效果字用了5个图层,每一层用不同的样式设置文字的颜色、质感、投影等;然后把图层的填充都改为:0%,这样叠加后得到我们需要的效果。下面一起跟小编来看看教程吧!
最终效果

1、新建一个1000 * 650像素的画布,背景填充黑色。选择文字工具输入想要的文字,文字颜色随意,效果如下图。

<图1>
2、双击图层面板文字缩略图蓝色区域调出图层样式设置面板,设置参数:
投影:

<图2>
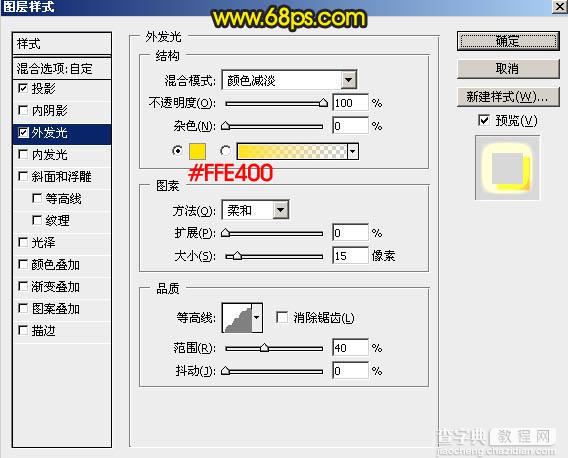
外发光:混合模式“颜色减淡”,其它设置如下图。

<图3>
3、确定后把填充改为:0%,效果如下图。

<图4>
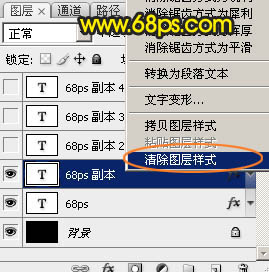
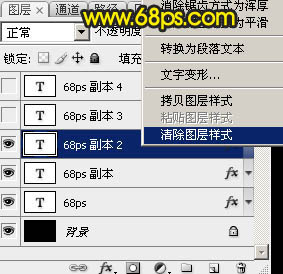
4、按ctrl + J 把文字图层复制一层,得到文字副本图层,然后在图层面板文字副本缩略图蓝色区域右键选择“清除图层样式”,效果如图6。

<图5>

<图6>
5、给文字副本图层设置图层样式:
投影:混合模式“线性加深”,颜色为黑色,其它设置如下图。

<图7>
内阴影:混合模式“线性加深”,颜色为青蓝色:#70b3bb,其它设置如下图。

<图8>
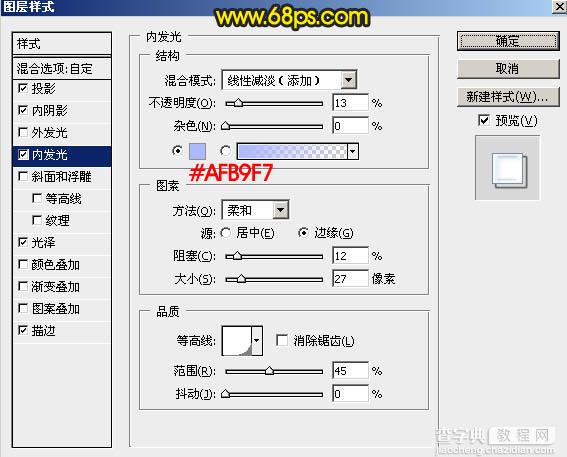
内发光:混合模式“线性减淡”,颜色为蓝色:#afb9f7,其它设置如下图。

<图9>
光泽:

<图10>
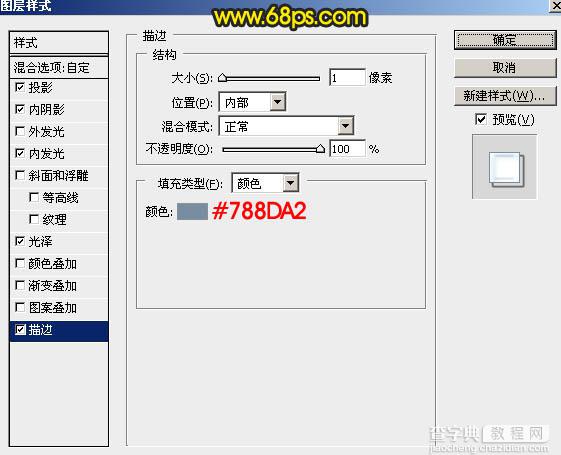
描边:

<图11>
6、确定后把填充改为:0%,效果如下图。

<图12>
7、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,如下图。

<图13>

<图14>
8、给当前图层设置图层样式。
内阴影:

<图15>
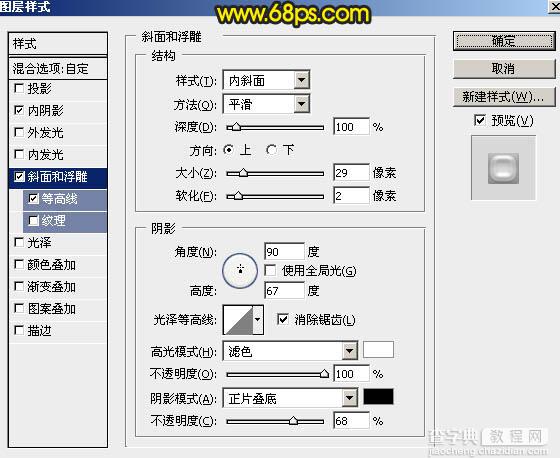
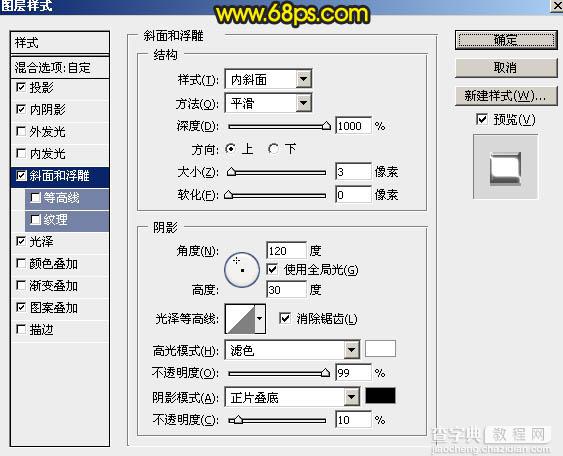
斜面和浮雕:

<图16>
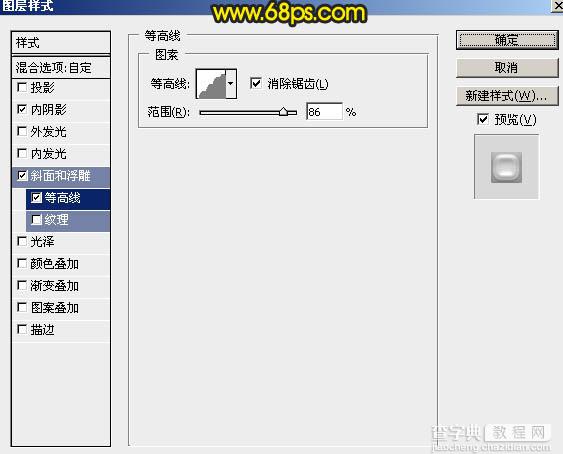
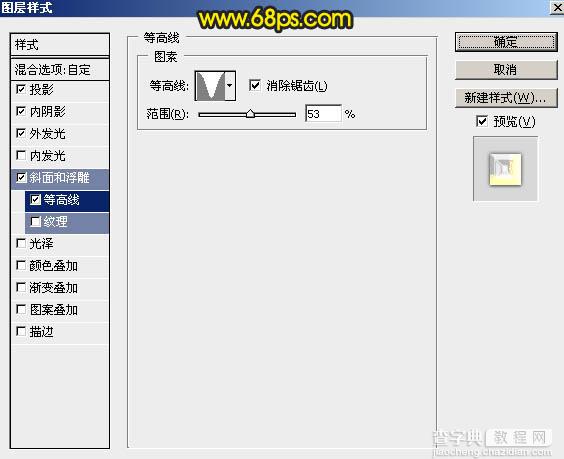
等高线:

<图17>
9、确定后把填充改为:0%,效果如下图。

<图18>
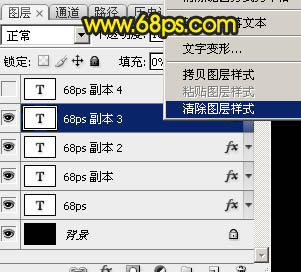
10、按Ctrl + J 把当前文字复制一层,得到文字副本3图层,然后清除图层样式,如下图。

<图19>

<图20>
11、再给当前图层设置图层样式。
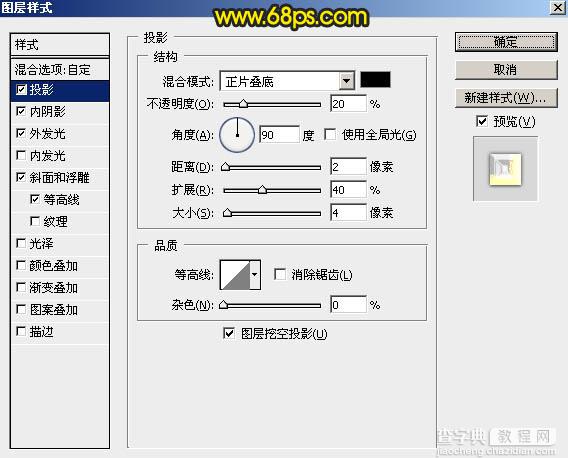
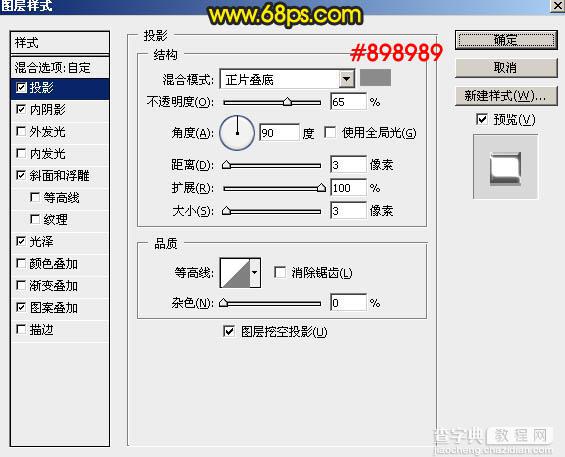
投影:

<图21>
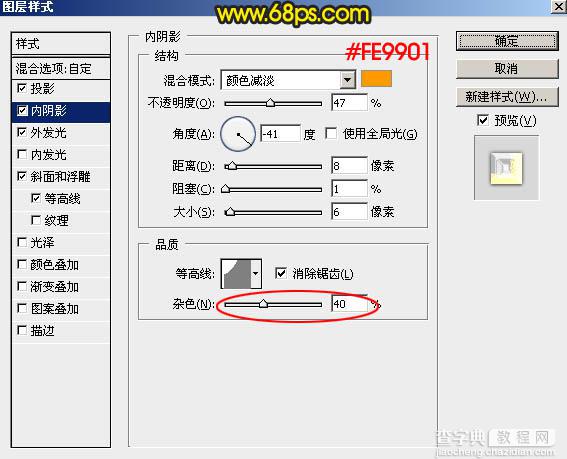
内阴影:混合模式“颜色减淡”,颜色为橙黄色:#fe9901,同时把下面的杂色设置为40%,如下图。

<图22>
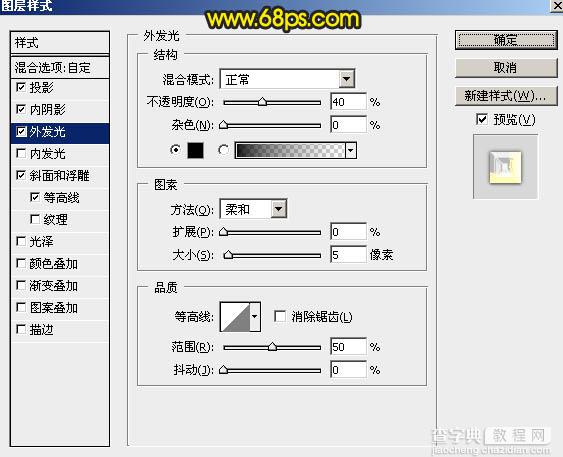
外发光:

<图23>
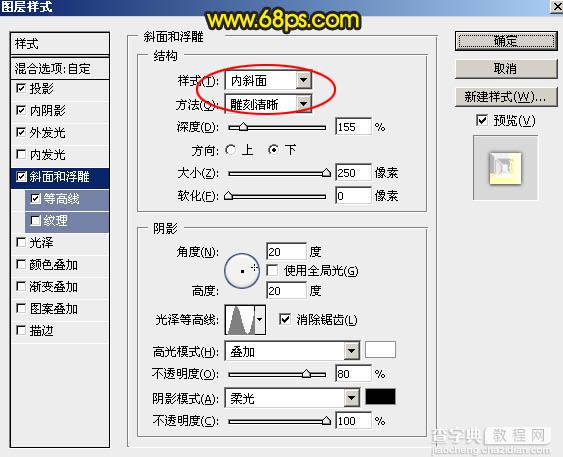
斜面和浮雕:样式“内斜面”,方法“雕刻清晰”,其它设置如下图。

<图24>
等高线:

<图25>
12、确定后把填充改为:0%,效果如下图。

<图26>
13、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式。

<图27>

<图28>
14、再给当前图层设置图层样式。
投影:混合模式“正片叠底”,颜色为灰色:#898989,其它设置如下图。

<图29>
内阴影:

<图30>
斜面和浮雕:

<图31>
光泽:

<图32>
图案叠加:图案图片如图34,可以先保存这张图片到本机,然后用PS打开,选择菜单:编辑 > 定义图案。

<图33>

<图34>
15、确定后把填充改为:0%,效果如下图。

<图35>
最后微调一下数值,完成最终效果。

【Photoshop制作闪亮的暖色金属质感字体教程】相关文章:
