本文实例讲述了Android自定义圆形进度条,分享给大家供大家参考。具体如下:
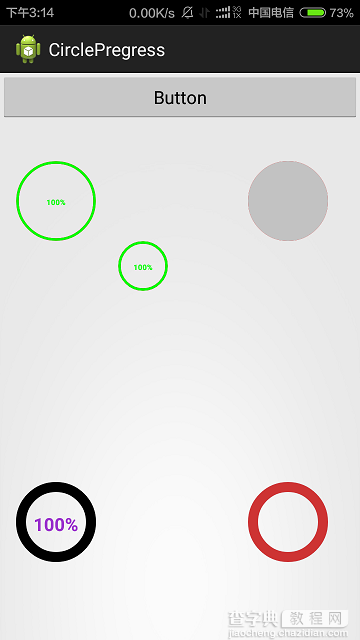
运行效果截图如下:

具体代码如下:
自定义的View:
import com.example.circlepregress.R; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.RectF; import android.graphics.Typeface; import android.util.AttributeSet; import android.util.Log; import android.view.View; public class RoundProgressBar extends View { // 画笔对象的引用 private Paint paint; // 圆环的颜色 private int roundColor; // 圆环进度的颜色 private int roundProgressColor; // 中间进度百分比的字符串的颜色 private int textColor; // 中间进度百分比的字符串的字体 private float textSize; // 圆环的宽度 private float roundWidth; // 最大进度 private int max; // 当前进度 private int progress; // 是否显示中间的进度 private boolean textIsDisplayable; // 进度的风格,实心或者空心 private int style; public static final int STROKE = 0; public static final int FILL = 1; /** * 构造方法 */ public RoundProgressBar(Context context) { this(context, null); } public RoundProgressBar(Context context, AttributeSet attrs) { this(context, attrs, 0); } public RoundProgressBar(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); paint = new Paint(); TypedArray mTypedArray = context.obtainStyledAttributes(attrs, R.styleable.RoundProgressBar); // 获取自定义属性和默认值 roundColor = mTypedArray.getColor( R.styleable.RoundProgressBar_roundColor, Color.RED); roundProgressColor = mTypedArray.getColor( R.styleable.RoundProgressBar_roundProgressColor, Color.GREEN); textColor = mTypedArray.getColor( R.styleable.RoundProgressBar_textColor, Color.GREEN); textSize = mTypedArray.getDimension( R.styleable.RoundProgressBar_textSize, 15); roundWidth = mTypedArray.getDimension( R.styleable.RoundProgressBar_roundWidth, 5); max = mTypedArray.getInteger(R.styleable.RoundProgressBar_max, 100); textIsDisplayable = mTypedArray.getBoolean( R.styleable.RoundProgressBar_textIsDisplayable, true); style = mTypedArray.getInt(R.styleable.RoundProgressBar_style, 0); mTypedArray.recycle(); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); // 画最外层的大圆环 int centre = getWidth() / 2; // 获取圆心的x坐标 int radius = (int) (centre - roundWidth / 2); // 圆环的半径 paint.setColor(roundColor); // 设置圆环的颜色 paint.setStyle(Paint.Style.STROKE); // 设置空心 paint.setStrokeWidth(roundWidth); // 设置圆环的宽度 paint.setAntiAlias(true); // 消除锯齿 canvas.drawCircle(centre, centre, radius, paint); // 画出圆环 Log.e("log", centre + ""); /** * 画进度百分比 */ paint.setStrokeWidth(0); paint.setColor(textColor); paint.setTextSize(textSize); paint.setTypeface(Typeface.DEFAULT_BOLD); // 设置字体 int percent = (int) (((float) progress / (float) max) * 100); // 中间的进度百分比,先转换成float在进行除法运算,不然都为0 float textWidth = paint.measureText(percent + "%"); // 测量字体宽度,我们需要根据字体的宽度设置在圆环中间 if (textIsDisplayable && percent != 0 && style == STROKE) { canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize / 2, paint); // 画出进度百分比 } /** * 画圆弧 ,画圆环的进度 */ // 设置进度是实心还是空心 paint.setStrokeWidth(roundWidth); // 设置圆环的宽度 paint.setColor(roundProgressColor); // 设置进度的颜色 RectF oval = new RectF(centre - radius, centre - radius, centre + radius, centre + radius); // 用于定义的圆弧的形状和大小的界限 switch (style) { case STROKE: { paint.setStyle(Paint.Style.STROKE); canvas.drawArc(oval, 0, 360 * progress / max, false, paint); // 根据进度画圆弧 break; } case FILL: { paint.setStyle(Paint.Style.FILL_AND_STROKE); if (progress != 0) canvas.drawArc(oval, 0, 360 * progress / max, true, paint); // 根据进度画圆弧 break; } } } public synchronized int getMax() { return max; } /** * 设置进度的最大值 * * @param max */ public synchronized void setMax(int max) { if (max < 0) { throw new IllegalArgumentException("max not less than 0"); } this.max = max; } /** * 获取进度.需要同步 * * @return */ public synchronized int getProgress() { return progress; } /** * 设置进度,此为线程安全控件,由于考虑多线的问题,需要同步 刷新界面调用postInvalidate()能在非UI线程刷新 * * @param progress */ public synchronized void setProgress(int progress) { if (progress < 0) { throw new IllegalArgumentException("progress not less than 0"); } if (progress > max) { progress = max; } if (progress <= max) { this.progress = progress; postInvalidate(); } } /******************** 下边是属性的get、set方法 ***************/ public int getCricleColor() { return roundColor; } public void setCricleColor(int cricleColor) { this.roundColor = cricleColor; } public int getCricleProgressColor() { return roundProgressColor; } public void setCricleProgressColor(int cricleProgressColor) { this.roundProgressColor = cricleProgressColor; } public int getTextColor() { return textColor; } public void setTextColor(int textColor) { this.textColor = textColor; } public float getTextSize() { return textSize; } public void setTextSize(float textSize) { this.textSize = textSize; } public float getRoundWidth() { return roundWidth; } public void setRoundWidth(float roundWidth) { this.roundWidth = roundWidth; } }
所需要的资源文件:attrs.xml
<"1.0" encoding="UTF-8"?> <resources> <declare-styleable name="RoundProgressBar"> <attr name="roundColor" format="color" /> <attr name="roundProgressColor" format="color" /> <attr name="roundWidth" format="dimension"></attr> <attr name="textColor" format="color" /> <attr name="textSize" format="dimension" /> <attr name="max" format="integer"></attr> <attr name="textIsDisplayable" format="boolean"></attr> <attr name="style"> <enum name="STROKE" value="0"></enum> <enum name="FILL" value="1"></enum> </attr> </declare-styleable> </resources>
布局文件如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:android_custom="http://schemas.android.com/apk/res/com.example.circlepregress" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <com.example.roundprogressbar.RoundProgressBar android:id="@+id/roundProgressBar2" android:layout_width="80dip" android:layout_height="80dip" android:layout_alignLeft="@+id/roundProgressBar1" android:layout_alignParentBottom="true" android:layout_marginBottom="78dp" android_custom:roundColor="#D1D1D1" android_custom:roundProgressColor="@android:color/black" android_custom:roundWidth="10dip" android_custom:textColor="#9A32CD" android_custom:textSize="18sp" /> <com.example.roundprogressbar.RoundProgressBar android:id="@+id/roundProgressBar4" android_custom:style="FILL" android:layout_width="80dip" android:layout_height="80dip" android:layout_alignParentRight="true" android:layout_alignTop="@+id/roundProgressBar1" android:layout_marginRight="32dp" android_custom:roundProgressColor="#C2C2C2" android_custom:roundWidth="1dip" /> <com.example.roundprogressbar.RoundProgressBar android:id="@+id/roundProgressBar3" android:layout_width="80dip" android:layout_height="80dip" android:layout_alignLeft="@+id/roundProgressBar4" android:layout_alignTop="@+id/roundProgressBar2" android_custom:roundColor="#C6E2FF" android_custom:roundProgressColor="#CD3333" android_custom:roundWidth="10dip" android_custom:textIsDisplayable="false" /> <com.example.roundprogressbar.RoundProgressBar android:id="@+id/roundProgressBar5" android:layout_width="50dip" android:layout_height="50dip" android:layout_below="@+id/roundProgressBar1" android:layout_marginLeft="22dp" android:layout_toRightOf="@+id/roundProgressBar1" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:text="Button" /> <com.example.roundprogressbar.RoundProgressBar android:id="@+id/roundProgressBar1" android:layout_width="80dip" android:layout_height="80dip" android:layout_alignParentLeft="true" android:layout_below="@+id/button1" android:layout_marginLeft="16dp" android:layout_marginTop="40dp" /> </RelativeLayout>
其中我们使用了这一句:
复制代码 代码如下:xmlns:android_custom=http://schemas.android.com/apk/res/com.example.circlepregress
xmlns:android_custom是我们自己定义的标签,res/com.example.circlepregress其中res/后边的就是我们自定义View所在的目录
MainActivity.java如下:
import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import com.example.circlepregress.R; public class MainActivity extends Activity { private RoundProgressBar mRoundProgressBar1, mRoundProgressBar2 ,mRoundProgressBar3, mRoundProgressBar4, mRoundProgressBar5; private int progress = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_cricle_progress); mRoundProgressBar1 = (RoundProgressBar) findViewById(R.id.roundProgressBar1); mRoundProgressBar2 = (RoundProgressBar) findViewById(R.id.roundProgressBar2); mRoundProgressBar3 = (RoundProgressBar) findViewById(R.id.roundProgressBar3); mRoundProgressBar4 = (RoundProgressBar) findViewById(R.id.roundProgressBar4); mRoundProgressBar5 = (RoundProgressBar) findViewById(R.id.roundProgressBar5); ((Button)findViewById(R.id.button1)).setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { new Thread(new Runnable() { @Override public void run() { while(progress <= 100){ progress += 3; System.out.println(progress); mRoundProgressBar1.setProgress(progress); mRoundProgressBar2.setProgress(progress); mRoundProgressBar3.setProgress(progress); mRoundProgressBar4.setProgress(progress); mRoundProgressBar5.setProgress(progress); try { Thread.sleep(100); } catch (InterruptedException e) { e.printStackTrace(); } } } }).start(); } }); } }
项目免费下载: 《Android自定义圆形进度条》
希望本文所述对大家学习Android软件编程有所帮助。
【自定义Android圆形进度条(附源码)】相关文章:
★ android的消息处理机制(图文+源码分析)—Looper/Handler/Message
