近段时间在学习Dreamweaver做网站,正在学表格这一章呢,结果发现表格的边框设置非常的不好,就是设为边框1也特别的粗,我希望不用CSS样式为表格添加细线边框,真的太难看了,如图:
设置:

效果:

有没有好的办法呢,在网上找了很久,大多都是讲样式,我还没学呢,我也知道样式当然是很多很好,可以设置成丰富的表格,虚线啊,双线啊什么的,但必竟要对样式非常的了解,后来通过我的实践,我找到了一种方法,呵呵,我这里只是讲不必用CSS样式来实现的一种最为简单的方法,注意一下哦,我只是说是个人的一种小方法,也谈不上技巧。
我发现只需把边框设为0,间距设为1,填充设为0,就可以了,然后你想边框设置成什么颜色就把表格的背景设为什么颜色,里面的颜色设为页面背景一样的颜色就可以了。如图:
设置:

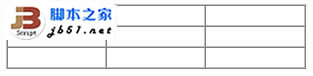
效果:

这里我把表格的背景设为蓝色(#0000FF),表格里面设置为白色,代码如下:
<table bgcolor="#0000FF" width="300" border="0" cellpadding="0" cellspacing="1">
<tr>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
这样,不用CSS样式为表格添加细线边框还行吧,想要什么颜色就改成什么颜色,不必样式也可完成,呵呵。
【Dreamweaver中不用CSS样式为表格添加细线边框的方法】相关文章:
