在以前Silverlight、WPF中的弹出窗口提示中是MessageBox类中进行显示的,现在Windows 8中使用Windows.UI.Popups命名空间下的MessageDialog类代替MessageBox。
MessageDialog类有以下常用方法和属性:
ShowAsync():异步弹出消息框.
Commands:添加命令,在弹出框界面上同步添加相应的按钮.
DefaultCommandIndex:设置默认按钮的索引,按ENTER键将激活该索引对应的命令按钮
CancelCommandIndex:设置取消退出按钮的索引,按ESC键将激活该索引对应的命令按钮
Title:弹出消息框的标题
async:用于方法申明时,此关键字是告诉编译器在这个方法体内可能会有await关键字。
await:用于异步操作时的模拟同步等待,声明有此关键字的异步操作需等待异步操作完成之后才继续往下运行,但是不会阻塞UI线程。
注意:使用await关键字的方法体,必须使用async声明方法
现在我们通过一个实例来看MessageDialog、async、await:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button Content="First Msg" HorizontalAlignment="Left"
Margin="430,196,0,0" VerticalAlignment="Top"
Height="51" Width="114" Click="First_Click"/>
<Button Content="Secend Msg" HorizontalAlignment="Left"
Margin="606,196,0,0" VerticalAlignment="Top"
Height="51" Width="114" Click="Secend_Click"/>
<Button Content="Third Msg" HorizontalAlignment="Left"
Margin="788,196,0,0" VerticalAlignment="Top"
Height="51" Width="114" Click="Third_Click"/>
<Button Content="Fourth Msg" HorizontalAlignment="Left"
Margin="975,196,0,0" VerticalAlignment="Top"
Height="51" Width="114" Click="Fourth_Click"/>
<TextBlock HorizontalAlignment="Left" Name="tbText"
Margin="573,160,0,0" TextWrapping="Wrap"
Text="TextBlock" VerticalAlignment="Top"
Height="31" Width="565" FontSize="16"/>
</Grid>
一:最简单的MessageDialog
private async void First_Click(object sender, RoutedEventArgs e)
{
MessageDialog msg = new MessageDialog("Hello World!这是第一个提示.");
msg.Title = "提示1";
var msginfo = await msg.ShowAsync();
}</p> <p>
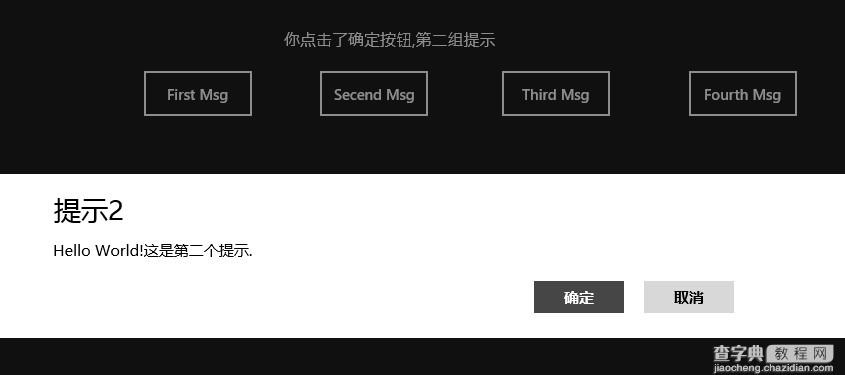
二:自定义命令集的消息框
private async void Secend_Click(object sender, RoutedEventArgs e)
{
MessageDialog msg1 = new MessageDialog("Hello World!这是第二个提示.");
msg1.Title = "提示2";
msg1.Commands.Add(new UICommand("确定", command =>
{
this.tbText.Text = "你点击了确定按钮,第二组提示";
}));
msg1.Commands.Add(new UICommand("取消", command =>
{
this.tbText.Text = "你点击了取消按钮,第二组提示";
}));
var msg1info = await msg1.ShowAsync();
}
三:使用await模拟同步方式得到当前使用命令ID运行响应的代码段
private async void Third_Click(object sender, RoutedEventArgs e)
{
MessageDialog msg1 = new MessageDialog("Hello World!这是第三个提示.");
msg1.Title = "提示3";
msg1.Commands.Add(new UICommand("确定", null, 0));
msg1.Commands.Add(new UICommand("取消", null, 1));
msg1.DefaultCommandIndex = 0;
msg1.CancelCommandIndex = 1;
var msg1info = await msg1.ShowAsync();
switch (Convert.ToInt32(msg1info.Id))
{
case 0 :
this.tbText.Text = "你点击了确定按钮,第三组提示";break;
case 1 :
this.tbText.Text = "你点击了取消按钮,第三组提示";break;
default:
break;
}
}
四:将命令方法体单独出来写方法体
private async void Fourth_Click(object sender, RoutedEventArgs e)
{
MessageDialog msg1 = new MessageDialog("Hello World!这是第四个提示.");
msg1.Title = "提示3";
msg1.Commands.Add(new UICommand("确定", new UICommandInvokedHandler(this.ShowTextEnter)));
msg1.Commands.Add(new UICommand("取消", new UICommandInvokedHandler(this.ShowTextCancel)));
msg1.DefaultCommandIndex = 0;
msg1.CancelCommandIndex = 1;
var msg1info = await msg1.ShowAsync();
}
private void ShowTextEnter(IUICommand command)
{
this.tbText.Text = "你点击了确定按钮,第四组提示";
}
private void ShowTextCancel(IUICommand command)
{
this.tbText.Text = "你点击了取消按钮,第四组提示";
}
最后我们来看运行效果如下图所示,如需源码请点击Win8Message_jb51net下载。

【Windows 8技巧:Windows 8弹出提示框MessageDialog与awaitasync关键字应用技巧】相关文章:
★ Win10稳定预览版14393.103更新哪些内容? 更新内容汇总
★ Win10 Mobile预览版14946已修复和已知问题汇总
★ Win10一周年更新1607版pc用户没有收到推送该怎么办?
★ Win10系统80端口被System进程占用无法启动Apache怎么办
★ win10小号怎么隐身登陆? win10小号账户隐藏登录界面的技巧
★ Win10 RS2预览版即将加入People Bar功能 任务栏上显示活跃联系人
