Photoshop将立体字制作成常见的镏金效果
摘要:最终效果1、新建文档大小自定,设置前景色和背景色,拉出渐变。2、输入文字。3、复制一层文字,得到文字副本,添加图层样式。4、选中文字层,按住...
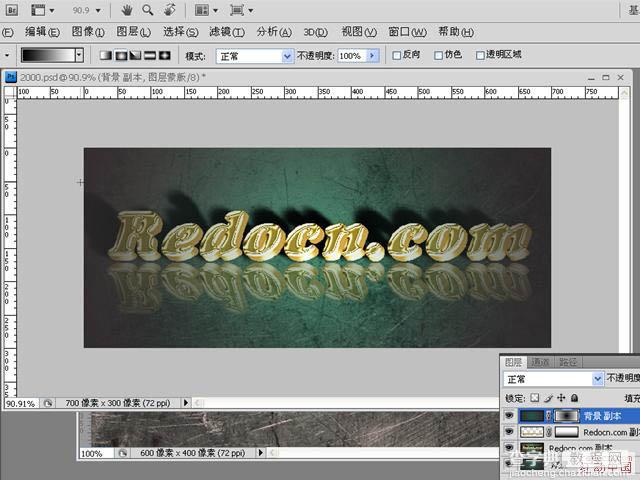
最终效果

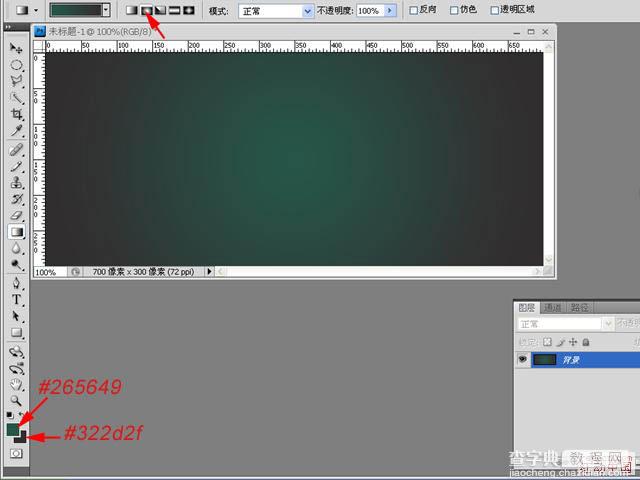
1、新建文档大小自定,设置前景色和背景色,拉出渐变。

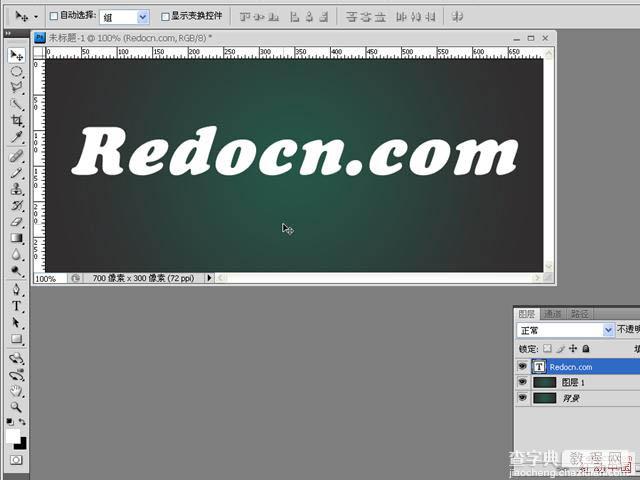
2、输入文字。

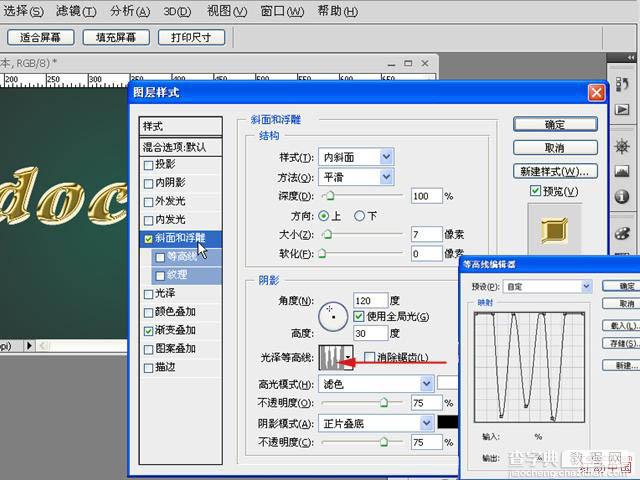
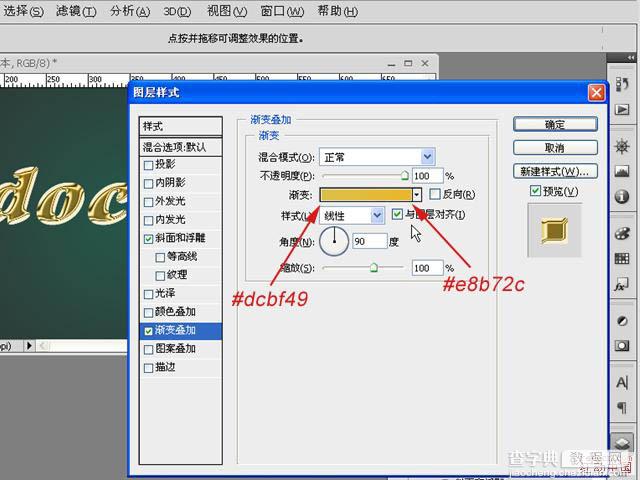
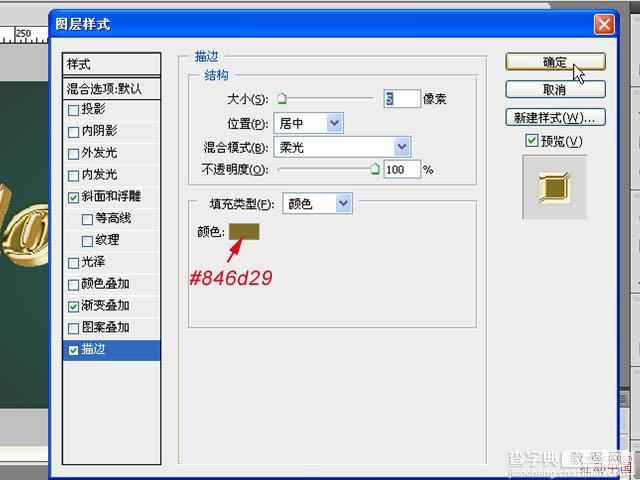
3、复制一层文字,得到文字副本,添加图层样式。



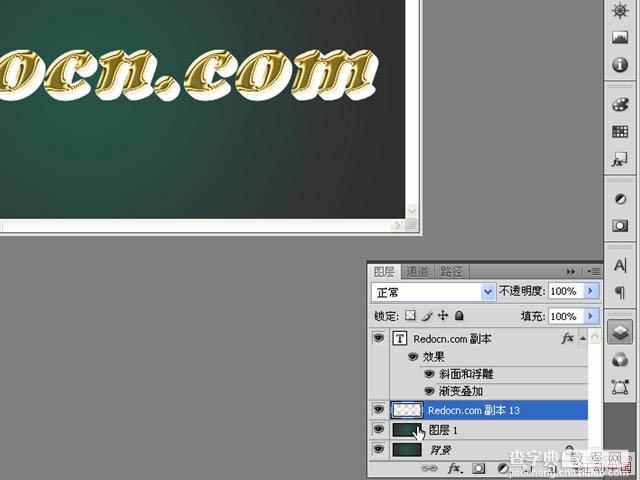
4、选中文字层,按住ctrl+alt键,再依次按向下和向右方向键,移动复制图层12次,再合并图层。得到副本13图层。

