/>

在本教程中,你将学习使用剪切蒙版,各种不同的图层模式和混合技术,加上各种其他效果来创建惊人的文字效果。 如果你有任何想法请留言,希望大家喜欢本教程!
本教程来自:creativefan.com 如需转载 请务必以超链接形式注明:来自活力盒子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。
使用的工具:
Adobe Photoshop
素材(见下)资源
星云(by Hameed from DeviantART): http://hameed.deviantart.com/art/Nebula-v1-1471411
3D唱片( by K3nzuS):http://k3nzus.deviantart.com/art/Some-Stuff-1-156008354
烟雾(by SXC):http://www.sxc.hu/photo/935916
Bokeh效果(by Media Militia): http://mediamilitia.com/bokeh-effects-pack-42-free-images/
纹理(by SXC):http://www.sxc.hu/photo/1141274
其他3D元素: http://planetrenders.net/renders/
大家好! 首先,感谢阅读本教程,我希望你能学到一些东西,不仅是如何创建这样的效果,而是能把它应用到其他作品里。在本教程中我将解释一些技巧和效果(我认为它能很好的适应各种风格)
你将学习如何创建一个高品质的“时髦”效果,为你的文本添加一些鲜明的色彩! 所以,让我们开始吧!
创建一个新的Photoshop文件,并设置你喜欢的大小,这里我使用的是40 ×15厘米,200像素和16bits/channel,因为之后我将要打印它,16位的渐变很顺畅。
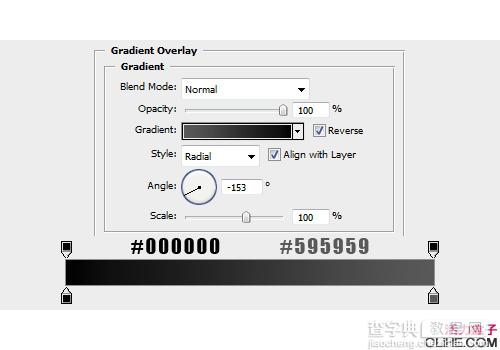
因此,添加径向渐变,使用以下设置:


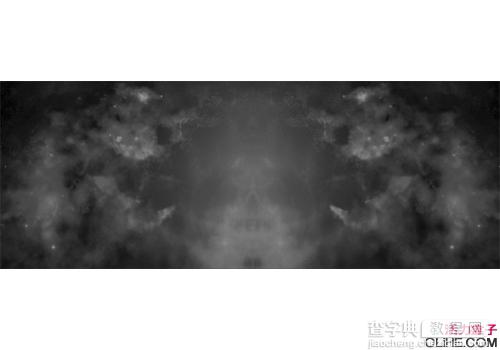
添加一些星云图片,改变混合模式为线性减淡(添加),填充60%。
添加你喜欢的文字,选择一种字体如Impact,DaddyDontDisco,Geist RND来输入“thick body” ,因为这样你将有更多制作效果的空间。


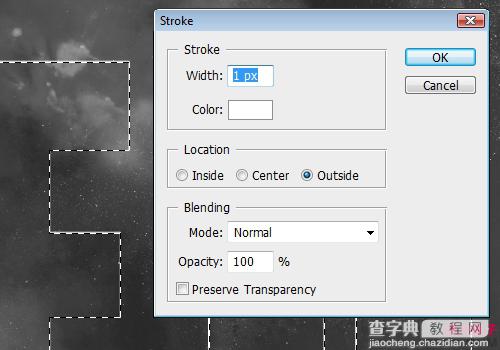
开始在字母周围做一些描边:
1- 选择字母,应用描边。

2- 去编辑>描边,使用下图中的值。

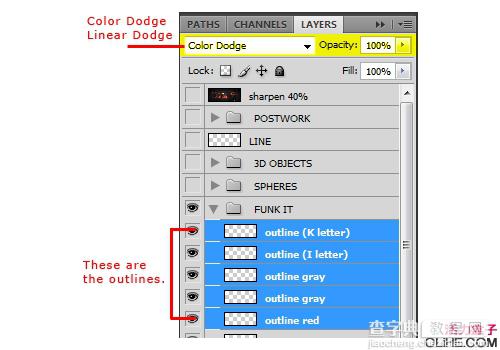
3- 选择一些基本颜色如黄色,红色,黑色,白色,向右上方移动几个像素。尝试一些混合模式如颜色减淡或线性减淡(添加)。


