和朋友讨论时,我提到过一个观点,所有框架层设计中,最核心的是导航设计。最近更看到有国外同行提出“80%的可用性是导航!”因为良好的导航可以保证用户找到任何信息。也就是说,提供到达的可能,远比如何到达的可用重要。
我习惯把导航分为一维、二维、多维来简单理解,一维对应线性结构,二维对应分层结构,多维对应无序结构。这么说可能比较抽象,其实都已经是耳熟能详的应用,分别举例阐述设计意图: 最原始仅限于一二三级的,单对多树状应用就是“分层导航”,基本属于必要元素。 跟踪用户行为,记录的用户在网站的活动足迹就是“线性导航”,俗称面包屑。 管理系统的后台,在首页增加的类似跨分层结构的链接就是“无序导航”,俗称快捷方式。
二维结构复杂到一定程度,必然造成导航纵深过度,用户到达的难度增加。此时就需要考虑其他方案综合实施,具体设计可以概括如下:
从无到有的堆积过程,把当前所有能够调度的资源全部拿出来。
由多到少的序化过程,分解任务找出主次任务线索并重组。
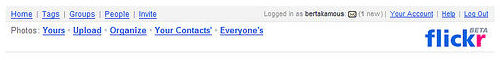
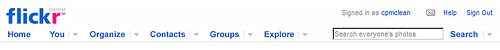
回忆起Flickr改版,前几次重要的导航改动,都会更换版本代号,可见Flickr把导航系统看的相当重要。同时,Beta和Gamma两个版本的升级也对应了我的想法,参考头部导航片段:


Beta的特点是想要什么就能看到什么,从Alpha起就在不断的加功能,虽然期间也在做任务分解的调整。但显然,量太大怎么调整也会感觉复杂。Gamma的特点是想要什么就有什么,只不过把要不要的权利还给了用户。
如果从用户体验的角度来阐述,Beta已经满足了用户的认知体验,好玩够用;Gamma提升了用户的操作体验,耐玩易用。大家仔细对比,还能找到 豆瓣改版 与之相似的痕迹。
有了运营数据,问题很容易暴露。比如北京的交通,最理想的状况是把北京市划分成N个小区域,各区域之间使用地铁/城铁等高速交通工具,各区域之内则使用公交等低速交通工具,同时地铁/城铁和公交站上下一体化,如此可以尽量避免公交路线的大范围交叉(扁平结构),主动预防而不是被动减压。
我们面临的事实,首都不能重建,但产品完全可以重来。
【网页设计心得:把导航系统做薄】相关文章:
★ 网页设计经验谈
