宽高自适应的九宫格背景图片切割分析
摘要:在原来的宽高自适应的九宫格基础上做了一些优化,把八个背景图请求改为一个,以降低网络成本。其实这也只是一些简单的小技巧,在切图方面会比较严紧有...
在原来的宽高自适应的九宫格基础上做了一些优化,把八个背景图请求改为一个,以降低网络成本。其实这也只是一些简单的小技巧,在切图方面会比较严紧有1px的不对称就会出问题,请留意下面例子的切割分析。
RAR:module.zip
制作说明:
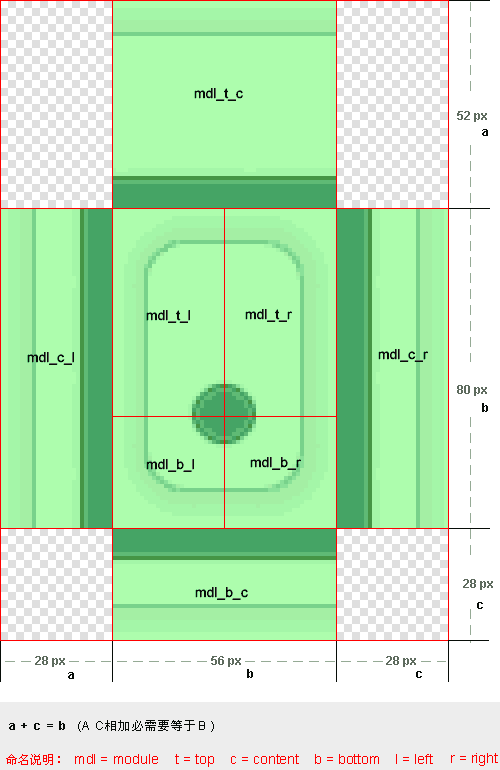
图片切割分析

重点在于使用局部透明的背景图,以及为每个自适应延伸的XHTML部分多添加一个<SPAN>标签读取背景,以错位的形式补上左右或上下的延伸背景。为解决IE未能高度100%问题,左右延伸高度写了3000px绝对值单位(根据需求调整)。
缺点:
背景图片必需透明所以不能使用JPG格式图片。(但愿有强人能解决这问题)
【宽高自适应的九宫格背景图片切割分析】相关文章:
上一篇:
网页配色举例分析:绿色配色网页分析
下一篇:
总结网页设计制作的一些通则
