使用谷歌网页字体无限制的添加字体到您的网站
摘要:很长一段时间,网站的开发受到影响,因为他们的资源,他们只能使用少数几种字体。但是,现在谷歌推出新的Web服务“谷歌网页字体&rd...
很长一段时间,网站的开发受到影响,因为他们的资源,他们只能使用少数几种字体。但是,现在谷歌推出新的Web服务“谷歌网页字体”。该服务允许您使用不同的字体在您的网站从谷歌的可能性。使用的字体,没有任何限制。
下面是一个简短的描述,你如何能做到在几个步骤:
选择字体
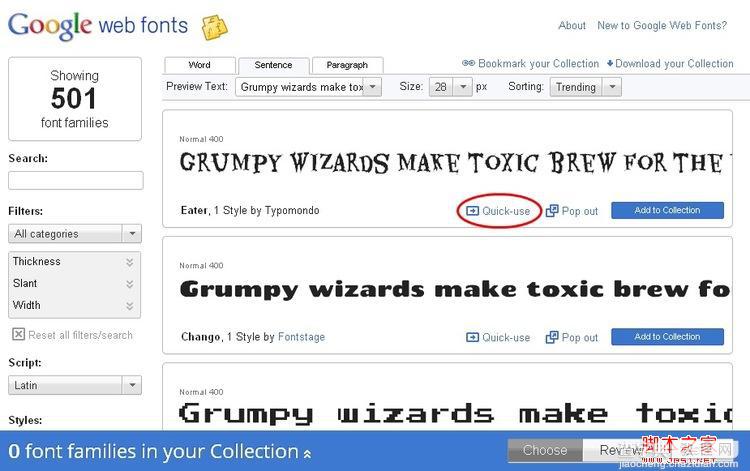
要做到这一点,打开谷歌http://www.google.com/webfonts,选择一个你喜欢的。

获取所选择的字体代码
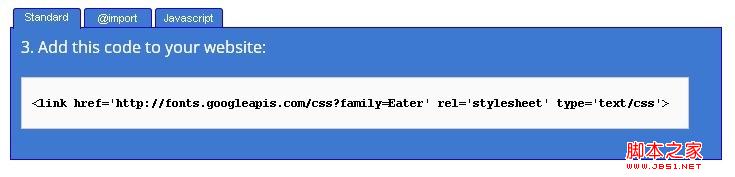
在这个例子中,将使用“Eater”字体。要获得该字体的代码,你需要在打开的页面这样做:

然后,你需要添加“/”的标签,以避免在HTML验证错误。因此,它应该是:
<link href='http://fonts.googleapis.com/css?family=Eater' rel='stylesheet' type='text/css' />
上面的代码复制,并把它这样的标签<HEAD>后:
<head>
<link href='http://fonts.googleapis.com/css?family=Eater' rel='stylesheet' type='text/css'/>
...
<>
...
将CSS代码添加到您的网页
现在你可以使用这个字体在CSS中设置属性“字体家庭”。例如,如果你想所有的第一级标题的字体,你必须添加以下CSS样式:
h1
{
font-family: 'Eater', cursive;
}
【使用谷歌网页字体无限制的添加字体到您的网站】相关文章:
★ Web中常用字体介绍(ios和android浏览器支持的字体)
上一篇:
五条准则帮你写出可维护的css代码
