SlidingDrawer隐藏屏外的内容,并允许用户通过handle以显示隐藏内容。它可以垂直或水平滑动,它有俩个View组成,其一是可以拖动的handle,其二是隐藏内容的View.它里面的控件必须设置布局,在布局文件中必须指定handle和content。
1、布局layou文件
复制代码 代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<SlidingDrawer
android:id="@+id/slidingdrawer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:content="@+id/content"
android:handle="@+id/handle"
android:orientation="vertical" >
<Button
android:id="@+id/handle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SlidingDraser" />
<LinearLayout <>
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#00ffaa" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<EditText
android:id="@+id/editText"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
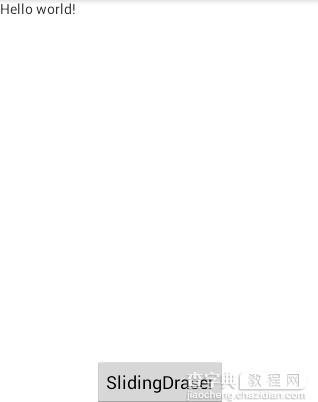
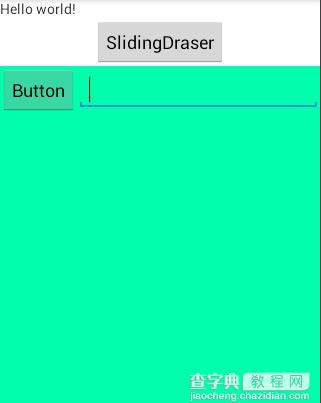
2、下面是运行程序之后的界面


另:可在drawable中添加文件
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_window_focused="false" android:state_enabled="true" android:drawable="@drawable/handle_normal" />
<item android:state_pressed="true" android:drawable="@drawable/handle_pressed" />
<item android:state_focused="true" android:state_enabled="true" android:drawable="@drawable/handle_focused" />
<item android:state_enabled="true" android:drawable="@drawable/handle_normal" />
<item android:state_focused="true" android:drawable="@drawable/handle_focused" />
</selector>
总结:
1、重要属性
android:allowSingleTap:指示是否可以通过handle打开或关闭
android:animateOnClick:指示是否当使用者按下手柄打开/关闭时是否该有一个动画。
android:content:隐藏的内容
android:handle:handle(手柄)
2、重要方法
animateClose():关闭时实现动画。
close():即时关闭
getContent():获取内容
isMoving():指示SlidingDrawer是否在移动。
isOpened():指示SlidingDrawer是否已全部打开
lock():屏蔽触摸事件。
setOnDrawerCloseListener(SlidingDrawer.OnDrawerCloseListener onDrawerCloseListener):SlidingDrawer关闭时调用
setOnDrawerOpenListener
setOnDrawerScrollListener
unlock():解除屏蔽触摸事件。
toggle():切换打开和关闭的抽屉SlidingDrawer。
【Android SlidingDrawer 抽屉效果的实现】相关文章:
★ android ListView内数据的动态添加与删除实例代码
