怎么使用Dreamweaver给网站图片添加alt标签?
摘要:网站alt标签对网站内部优化很重要,尤其是对于搜索引擎。关于alt标签可通过如下步骤优化:1、用FTP工具下载需要优化图片的html网页。2...
网站alt标签对网站内部优化很重要,尤其是对于搜索引擎。关于alt标签可通过如下步骤优化:
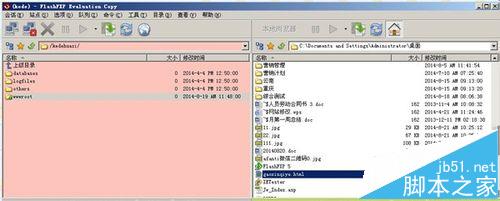
1、用FTP工具下载需要优化图片的html网页。

2、然后用Dreamweaver软件打开下载的页面。

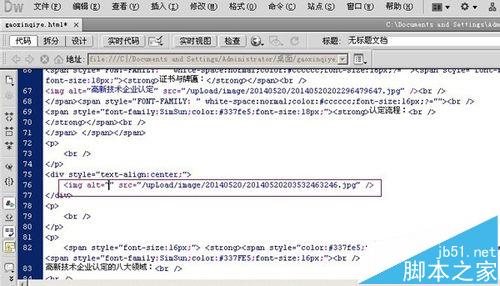
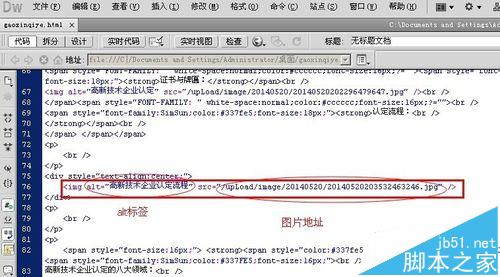
3、找到自己要优化图片的地址如<img alt="" src="/upLoad/image/20140520/20140520203532463246.jpg" _fcksavedurl=""/upLoad/image/20140520/20140520203532463246.jpg"" />,有alt=“”就填写一下,没有就补充。

4、最后保存,然后通过FTP工具上传覆盖。至此该图片alt标签添加成功。
【怎么使用Dreamweaver给网站图片添加alt标签?】相关文章:
★ 怎么使用dreamweaver制作网页教程 dw建站设计网页