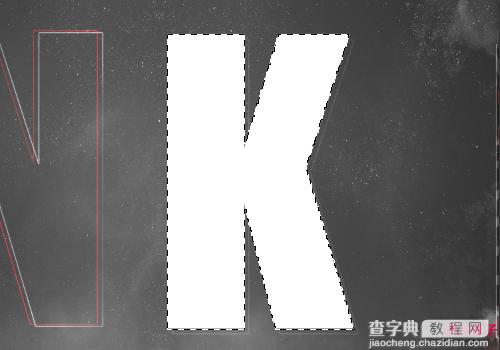
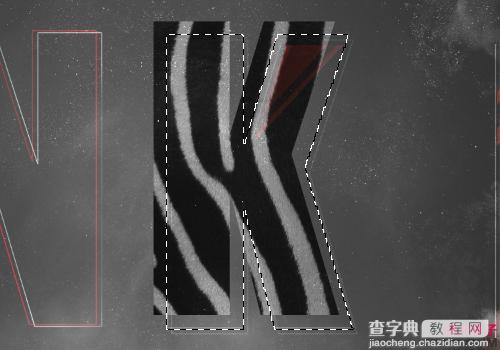
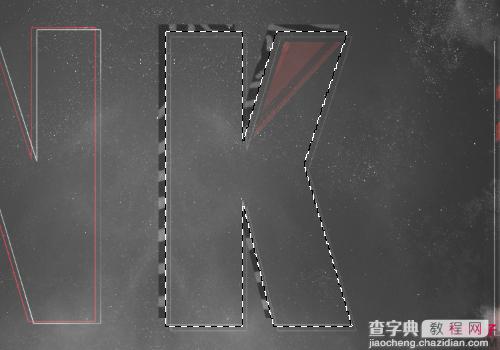
选择一些纹理图像,并为文字做一个剪贴蒙版:
1- 选择你想做剪贴蒙版的文字。
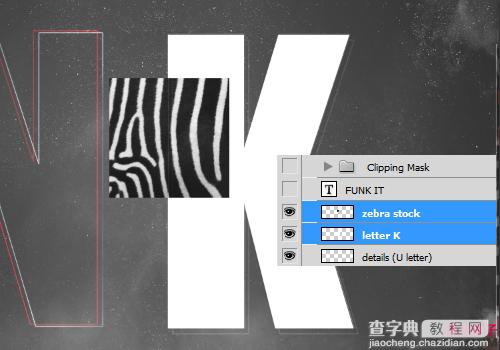
2- 在另一个图层上放置如下图所示的原始图像
3- 然后,只选择原始图像,去图层>创建剪贴蒙版(按Ctrl + Alt + G)
4- 一个小箭头就会出现在原始图像图层上。这表明,原始图像与文字层联系在一起了。
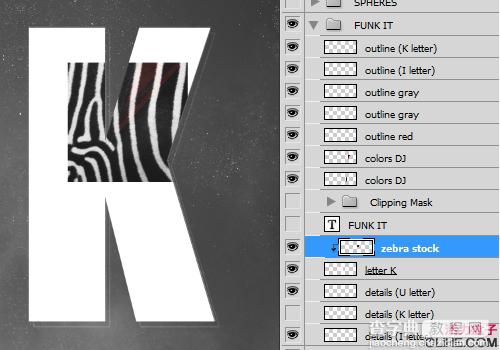
5- 选择这两个层并去图层>向下合并(按Ctrl + E)。它们会变成一个独特的层。
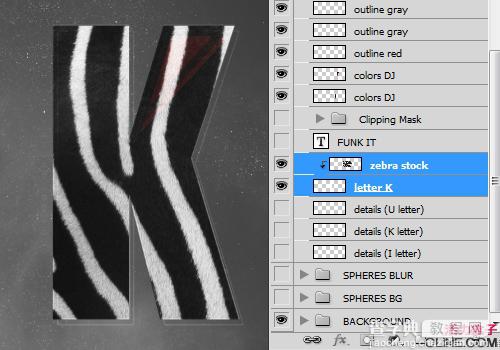
6- 改变混合模式为柔光或叠加,移动几个像素,然后按删除。你会得到类似下图的效果:






