网页里的两种盒子模型(W3C盒子模型、IE盒子模型)
摘要:网页盒子模型存在两种:1:标准W3C盒子模型;2:IE盒子模型(IE浏览器默认的模型)。在两种不同模型网页里,定义了相同CSS属性的元素显示...
网页盒子模型存在两种:
1:标准W3C盒子模型; 2:IE盒子模型(IE浏览器默认的模型)。
在两种不同模型网页里,定义了相同CSS属性的元素显示效果是不一样的,下面就用公式来区分这两种不同的盒子模型。
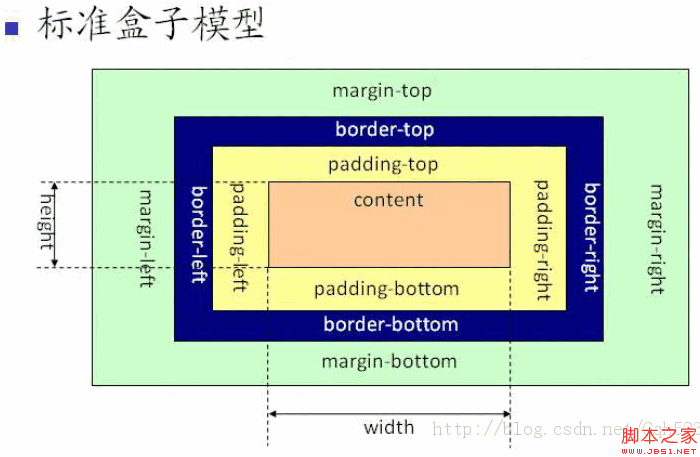
1:标准W3C盒子模型
宽=width+(padding-left)+(padding-right)+(margin-left)+(margin-right)+(border-left)+(border-right)
高=height+(padding-top)+(padding-bottom)+(margin-top)+(margin-bottom)+(border-top)+(border-bottom)

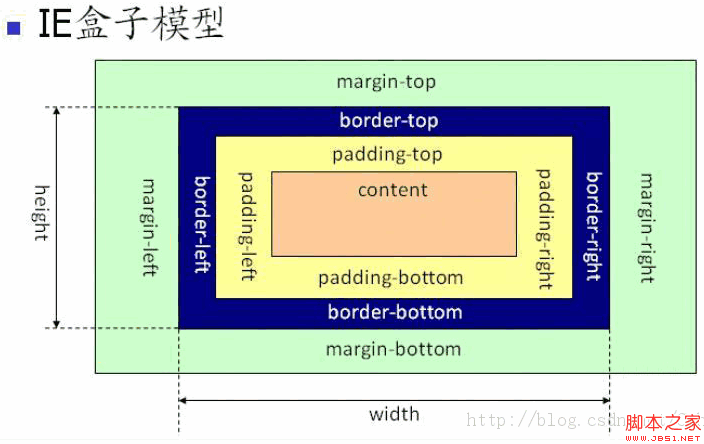
2: IE盒子模型
宽=width+(border-left)+(border-right)
高=height+(border-top)+(border-bottom)

该模型是IE浏览器默认的盒子模型,当然也可以对其进行更改
【网页里的两种盒子模型(W3C盒子模型、IE盒子模型)】相关文章:
★ DIV常见任务(下) —变身为编辑器及div的各种diy应用
★ 关于Web前端神器 Sublime Text 2 的介绍
上一篇:
web前端网页开发一般过程简单认识
下一篇:
css优化技巧自己实践心得