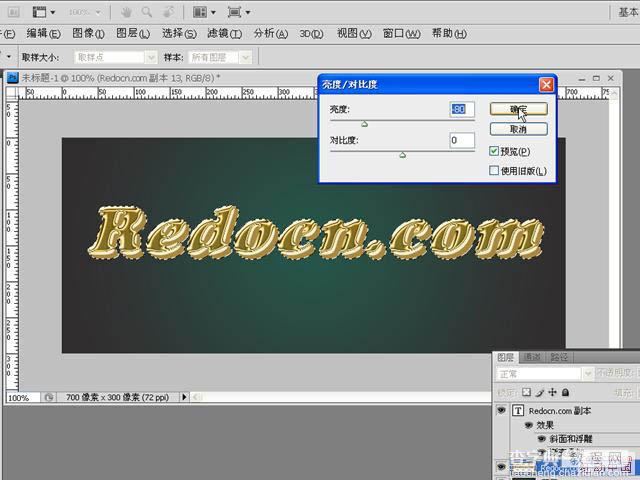
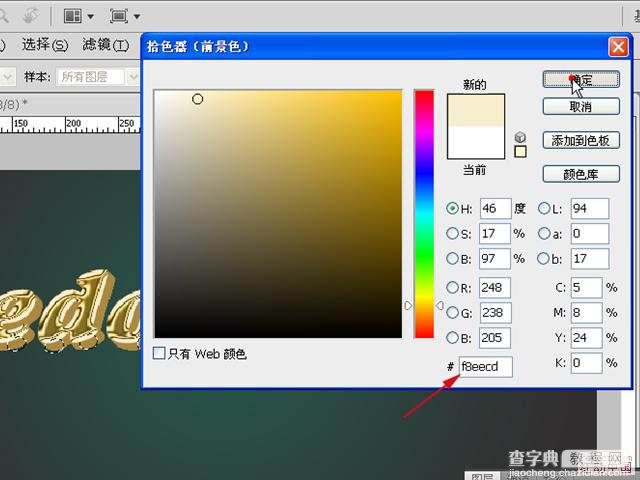
5、按ctrl键点击副本13,调出选区,填充淡黄色(可到文字副本层取样),再调整亮度对比度。

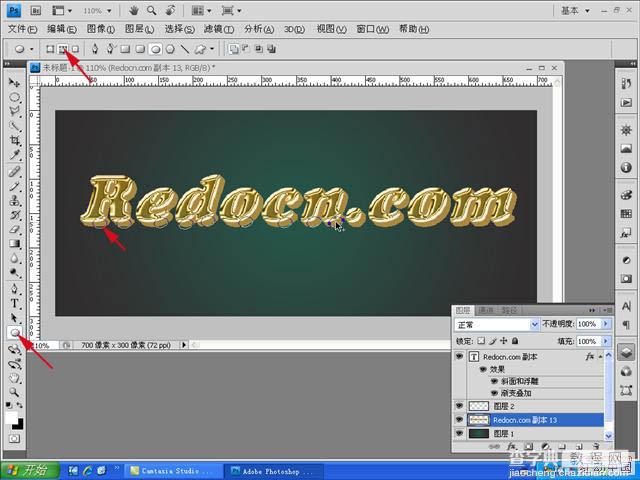
6、选择椭圆工具,在文字底部绘出高光部分,再分别复制移动,调整到合适位置。

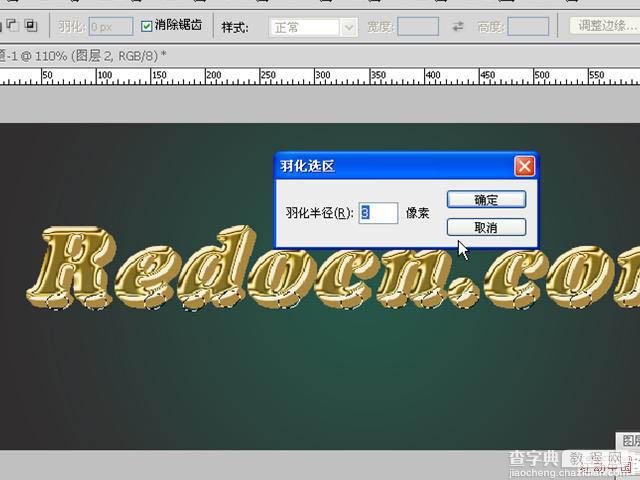
7、按ctrl+enter键,将路径转为选区,羽化3像素。

8、新建一层,填充高光颜色。

9、反选选区,删除。

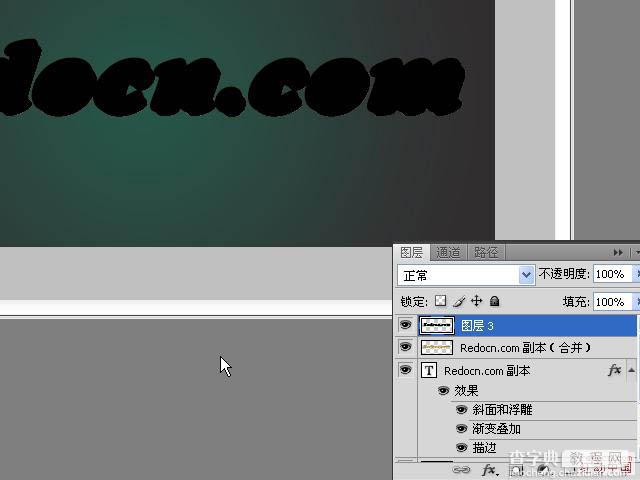
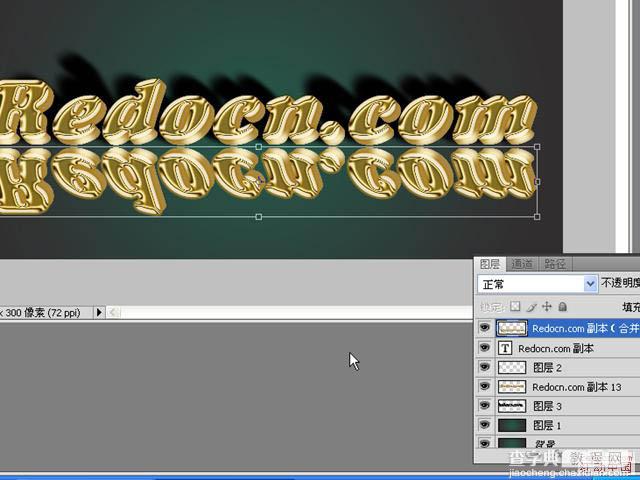
10、盖印除背景层以外的图层,得到副本(合并)图层。按ctrl键点击合并图层,调出选区,新建一层,填充黑色。并将图层移到图层1上面。

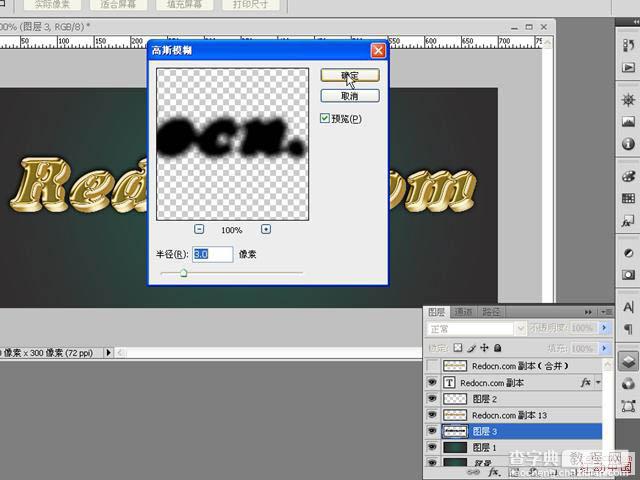
11、高斯模糊。

12、自由变换,调整文字阴影位置。

13、复制副本(合并)图层,垂直翻转,移动到合适位置,得到文字倒影。

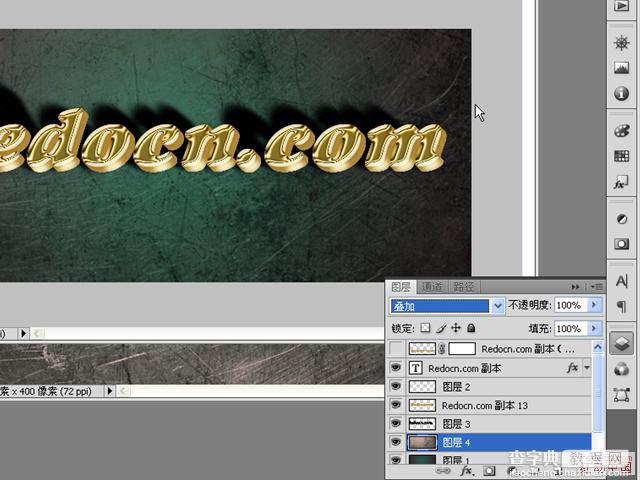
14、将素材复制到图层1上,并设置图层模式为叠加。


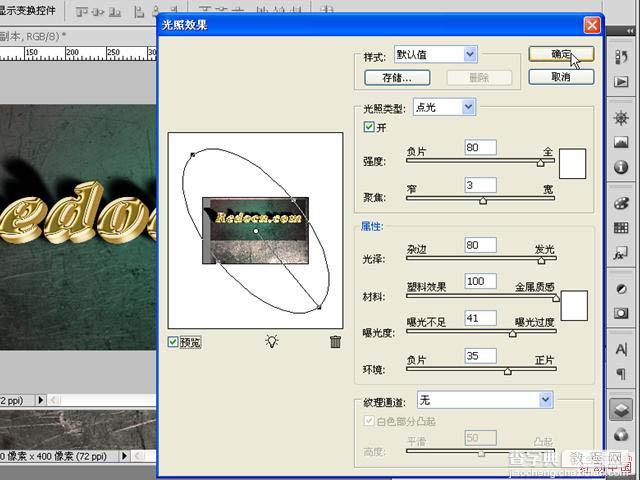
15、隐藏倒影图层和背景图层,合并可见图层,执行滤镜-渲染-光照效果。

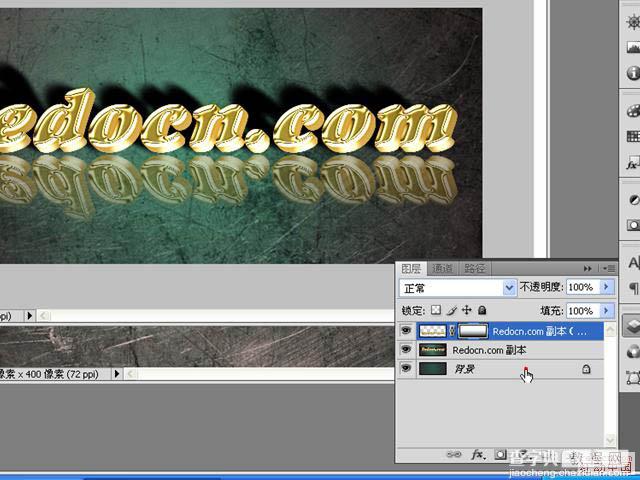
16、为倒影图层添加蒙板,拉出渐变。

17、最后复制背景层,移到顶层,拉出径向渐变。

最终效果:

【Photoshop将立体字制作成常见的镏金效果】相关文章:
