本文实例讲述了Android实现模仿UCweb菜单效果的方法。分享给大家供大家参考。具体如下:
UCWeb的菜单看起来不错,自己模仿做一个,思路实现如下:
1、保留menu按键作用
2、用popupwindow作为菜单显示容器
3、用GridView显示所有子菜单
代码如下:
1、布局文件:
popupwindow.xml:
<"1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:background="#50000000" android:layout_height="fill_parent" android:gravity="bottom|center_horizontal"> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="320dip" android:background="@drawable/bkg2" android:id="@+id/popdialog" android:layout_height="250dip" android:gravity="center_vertical|center_horizontal" > <GridView android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:numColumns="4" android:verticalSpacing="10dip" android:horizontalSpacing="10dip" android:stretchMode="columnWidth" android:gravity="center" /> </LinearLayout> </LinearLayout>
item_menu.xml:
<"1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/RelativeLayout_Item" android:layout_width="fill_parent" android:layout_height="wrap_content" android:paddingBottom="5dip"> <ImageView android:id="@+id/item_image" android:layout_centerHorizontal="true" android:layout_width="40dip" android:layout_height="40dip"> </ImageView> <TextView android:layout_below="@id/item_image" android:id="@+id/item_text" android:layout_centerHorizontal="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选项"></TextView> </RelativeLayout>
2、用popupwindow作为菜单显示容器:
View view = this.getLayoutInflater().inflate(R.layout.popwindowdemo, null); pop = new PopupWindow(view,320,450);//大小设置为全屏幕,这里硬编码的,可修改 pop.setOutsideTouchable(false); pop.setBackgroundDrawable(new BitmapDrawable()); pop.setFocusable(true);//如果不加这个,Grid不会响应ItemClick pop.setTouchInterceptor(new OnTouchListener() { public boolean onTouch(View v, MotionEvent event) { // TODO Auto-generated method stub if (event.getY()<240){ //这里处理,当点击gridview以外区域的时候,菜单关闭 if (pop.isShowing()) pop.dismiss(); } Log.d("Demo", "popupWindow::onTouch >>> view: " + v + ", event: " + event); return false; } });
3、初始化gridview:
/** 菜单图片 **/ int[] menu_image_array = { R.drawable.menu_search, R.drawable.menu_filemanager, R.drawable.menu_downmanager, R.drawable.menu_fullscreen, R.drawable.menu_inputurl, R.drawable.menu_bookmark, R.drawable.menu_bookmark_sync_import, R.drawable.menu_sharepage, R.drawable.menu_quit, R.drawable.menu_nightmode, R.drawable.menu_refresh, R.drawable.menu_more }; /** 菜单文字 **/ String[] menu_name_array = { "搜索", "文件管理", "下载管理", "全屏", "网址", "书签", "加入书签", "分享页面", "退出", "夜间模式", "刷新", "更多" }; /** * 构造菜单Adapter * * @param menuNameArray * 名称 * @param imageResourceArray * 图片 * @return SimpleAdapter */ private SimpleAdapter getMenuAdapter(String[] menuNameArray, int[] imageResourceArray) { ArrayList<HashMap<String, Object>> data = new ArrayList<HashMap<String, Object>>(); for (int i = 0; i < menuNameArray.length; i++) { HashMap<String, Object> map = new HashMap<String, Object>(); map.put("itemImage", imageResourceArray[i]); map.put("itemText", menuNameArray[i]); data.add(map); } SimpleAdapter simperAdapter = new SimpleAdapter(this, data, R.layout.item_menu, new String[] { "itemImage", "itemText" }, new int[] { R.id.item_image, R.id.item_text }); return simperAdapter; } menuGrid = (GridView) view.findViewById(R.id.gridview); menuGrid.setAdapter(getMenuAdapter(menu_name_array, menu_image_array));
4、注册Menu弹起事件:
@Override public boolean onCreateOptionsMenu(Menu menu) { // TODO Auto-generated method stub pop.showAtLocation(findViewById(R.id.mainfrm), Gravity.CENTER|Gravity.BOTTOM, 0, 0); return false;//super.onCreateOptionsMenu(menu); }
5、注册menu子菜单单击事件:
menuGrid.setOnItemClickListener(new OnItemClickListener() { public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) { Log.v("Demo", "menuGrid.setOnItemClickListener: "+arg2+" "+arg3); Toast.makeText(UIMenu.this, "Click"+arg2, Toast.LENGTH_SHORT).show(); if (pop.isShowing()) //关闭菜单 pop.dismiss(); } });
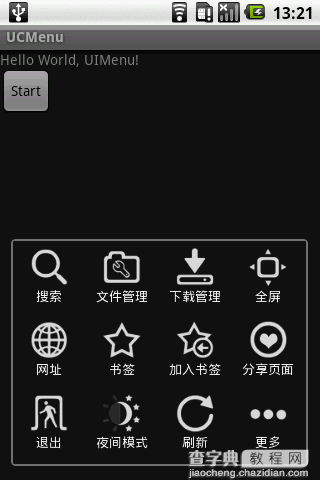
6、界面截图:

希望本文所述对大家的Android程序设计有所帮助。
【Android实现模仿UCweb菜单效果的方法】相关文章:
★ Android实现TextView中文字链接的4种方式介绍及代码
