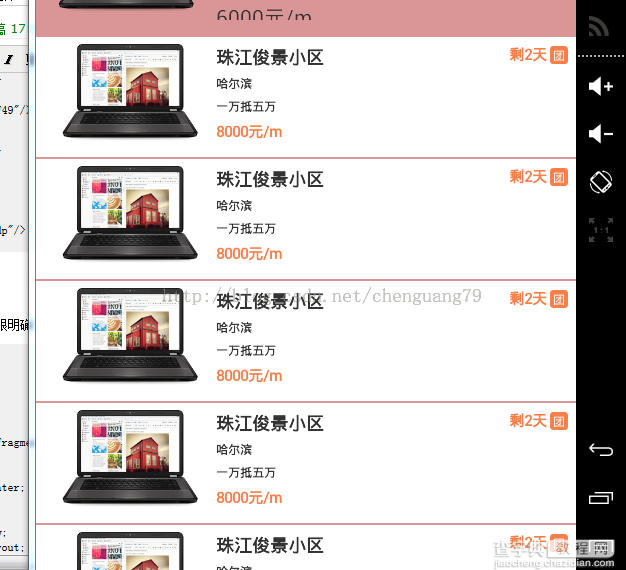
效果图:

希望本文所述对大家Android程序设计有所帮助。
【Android动态添加设置布局与控件的方法】相关文章:
★ Android自定义View设定到FrameLayout布局中实现多组件显示的方法 分享
★ Android工程:引用另一个Android工程的方法详解
★ Android布局——Preference自定义layout的方法
