本文实例讲述了Android编程之线性布局LinearLayout用法。分享给大家供大家参考,具体如下:
线性布局(LinearLayout)
可以让它的子元素垂直或水平的方式排成一行(不设置方向的时候默认按照垂直方向排列)。
下面示例是在别人基础上修改的main.xml:
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:baselineAligned="false" android:layout_weight="1" > <LinearLayout android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1"> <TextView android:text="@string/color_green" android:textColor="#ff0000" android:background="#00aa00" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1"/> <TextView android:text="@string/color_blue" android:background="#0000aa" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1"/> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1"> <TextView android:text="@string/color_black" android:background="#000000" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1"/> <TextView android:text="@string/color_yellow" android:background="#aaaa00" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1"/> <TextView android:text="@string/color_unknown" android:background="#00aaaa" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1"/> </LinearLayout> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="2"> <TextView android:text="@string/color_red" android:gravity="fill_vertical" android:background="#aa0000" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="2"/> <TextView android:text="@string/color_white" android:textColor="#ff0000" android:background="#ffffff" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="2"/> </LinearLayout> </LinearLayout>
string.xml
<"1.0" encoding="utf-8"?> <resources> <string name="hello">Hello World, TestAbsoluteLayoutActivity!</string> <string name="app_name">TestAbsoluteLayout</string> <string name= "color_red">red</string> <string name= "color_green">green</string> <string name= "color_blue">blue</string> <string name= "color_white">white</string> <string name= "color_black">black</string> <string name= "color_yellow">yellow</string> <string name= "color_unknown">unknown</string> </resources>
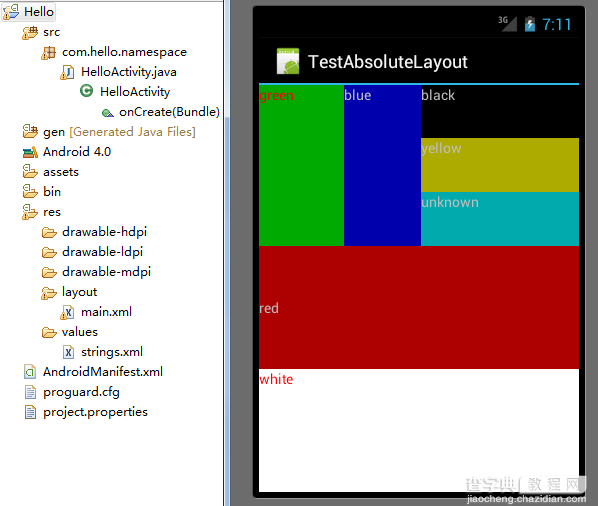
效果图如下:

常用的属性:
android:orientation:可以设置布局的方向
android:gravity:用来控制组件的对齐方式
layout_weight:控制各个组件在布局中的相对大小
希望本文所述对大家Android程序设计有所帮助。
【Android编程之线性布局LinearLayout实例简析】相关文章:
★ Android开发笔记之:在ImageView上绘制圆环的实现方法
★ Android View添加 Listener 实例代码