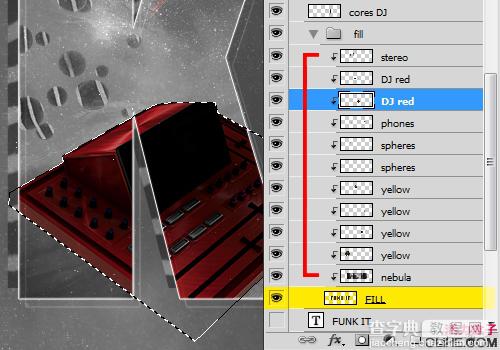
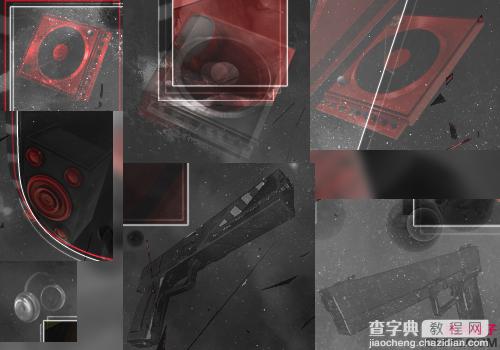
现在我们将开始剪贴蒙板的部分:选择一些原始图像或适合你文档风格的3D唱片。
我选择了一些如耳机,音响,DJ设备,枪支等。

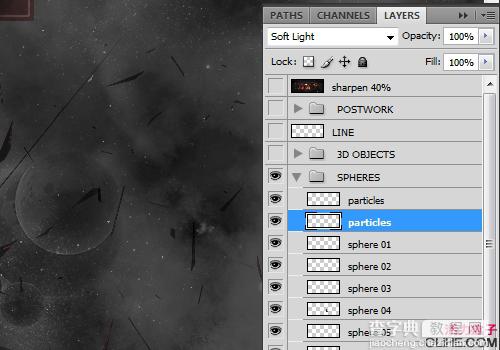
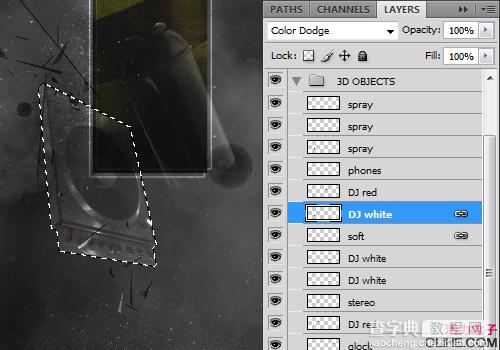
如下图把这些放在不同的图层中:红颜色的图层是一个组(Ctrl + G),黄色的层都是剪切蒙版,而蓝色层是文本对象。

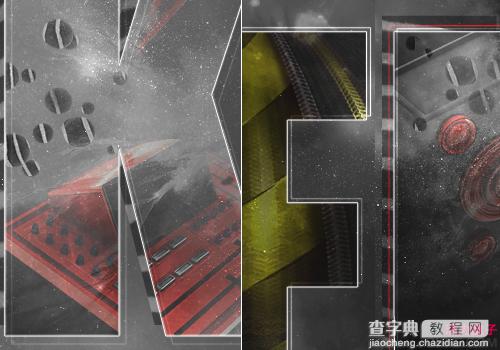
在这里我选择了我的DJ设备,该层在红色的括号内是与文本(黄色的图层)联系在一起的。尝试一些混合模式如颜色减淡,线性减淡(添加),叠加,柔光和滤色,按你的喜好改变不透明度和填充。



看看下面我们得到的这个结果:


在你的文档中添加一些三维粒子(爆炸效果),改变混合模式为柔光或叠加。


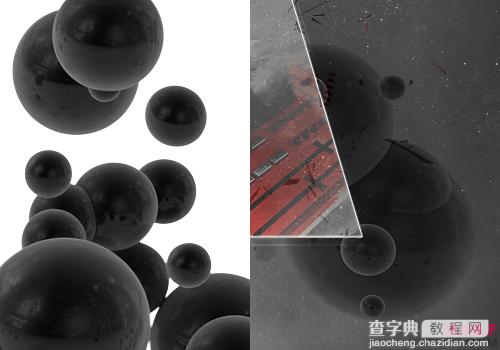
现在我们将添加更多的细节:选择一些三维泡泡,改变混合模式为柔光或叠加,按你的喜好改变不透明度。


多弄些泡泡,看下图:

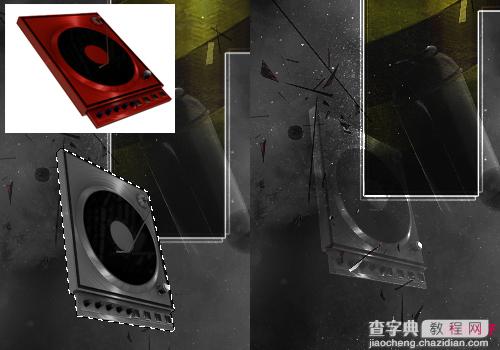
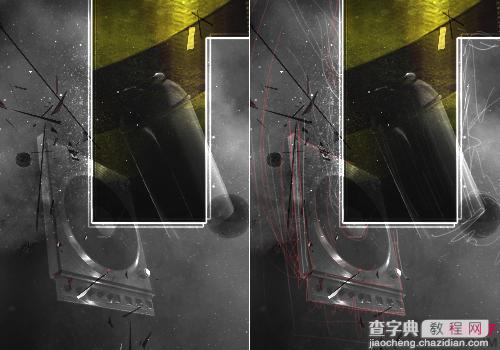
选择一些3D唱片,把它们添加到你的文档中。去掉它的饱和度(Shift + Ctrl + U),旋转它,改变混合模式为颜色减淡。这时所有的物体都是颜色减淡,线性减淡,滤色或叠加,它们在3D物体图层组里。


做更多的:


现在我们将添加一些线条(如果你有一个手写板,你的工作将变得更容易)。尝试使用一个像素(直径)和基本颜色如红色,黑色或白色。

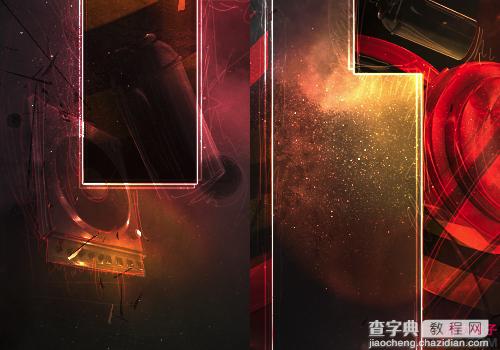
现在,我想这是本教程最重要的部分:光源和颜色。
选择一个纹理效果,用一些鲜明的颜色如橙色或黄色,改变混合模式为叠加,使用不同的不透明度来更好的与图像融合。



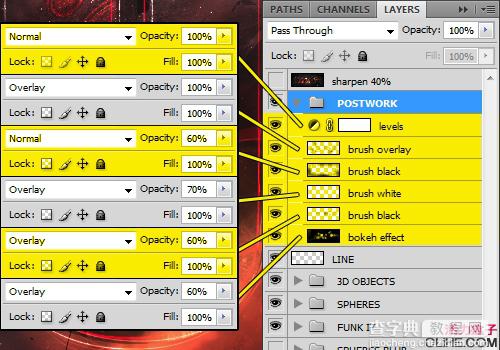
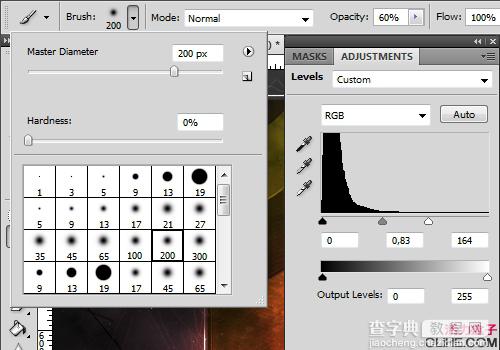
除此之外,添加一些调整图层如色阶,可选颜色和曲线来调整你的光源。使用软的圆形笔刷,改变混合模式为柔光或叠加。色阶和笔刷设置如下图。



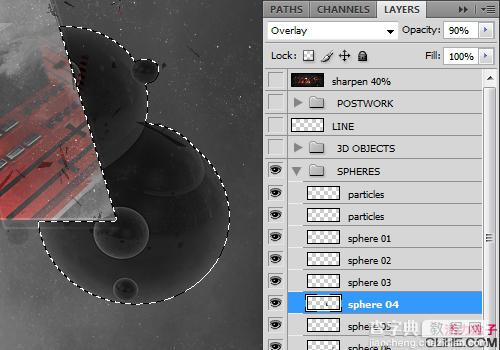
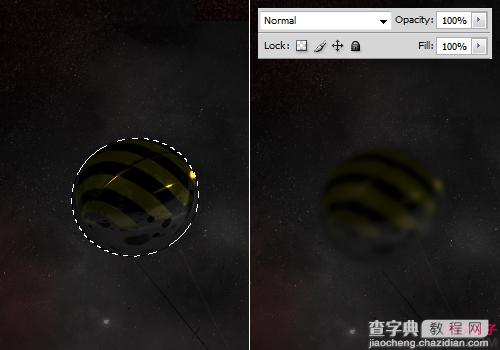
在前方和后方添加一些3D泡泡。应用滤镜>模糊>高斯模糊,设置半径3-5像素。尝试一些混合模式如正常或叠加,使它们很好的融合。

最后,我们完成了! 修正一些细节。应用锐化滤镜等… (全做完啦!你明白了吗?反正我没明白…)

【Photoshop 文字教程 剪切蒙版实现的惊人文字特效】相关文章:
