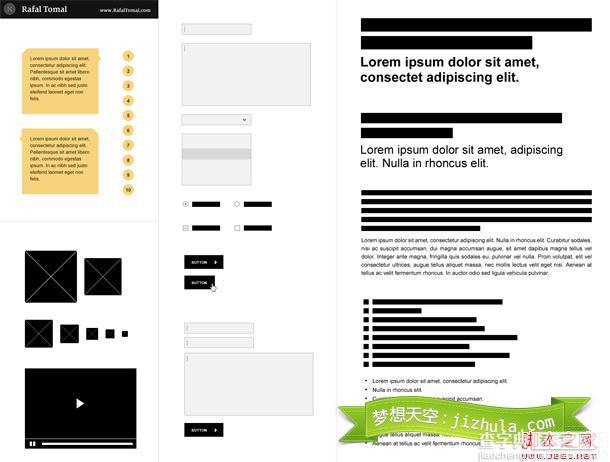
这篇文章向大家介绍一套免费的 Photoshop 线框图套件,这个线框图套件中包括通知、图片和视频,表单字段,标题,段落,项目符号列表,导航,广告横幅和普通网站的元素,如:搜索框,电子邮件注册表单等等。
这个套件的使用非常简单。新建一个空白的 Photoshop 文档并在打开线框图套件的 PSD 文件,然后把你需要的元素从套件中拖放到自己的空白 Photoshop 文件中进行布局设计。
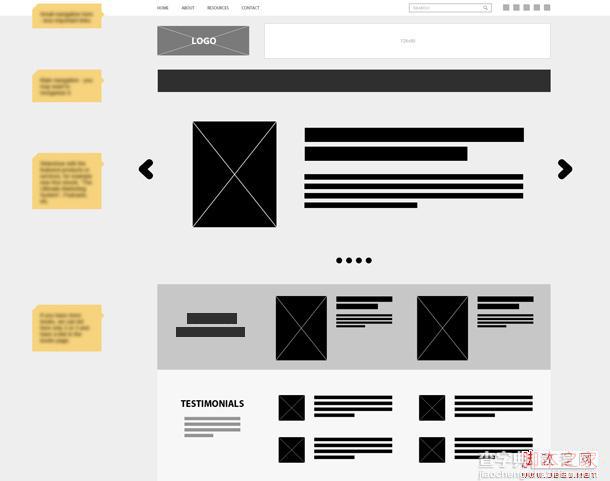
如果你有两个显示器或有一个大屏幕,这将是非常有帮助的。我通常会在一个屏幕打开一个空白的 Photoshop 文件,然后看另外一个屏幕打开线框套件。正如你可以看到,套件中的所有的元素都是黑色的。你可以很容易通过控制元素的透明度来改变背景。

线框套件使用实例
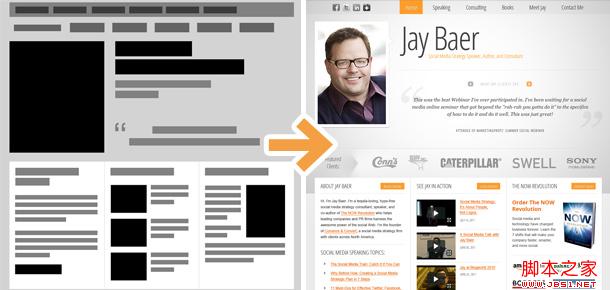
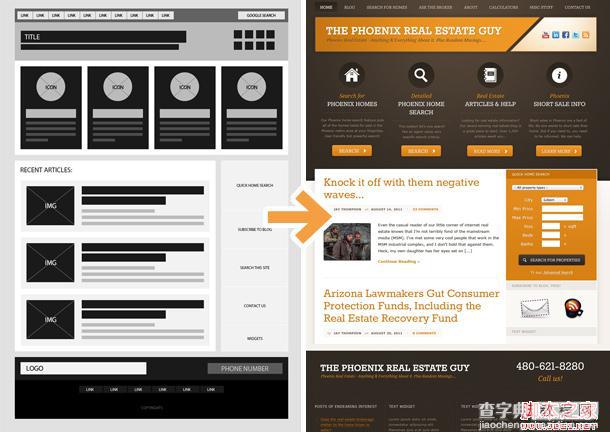
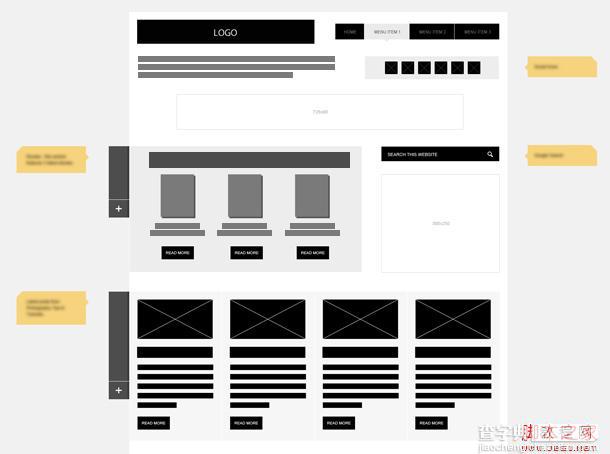
下面是使用这个简单的线框图工具包创建的一些例子:

网址:jaybaer.com

网址:phoenixrealestateguy.com


为什么使用Photoshop 制作线框图?
是的,很多人都问我这个问题:为什么我用 Photoshop 制作线框图吗?我知道有很多用于制作线框的专业软件,我也用过很多,我不是说它们不好。不知怎的,作为设计师,我总是喜欢在 Photoshop 中完成我的一切工作。
下面是使用 Photoshop 制作线框图的几个优点:
如果你熟练使用 Photoshop 的话,它比你学习使用一个新的线框图专业软件要快很多。你不会受限于线框图软件提供的设计元素,可以创建任何你想要的元素。您可以使用真实的尺寸,后面您可以依据您的实际设计需要转换为高保真的设计。如果你有多个线框页面的话,你可以让他们在不同的图层,然后使用“图层合并”和“智能对象”,以节省您的时间。您可以轻松地将其导出为几乎所有的文件格式。如果你想从你的客户得到一些快速的反馈,将其导出为PDF格式,您的客户可以将他的意见添加到文件中并将其发送回给你。您可以个性化的自定义自己的线框图,让你的线框图看起来与众不同。
免费下载 Photoshop 线框图套件
【使用Photoshop 制作网页线框图简单实用】相关文章:
★ 使用data URI scheme在网页中内嵌图片使用介绍
