FCKeditor至今已經到了2.3.1版本了,對於國內的WEB開發者來說,也基本上都已經「聞風知多少」了,很多人將其融放到自己的項目中,更有很多大型的網站從中吃到了甜頭。今天開始,我將一點點的介紹自己在使用FCKeditor過程中總結的一些技巧,當然這些其實是FCK本來就有的,只是很多人用FCK的時候沒發現而已 :P
1、適時打開編輯器
很多時候,我們在打開頁面的時候不需要直接打開編輯器,而在用到的時候才打開,這樣一來有很好的用戶體驗,另一方面可以消除FCK在加載時對頁面打開速度的影響,如圖所示

點擊「Open Editor"按鈕後才打開編輯器界面

實現原理:使用JAVASCRIPT版的FCK,在頁面加載時(未打開FCK),創建一個隱藏的TextArea域,這個TextArea的name和ID要和創建的FCK實例名稱一致,然後點擊"Open Editor"按鈕時,通過調用一段函數,使用FCK的ReplaceTextarea()方法來創建FCKeditor,代碼如下:
<script type="text/javascript">
<>
</script>
<textarea name="fbContent" id="fbContent">textarea>
2、使用FCKeditor 的 API
FCKeditor編輯器,提供了非常豐富的API,用於給End User實現很多想要定制的功能,比如最基本的數據驗證,如何在提交的時候用JS判斷當前編輯器區域內是否有內容,FCK的API提供了GetLength()方法;
再比如如何通過腳本向FCK裡插入內容,使用InsertHTML()等;
還有,在用戶定制功能時,中間步驟可能要執行FCK的一些內嵌操作,那就用ExecuteCommand()方法。
詳細的API列表,請查看FCKeditor的Wiki。而常用的API,請查看FCK壓縮包裡的_samples/html/sample08.html。此處就不貼代碼了。
3、外聯編輯條(多個編輯域共用一個編輯條)
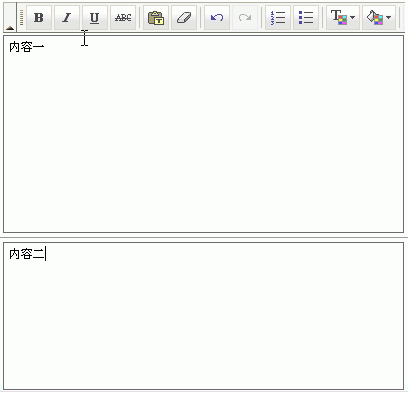
這個功能是2.3版本才開始提供的,以前版本的FCKeditor要在同一個頁面裡用多個編輯器的話,得一個個創建,現在有了這個外聯功能,就不用那麼麻煩了,只需要把工具條放在一個適當的位置,後面就可以無限制的創建編輯域了,如圖:

要實現這種功能呢,需要先在頁面中定義一個工具條的容器:<divid="xToolbar"></div>,然後再根據這個容器的id屬性進行設置。
ASP實現代碼: <div id="fckToolBar"></div>
<%
Dim oFCKeditor
Set oFCKeditor = New FCKeditor
with oFCKeditor
.BasePath = fckPath
.Config("ToolbarLocation") = "Out:fckToolBar"
.ToolbarSet = "Basic"
.Width = "100%"
.Height = "200"
.Value = ""
.Create "jcontent"
.Height = "150"
.Value = ""
.Create "jreach"
end with
%>
JAVASCRIPT實現代碼: <div id="xToolbar"></div>
FCKeditor 1:
<script type="text/javascript">
<>
</script>
<br />
FCKeditor 2:
<script type="text/javascript">
<>
</script>
此部分的詳細DEMO請參照:
_samples/html/sample11.html
_samples/html/sample11_frame.html
4、文件管理功能、文件上傳的權限問題
一直以後FCKeditor的文件管理部分的安全是個值得注意,但很多人沒注意到的地方,雖然FCKeditor在各個Release版本中一直存在的一個功能就是對上傳文件類型進行過濾,但是她沒考慮過另一個問題:到底允許誰能上傳?到底誰能瀏覽服務器文件?
之前剛開始用FCKeditor時,我就出現過這個問題,還好NetRube(FCKeditor中文化以及FCKeditor ASP版上傳程序的作者)及時提醒了我,做法是去修改FCK上傳程序,在裡面進行權限判斷,並且再在fckconfig.js裡把相應的一些功能去掉。但隨之FCK版本的不斷升級,每升一次都要去改一次配置程序fckconfig.js,我發覺厭煩了,就沒什麼辦法能更好的控制這種配置麼?事實上,是有的。
在fckconfig.js裡面,有關於是否打開上傳和瀏覽服務器的設置,在創建FCKeditor時,通過程序來判斷是否創建有上傳瀏覽功能的編輯器。首先,我先在fckconfig.js裡面把所有的上傳和瀏覽設置全設為false,接著我使用的代碼如下:
ASP版本: <%
Dim oFCKeditor
Set oFCKeditor = New FCKeditor
with oFCKeditor
.BasePath = fckPath
.Config("ToolbarLocation") = "Out:fckToolBar"
if request.cookies(site_sn)("issuper")="yes" then
.Config("LinkBrowser") = "true"
.Config("ImageBrowser") = "true"
.Config("FlashBrowser") = "true"
.Config("LinkUpload") = "true"
.Config("ImageUpload") = "true"
.Config("FlashUpload") = "true"
end if
.ToolbarSet = "Basic"
.Width = "100%"
.Height = "200"
.Value = ""
.Create "jcontent"
%>
JAVASCRIPT版本: var oFCKeditor = new FCKeditor( 'fbContent' ) ;
<%if power = powercode then%>
oFCKeditor.Config['LinkBrowser'] = true ;
oFCKeditor.Config['ImageBrowser'] = true ;
oFCKeditor.Config['FlashBrowser'] = true ;
oFCKeditor.Config['LinkUpload'] = true ;
oFCKeditor.Config['ImageUpload'] = true ;
oFCKeditor.Config['FlashUpload'] = true ;
<%end if%>
oFCKeditor.ToolbarSet = 'Basic' ;
oFCKeditor.Width = '100%' ;
oFCKeditor.Height = '200' ;
oFCKeditor.Value = '' ;
oFCKeditor.Create() ; [最後編輯於 Admin, at 2006-09-22 18:49:12]
【FCKeditor 實戰技巧】相关文章:
★ 终于明白了tc编译的dos程序和vc编译的win32控制台程序的区别
★ PHP has encountered an Access Violation at XXXXXX 的解决方法
★ 收藏哲理配色技巧
