让网页自动调用双核浏览器的极速模式(Webkit)
摘要:代码示例在head标签中添加一行代码:XML/HTMLCode复制内容到剪贴板content的取值为webkit,ie-comp,ie-st...
代码示例
在head标签中添加一行代码:
XML/HTML Code复制内容到剪贴板 <html> <head> <metaname="renderer"content="webkit|ie-comp|ie-stand"> </head> <body> </body> </html> content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。
若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit">
若页面需默认用ie兼容内核,增加标签:<meta name="renderer" content="ie-comp">
若页面需默认用ie标准内核,增加标签:<meta name="renderer" content="ie-stand">
各渲染内核的技术细节
| Webkit | IE兼容 | IE标准 |
| Chrome 21 | IE6/7 | IE9/IE10/IE11(取决于用户的IE) |
| YES | NO | YES |
| NO | YES | YES |
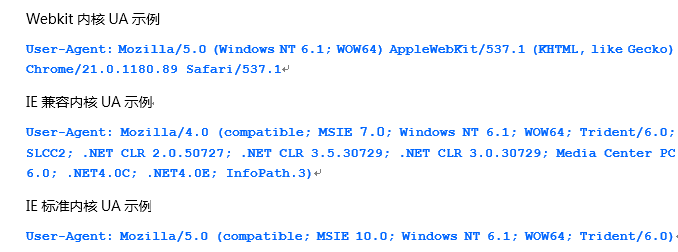
各内核UA示例

【让网页自动调用双核浏览器的极速模式(Webkit)】相关文章:
上一篇:
深入理解指定IE浏览器渲染方式
下一篇:
如何设计制作自适应网页
