Photoshop通道混合器将人物图片制作出网页头部装饰效果
摘要:原图效果详细教程1、打开原图,复制一层,设置图层的混合模式为滤色,不透明度为79%。通过本操作可以把照片提亮2、新建一个图层,把前景色设置为...
原图

效果

详细教程
1、打开原图,复制一层,设置图层的混合模式为 滤色,不透明度为 79%。通过本操作可以把照片提亮

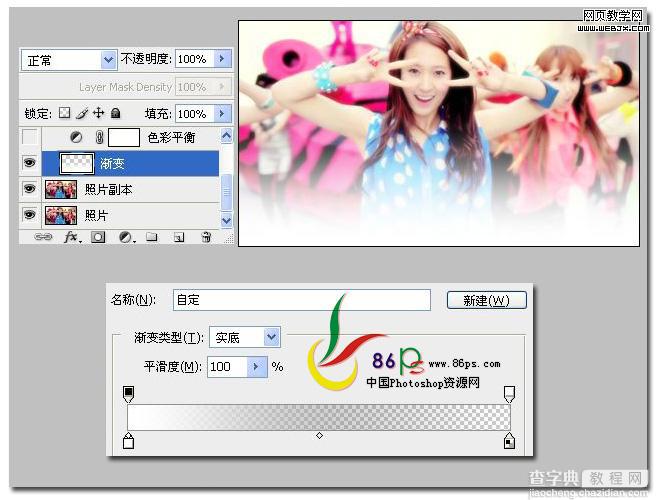
2、新建一个图层,把前景色设置为白色,然后选择渐变工具,从图片底部向上拉一个 白色 到 透明 的渐变,效果如图

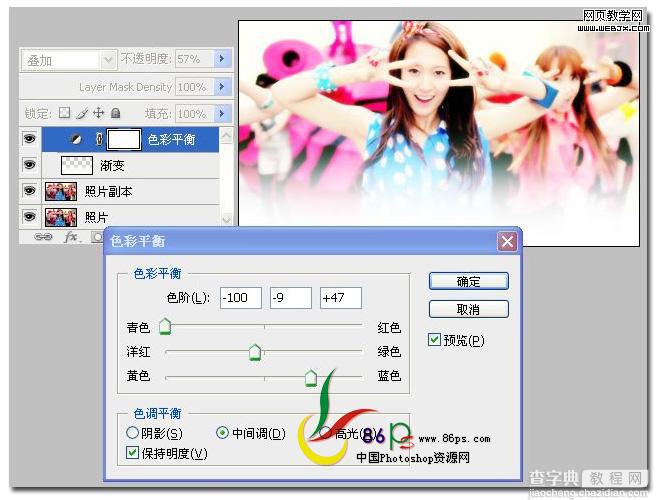
3、添加一个色彩平衡调整层,色阶 -100 -9 +47,设置图层的混合模式为 叠加,不透明度为 57%

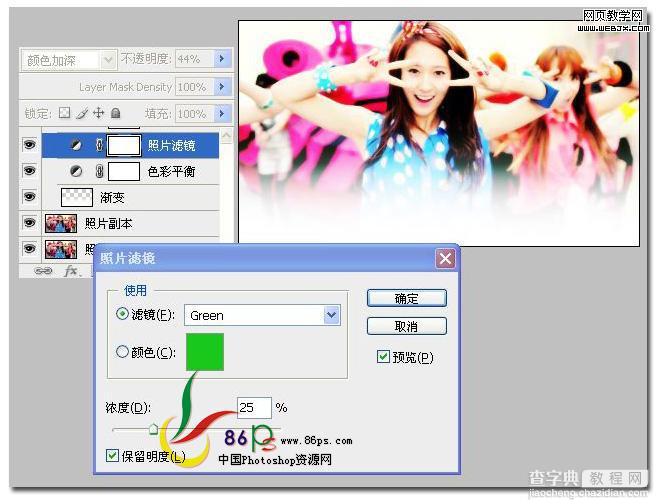
4、添加一个照片滤镜层,选择 GREEN 绿色滤镜,同时设置图层混合模式为 颜色加深,不透明度为 44%,效果如图

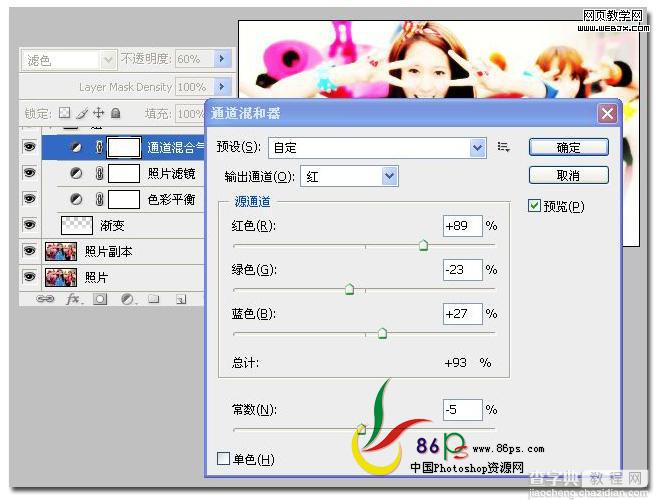
5、添加一个通道混合器调整层,首先调整【红色】通道,红色 +89%,绿色 -23%,蓝色 +27%,常数 -5%

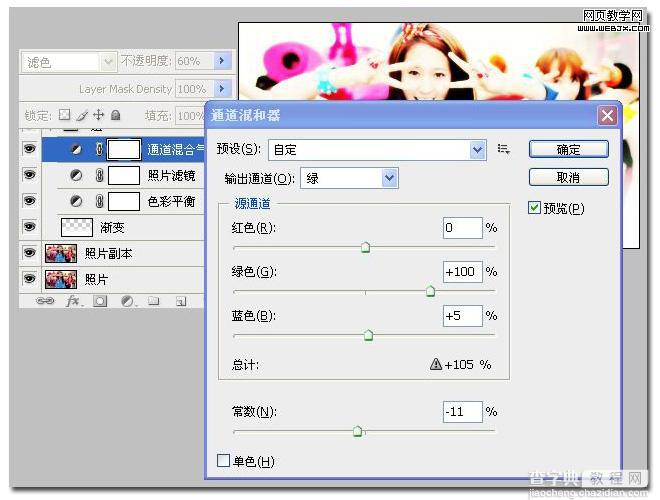
然后调整【绿色】通道,红色 0%,绿色 +100%,蓝色 +5%,常数 -11%

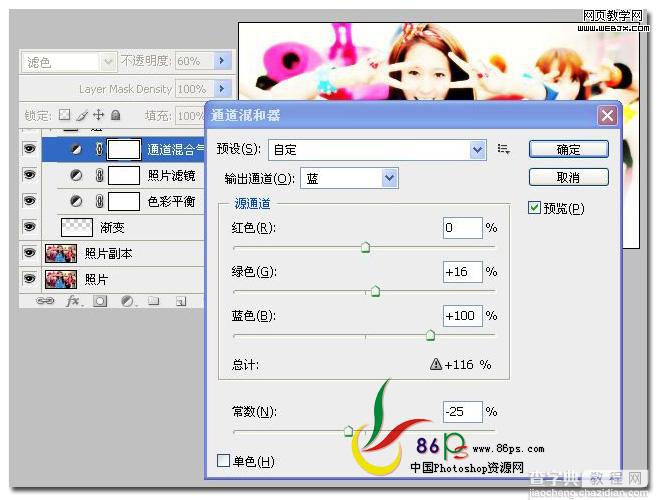
最后调整【蓝色】通道,红色 0%,绿色 +16%,蓝色 +100%,常数 -25%
确定后设置图层混合模式为 滤色,不透明度为 60%

合并所有图层,完成最终效果如下

【Photoshop通道混合器将人物图片制作出网页头部装饰效果】相关文章:
