今天为大家分享的是使用Photoshop制作超酷的立体游戏文字效果,我们一般会在影片、游戏中看到此类效果,文字线条分明,棱角清晰,具有强烈的质感。

方法/步骤
1、首先,我们建立一个800 X 300 像素,分辨率 72 px 淡灰色背景的文件。

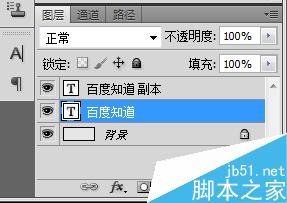
2、之后,点击文字工具,将字体颜色调深一些,用于与背景区分。输入内容并调整大小(Ctrl+T-->Enter)及位置。确定后,按Ctrl+J将文字层复制一层备用,并取消前面的小眼睛。


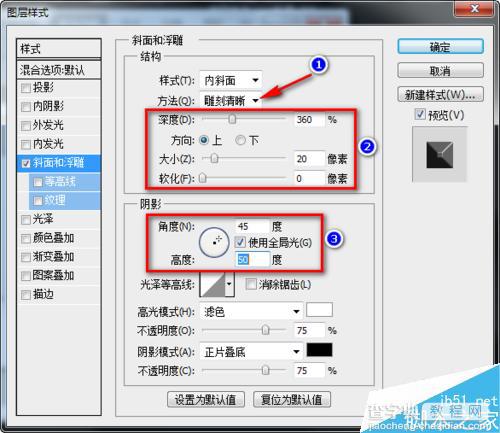
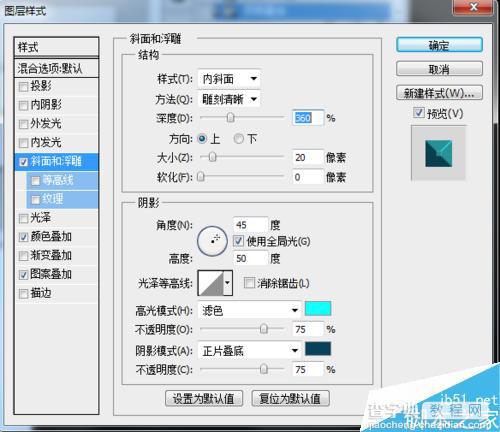
3、之后,选中原文字层1,点击下方的“添加图层样式”按钮--->斜面和浮雕,设置参数如下。这时,可看到文字的立体效果基本出来了。


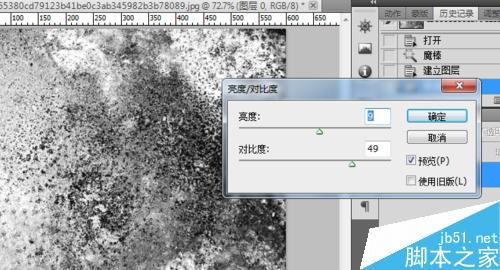
4、然后,打开一张砂质效果的图片,按Ctrl+Shift+U去色,再点击图像--调整--亮度/对比度,使图片更加分明。
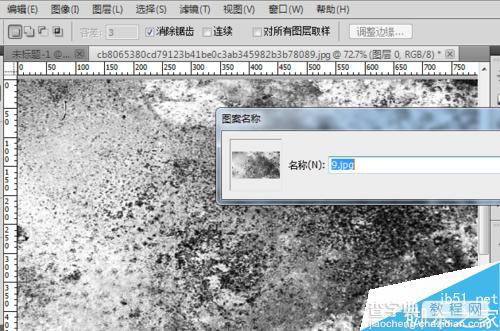
设置后,点击编辑--定义图案,为图案取一个名称。


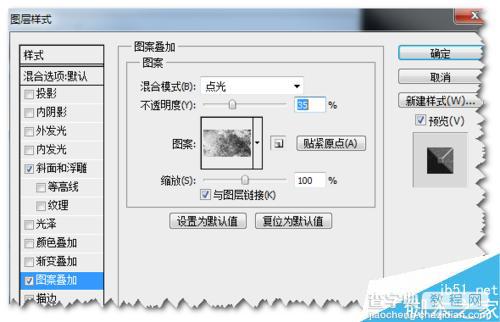
5、回到原来的图片,在文字层1上执行“添加图层样式”--->图案叠加,找到刚刚定义的图案,不透明度设置为35%左右即可。

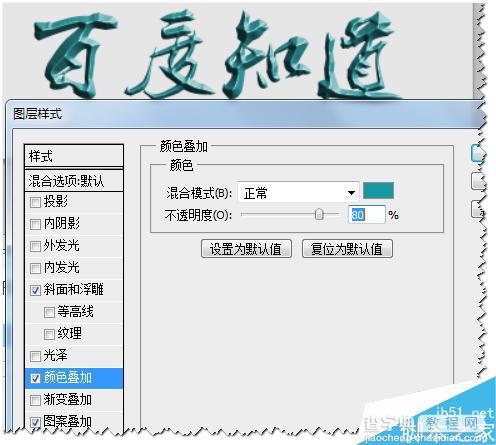
6、接着点击颜色叠加,这里将颜色设为 5288a4,不透明度设置为80%。

7、这样一个基本的色调就出来了。但是,斜面和浮雕中的阴影和高光仍然达不到想要效果,我们来调整一下高光和阴影的颜色。将色值分别设置为#13fffc和#005780。

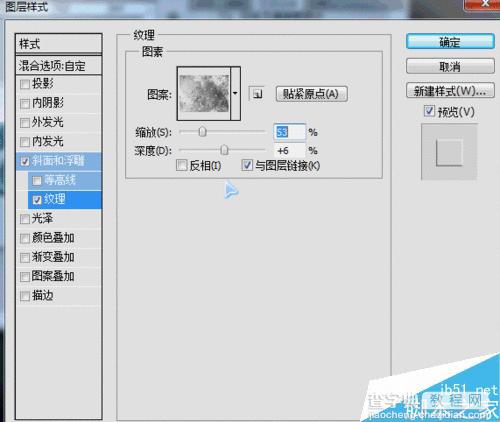
8、目前的文字效果没有强烈的立体感,我们点击之前复制的文字层2,将填充度设置为0。再点击“添加图层样式”按钮--->进行斜面和浮雕,以及纹理设置。

9、设置后效果如图。

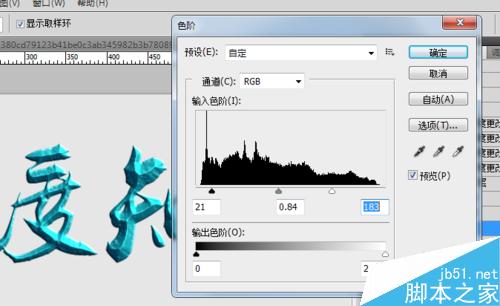
10、目前的文字相对有些发暗,我们将两个文字层选中,按Ctrl+E合并。再按Ctrl+L调出色阶对话框,对颜色进行简单调整,如图。

11、设置后确定,一个立体效果的文字就诞生了。

以上就是Photoshop制作超酷的立体游戏文字效果方法介绍,操作很简单的,推荐过来,希望能对大家有所帮助!
【Photoshop制作超酷的立体游戏文字效果】相关文章:
