感受:我是搞后端开发的,有时拿到一些静态(Html)页面,看到里面的页面结构命名规则极不规范,就有点不好的感觉了。当然出现这样的情况都是发生在新人身上,一般会拿出以往的规范页面、命名DEMO给TA看下,也是为了
提高开发效率。
目的:本篇不是介绍规范,标准的规范请参考W3C。只是一种放之四海较为皆准的一种套路,也是为了制作新手能更好的上手。
编码能力是一回事,这里也不讨论,这里仅仅说一些个人觉得还可以的方法。
废话到此为止,看代码
一、页面编码结构及基础的命名规范
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<>
<style type="text/css"></style>
<><script type="text/javascript"></script>
</head>
<body>
<>
<div id="header">
<>
<div id="Nav">
<ul>
<li><a href="##">Nav1</a></li>
<>
<li><a href="##"><span>Nav1</span></a></li>
</ul>
</div>
</div>
<>
<div id="warp">
<>
<div id="LeftContent">
<>
<div id="LeftNav">
<ul>
<li><a href="###">Jump To</a></li>
</ul>
</div>
<>
<div id="Ad" ></div>
<>
<div id="Contact" ></div>
</div>
<>
<div id="RighrContent"></div>
</div>
<>
<div id="footer"></div>
</body>
</html>
1、相信大多数新手还是看的懂得。页面总共化为为<head>、<header>、<warp>、<footer>,以上将页面划分为四块
有时候也会有三块,情况是<header>包含在了<warp>里面。具体的因设计页面来灵活调整。其实无论分几块,主要是
各个块独立成标签形成规律,这样的话在后续程序开发中<header>、<footer>以及上述代码中的<div id="LeftContent">等标签可
以使用公用控件利于后端开发效率以及后期维护
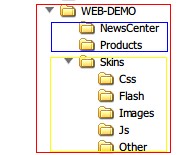
二、页面文件结构

1、如图这是一个基本的文件结构方式。其中NewsCenter、Product为各栏目,一定要按栏目建立文件夹然后在里面建立页面文件。要不然所有页面全部放在根目录,刚开始做的时候还不觉得,给另外的人用或者自己改,那就眼睛瞎了。
2、其次也是最为重要的页面元素文件(我自己定义的),全部放在skins文件夹里面,然后按文件属性再建立文件夹然后再建立对应文件。
【对html制作新手以及菜鸟的一些建议,大牛可以忽略】相关文章:
★ css sprites技术将多个背景集成到一个png图片上css定位
