Android平台已经给我们提供了很多标准的组件,如:TextView、EditView、Button、ImageView、Menu等,还有许多布局控件,常见的有:AbsoluteLayout、LinerLayout、RelativeLayout、TableLayout等。但随着人们对视觉的需求,基本组件已无法满足人们求新求异的要求,于是我们常常会自定义组件,用来实现更美观的UI界面。
实现自定义控件通常有两种途径,一种是继承View类,重写其中的重要方法,另一种是继承ViewGroup类,通过重写父类中的有些方法,达到重新绘制组件的目的。最近做了一个自定义表格控件的练习,从中总结到一些经验。在这个练习中,我通过继承ViewGroup类,重新绘制了用于呈现表格样式的容器组件,首先来看一下父类ViewGroup。该类有三个构造方法:ViewGroup(Context context)、ViewGroup(Context context,AttributeSet attrs)、ViewGroup(Context context,AttributeSet attrs,int defStyle),我们自定义的继承ViewGroup的类需要实现它的至少一个构造方法。ViewGroup中有几个方法非常重要,这几个方法更好的帮助我们实现自己的组件的布局与绘制。
1、onLayout方法
该方法用于在容器中如何摆放子控件,如果不重写该方法,子控件将无法在布局控件中得以展示,该方法有五个参数,用于设置子控件的上下左右四个边框的位置,还有一个标志位,这个方法也是子类必须实现的,因为该方法是个抽象方法。
2、addView方法
该方法用于在容器组件中添加子控件
3、dispatchDraw方法
通过该方法,我们可以获取canvas对象,该对象允许我们在组件上画任意我们想要的图形,在这个表格控件中,我们可以在画布上上表格的外边框及表格线
4、getChildCount和getChildAt方法
这两个方法用于获取该容器控件中子控件的数目和位置,便于我们对子控件的排版和布局
5、onMeasure方法
这个方法是用来测量子控件大小的,它在onLayout方法之前被调用,测量了子控件的大小尺寸,然后可以绘制子控件在容器组件中的布局位置
下面直接给出代码示例,仅供参考
首先是表格控件的类:
复制代码 代码如下:
public class TableView extends ViewGroup{
private static final int STARTX = 0;// 起始X坐标
private static final int STARTY = 0;// 起始Y坐标
private static final int BORDER = 2;// 表格边框宽度
private int mRow;// 行数
private int mCol;// 列数
public TableView(Context context, AttributeSet attrs) {
super(context, attrs);
this.mRow = 3;// 默认行数为3
this.mCol = 3;// 默认列数为3
// 添加子控件
this.addOtherView(context);
}
public TableView(Context context, int row,int col) {
super(context);
if(row>20 || col>20){
this.mRow = 20;// 大于20行时,设置行数为20行
this.mCol = 20;// 大于20列时,设置列数为20列
}else if(row==0 || col==0){
this.mRow = 3;
this.mCol = 3;
}
else{
this.mRow = row;
this.mCol = col;
}
// 添加子控件
this.addOtherView(context);
}
public void addOtherView(Context context){
int value = 1;
for(int i=1;i<=mRow;i++){
for(int j=1;j<=mCol;j++){
TextView view = new TextView(context);
view.setText(String.valueOf(value++));
view.setTextColor(Color.rgb(79, 129, 189));
view.setGravity(Gravity.CENTER);
if(i%2==0){
view.setBackgroundColor(Color.rgb(219, 238, 243));
}else{
view.setBackgroundColor(Color.rgb(235, 241, 221));
}
this.addView(view);
}
}
}
@Override
protected void dispatchDraw(Canvas canvas) {
Paint paint = new Paint();
paint.setStrokeWidth(BORDER);
paint.setColor(Color.rgb(79, 129, 189));
paint.setStyle(Style.STROKE);
// 绘制外部边框
canvas.drawRect(STARTX, STARTY, getWidth()-STARTX, getHeight()-STARTY, paint);
// 画列分割线
for(int i=1;i<mCol;i++){
canvas.drawLine((getWidth()/mCol)*i, STARTY, (getWidth()/mCol)*i, getHeight()-STARTY, paint);
}
// 画行分割线
for(int j=1;j<mRow;j++){
canvas.drawLine(STARTX, (getHeight()/mRow)*j, getWidth()-STARTX, (getHeight()/mRow)*j, paint);
}
super.dispatchDraw(canvas);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int x = STARTX+BORDER;
int y = STARTY+BORDER;
int i = 0;
int count = getChildCount();
for(int j=0; j<count; j++){
View child = getChildAt(j);
child.layout(x, y, x+getWidth()/mCol-BORDER*2, y+getHeight()/mRow-BORDER*2);
if(i >=(mCol-1)){
i = 0;
x = STARTX+BORDER;
y += getHeight()/mRow;
}else{
i++;
x += getWidth()/mCol;
}
}
}
public void setRow(int row){
this.mRow = row;
}
public void setCol(int col){
this.mCol = col;
}
}
然后我们在Activity中使用我们的控件:
复制代码 代码如下:
public class MainActivity extends Activity implements OnClickListener{
private Button btn;
private EditText row;
private EditText col;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btn = (Button)findViewById(R.id.button1);
row = (EditText)findViewById(R.id.editRow);
col = (EditText)findViewById(R.id.editCol);
row.setError("请输入小于20的整数");
col.setError("请输入小于20的整数");
btn.setOnClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
Intent intent = new Intent();
Bundle bun = new Bundle();
if("".equals(row.getText().toString())){
Toast.makeText(this, "行数不能为空", Toast.LENGTH_SHORT).show();
return;
}else if("".equals(col.getText().toString())){
Toast.makeText(this, "列数不能为空", Toast.LENGTH_SHORT).show();
return;
}else{
int rowNum = Integer.parseInt(row.getText().toString());
int colNum = Integer.parseInt(col.getText().toString());
bun.putInt("row", rowNum);
bun.putInt("col", colNum);
intent.setClass(MainActivity.this, TableActivity.class);
intent.putExtras(bun);
startActivity(intent);
}
}
}
复制代码 代码如下:
public class TableActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Intent intent = this.getIntent();
Bundle bun = intent.getExtras();
int row = bun.getInt("row");
int col = bun.getInt("col");
TableView table = new TableView(this, row, col);
setContentView(table);
}
}
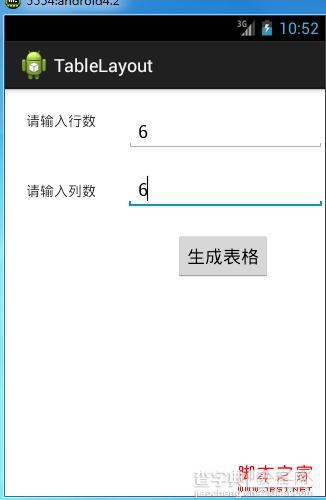
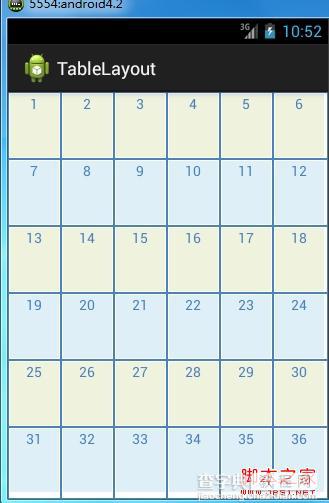
效果图如下:


【Android自定义表格控件满足人们对视觉的需求】相关文章:
