原文出处:www.bamagazine.com
那里都有狭窄的空间:网页横幅、新闻标题处的空间、柱状的广告,但一张来自照相机的照片却要大很多,它们的比例一般是 6 × 4 英寸 。你如何处理这两者的关系?在本文中我们提供三种解决办法。
一、新闻标题:

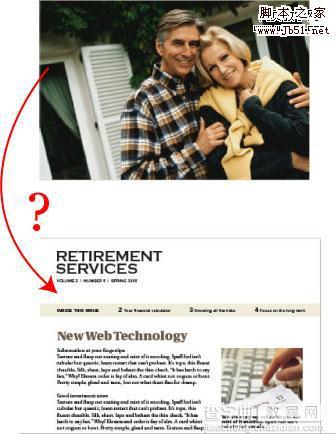
我们想将一张大的照片应用在标题区域里,怎么办?
1 、大胆剪切:
如果你的照片的空度与你想要应用的区域的宽度一样,我们可以对照片进行大胆的剪切。可能令你感到着迷的是,一张小照片同样可以传达大照片的精粹。

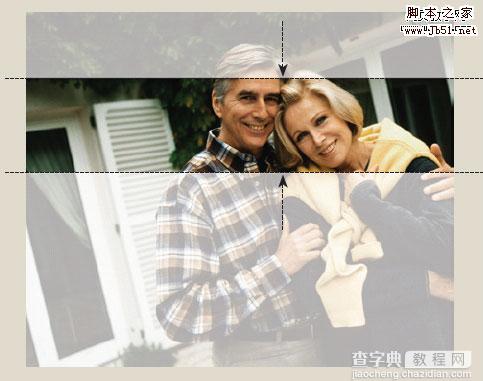
选择照片最传神的焦点,然后在照片上应用剪切。令你感到惊讶的是,你切得越窄,照片反而越有力量感!

只要对上图看上一眼,我们的眼睛就能够快速接收各种信息,包括:
他们的年纪; 他们的性别; 他们的头发; 他们的衣服; 他们的表情; 他们的关系;
而所有这些正是我们所需要的!

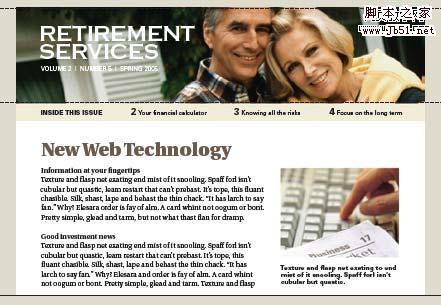
将剪切后的图片应用在这篇有关退休服务报道的标题中,效果非常不错,比用上原来整张大图片效果还要好!
#p#
二、填充背景
与刚才剪切相反的是,如果原来的图片很小,而所需要应用的区域又很宽,怎么办?如果这张图片的背景有一种实色或某个有规则的图案,我们只需要在它的背景上取色或复制,然后将要应用的空间进行填充就可以了。
我们以一个网页横幅为例:

上图中的图片已经很小,而我们要应用到的白色区域又很宽,两者的比例相差很大。我们首先在图片上的背景取色,如上图为黑色。

当我们对白色的区域填充后,使到我们现在焦点都放在南瓜上。感觉就象舞台上聚光灯下的演员一样。

我们采有一种比较特别但仍能保持低调的文字,使文字与图片能够漂亮地结合——南瓜显得很有力量感,而文字则显得空间开阔。
三、两个一起上
如果一张图片还不够,那就用两张。这两张图片既可以放在一起,也可以分开。在开始时对图片进行恰当地剪切将有更有利于清楚传达信息。
我们以设计一个书签为例:
在书签上必须要有“ Read a book: A pathway to imagination ”(读书:想象之路),为了传达这个信息,我们需要在一个狭窄的竖立空间里放进两张图片。

在这个书签设计中,我们会应用到上面这两张图片
当我们有一张构图比较复杂的图片时(如上图这张丛林小路的图片),它的背景没有一种固定的实色可以复制,这时我们可以做两件事:

上图 1 :垂直剪切
我们需要注意的是要剪切多少才能传达出原有图片的主要信息。上图剪切后的图片只占到原图的六分之一,但它仍然能够清晰传达出“丛林中的路径”的主题。但它还是太大,因为我们还有其它东西要放上去,所以……
上图 2 :再切掉一半
其实我们将左图再切掉一半,仍然不影响我们这张图片所要传达的信息。而剪切掉后,下面就可以留出足够的空间给文字了。
我们现在要应用第二张图片了(那叠书的图片),而文字可以使不同样式、颜色形成对比。而且第二张图片还可以遮住图片的切边,同时又能传达出这张书签的第二个信息。

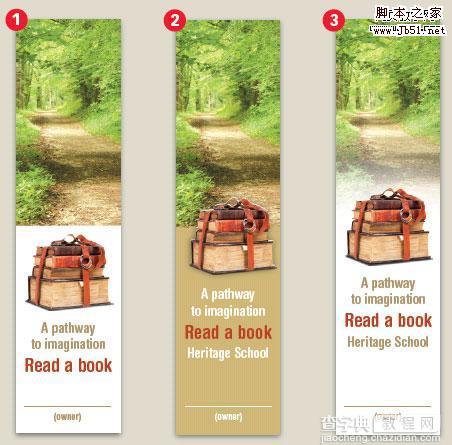
上图 1 :分离
图片与留白空间形成了一种吸引人的视觉效果。图片的树木与书本两者分开,这种设计是希望通过对比给人留下深刻的印象。
上图 2 :重叠
为了减少中间高对比的视觉效果,我们将下方整个白色的背景填充上与道路比较接近的颜色。而那一叠书则放在接合位的地方,使到两张图片形成一个整体。看起来版面显得很充实,但整个构图略略显得有点挤。
上图 3 :混合
我们将图片中的路径虚化,使到整张书签混为一体。这时我们会看觉到这两张图片形成了一张图片的视觉效果。
本文所用的颜色数值如下:

(全文完)
【网页小空间大图片的放置】相关文章:
★ 网页体积的研究
