怎么格式化html代码? Dreamweaver格式化html代码的技巧
摘要:我们在使用Dreamweaver进行网页制作时,通过编辑其设置中的代码格式,可以一键实现代码格式化,从而让代码格式统一,提高代码可读性。1、...
我们在使用Dreamweaver进行网页制作时,通过编辑其设置中的代码格式,可以一键实现代码格式化,从而让代码格式统一,提高代码可读性。
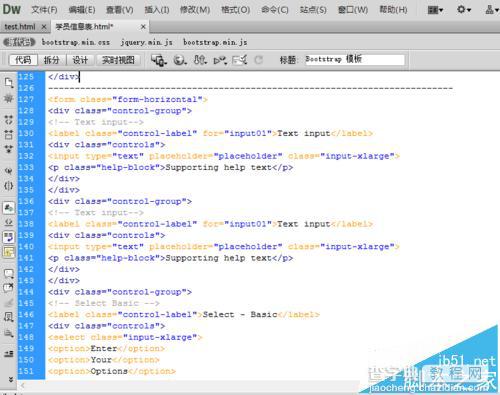
1、用Dreamweaver打开现有html文档时,可能会出现如图所示的没有任何缩进的代码,可读性很差

2、为了格式化代码,我们可以先设置一下自己想要的代码格式。
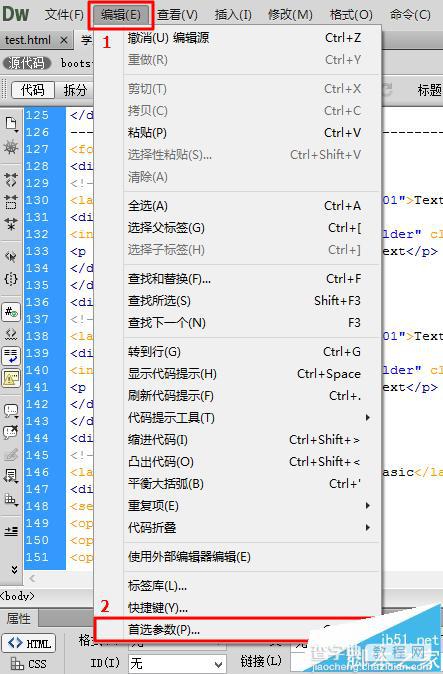
依次点击 编辑 -> 首选参数;英文版则是 Edit -> Preferences

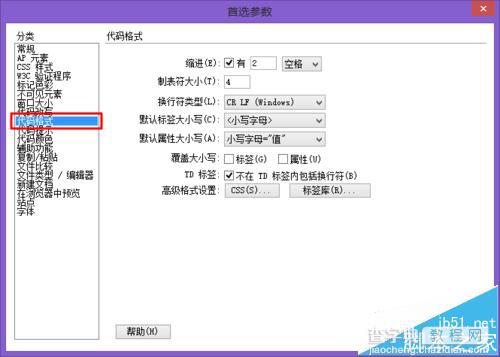
3、在弹出的对话框中点击“代码格式”

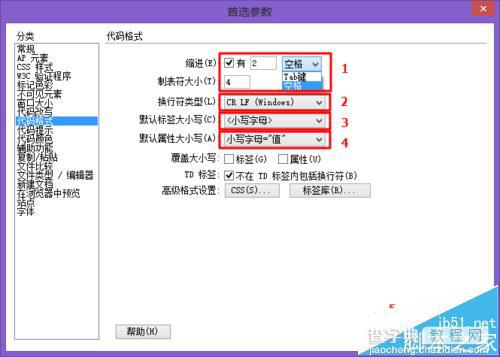
1)缩进:有“空格”和“Tab键”两种选项,这里我设置为2个空格;
2)制表符大小:4;
3)换行符类型:CR LF(Windows);
4)默认标签大小写:小写;
5)默认属性大小写:小写;
余下的选项使用默认设置,点击“确定”保存。

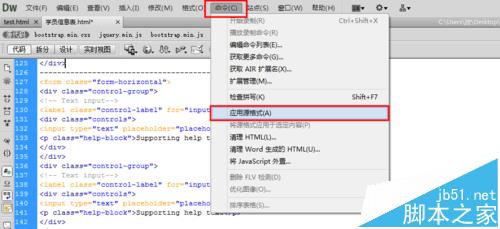
4、依次点击工具栏 命令 -> 应用源格式;英文版为Commands -> Apply Source Formatting

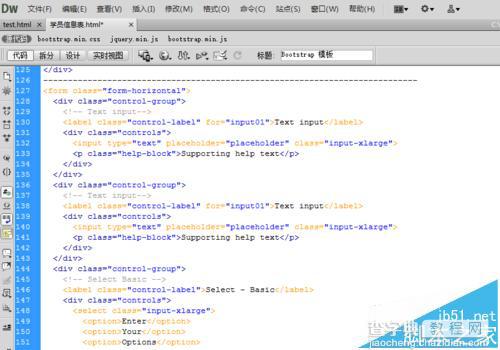
5、html文档已经格式化了,大大提到了代码的可读性

6、用Dreamweaver查看或编辑jsp等其他格式文件也是同样的操作
【怎么格式化html代码? Dreamweaver格式化html代码的技巧】相关文章:
